在 Dreamweaver 中创建嵌套模板
嵌套模板是指其设计和可编辑区域都基于另一个模板的模板。嵌套模板对于控制共享许多设计元素的站点页面中的内容很有用,但在各页之间有些差异。例如,基本模板中可能包含更宽广的设计区域,并且可以由站点的许多内容提供者使用,而嵌套模板可能进一步定义站点内特定部分的页面中的可编辑区域。
基本模板中的可编辑区域被传递到嵌套模板,并在根据嵌套模板创建的页面中保持可编辑,除非在这些区域中插入了新的模板区域。
对基本模板所做的更改在基于基本模板的模板中自动更新,并在所有基于主模板和嵌套模板的文档中自动更新。
在下面的示例中,模板 trioHome 包含三个可编辑区域,名称分别为 Body、Nav Bar 和 Footer:
 包含三个可编辑区域的模板
包含三个可编辑区域的模板为了创建嵌套模板,已经基于该模板创建了一个新文档,然后将该文档保存为模板并命名为 TrioNested。在嵌套模板中,在名为 Body 的可编辑区域中添加了两个可编辑区域。
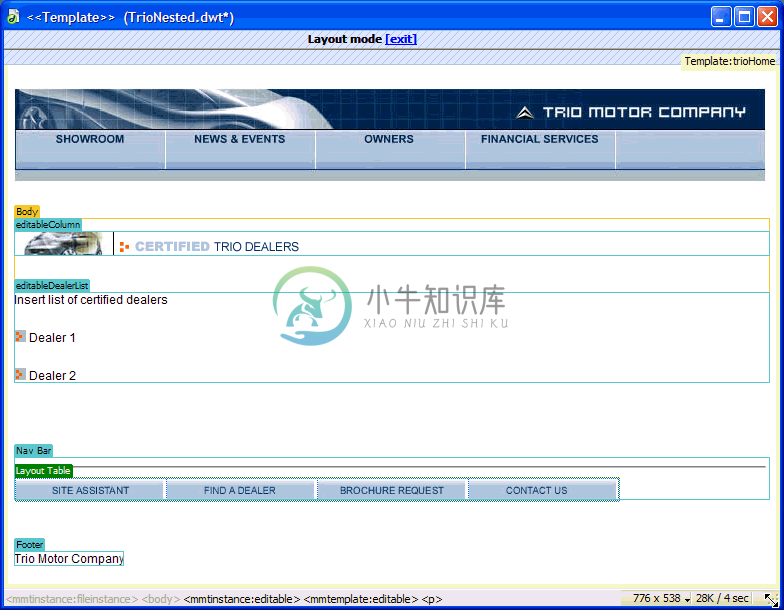
 嵌套模板
嵌套模板当您在传递到嵌套模板的可编辑区域内添加新的可编辑区域时,该可编辑区域的高亮颜色将变为橙色。您在可编辑区域外部添加的内容,如 editableColumn 中的图形,在基于该嵌套模板的文档中不再是可编辑的。蓝色的高亮显示可编辑区域(无论是添加到嵌套模板的还是从基本模板传递的)在基于该嵌套模板的文档中仍然是可编辑的。不包含可编辑区域的模板区域作为可编辑区域传递到基于模板的文档。
创建嵌套模板
嵌套模板使您可以创建基本模板的变体。您可以嵌套多个模板来定义更加精确的布局。
默认情况下,基本模板中的所有可编辑模板区域都通过嵌套模板传递到基于该嵌套模板的文档。这意味着,如果在基本模板中创建一个可编辑区域,然后再创建一个嵌套模板,那么,只要您没有在嵌套模板的该区域中插入任何新的模板区域,该可编辑区域就会出现在基于嵌套模板的文档中。
注意:在可编辑区域内可以插入模板标记,这样它就不会作为可编辑区域在基于该嵌套模板的文档中传递。这种区域具有橙色的边框,而不是蓝色的边框。
- 在您想用作嵌套模板的基础的模板中创建一个文档。执行下列操作之一:
- 在“资源”面板中,单击左侧窗格中的“模板”。在底部窗格中选择“新模板”。
- 选择“文件”>“新建”。在“新建文档”对话框中,选择“模板中的页”类别,然后选择包含要使用的模板的站点。在“模板”列表中双击该模板来创建新文档。
- 选择“文件”>“另存为”。在“另存为”对话框中,在“另存为文件类型”下拉列表中选择“模板文件”。
- 在“另存为”框中输入名称,然后单击“确定”将新文档另存为嵌套模板。
防止可编辑区域传递到嵌套模板
在嵌套模板中,传递的可编辑区域具有蓝色边框。在可编辑区域内可以插入模板标记,这样它就不会作为可编辑区域在基于该嵌套模板的文档中传递。这种区域具有橙色的边框,而不是蓝色的边框。
- 在“代码”视图中,找到要阻止传递的可编辑区域。
可编辑区域由模板注释标签定义。
- 在可编辑区域代码中添加如下代码:
@@(" ")@@此模板代码可放置在围绕可编辑区域的 <!-- InstanceBeginEditable --><!-- InstanceEndEditable --> 标签内的任何位置。例如:
<!-- InstanceBeginEditable name="EditRegion1" --> <p>@@("")@@ Editable 1 </p> <!-- InstanceEndEditable -->
更多此类内容
- 模板以及基于模板的文档中的服务器脚本

