如何在 Dreamweaver 中设置编码首选参数
可以设置编码首选参数(例如代码格式和颜色等)以满足您的特定需求。
注意:
- 若要设置高级首选参数,请使用标签库编辑器(请参阅管理标签库)。
- Dreamweaver 支持 CSS、JS 和 PHP 文件类型的格式设置。有关如何自定义 PHP、CSS、JS 代码格式设置的信息,请参阅设置代码格式。
设置代码外观
您可以通过“视图”>“代码视图选项”菜单来设置文本换行、显示代码行号、设置代码元素的语法颜色、设置缩进和显示隐藏字符。
- 在“代码”视图或“代码检查器”中查看文档。
- 选择“视图”>“代码视图选项”。
- 选择或取消选择以下任一选项:
文本换行
对代码进行换行,以便查看代码时无需水平滚动。此选项不插入换行符;它只是使代码更易于查看。
行号
在代码的旁边显示行号。
隐藏字符
显示用来替代空白处的特殊字符。例如,用点取代空格,用双人字标记取代制表符,用段落标记取代换行符。
注意:Dreamweaver 在文本换行时使用的软换行符不以段落标记的形式显示出来。
语法颜色
启用或禁用代码颜色。有关更改颜色方案的信息,请参阅设置代码颜色。
自动缩进
在编写代码过程中按 Enter 时使代码自动缩进。新一行代码的缩进级别与上一行的相同。有关更改缩进间距的信息,请参阅更改代码格式中的“制表符大小”选项。
更改代码格式
您可以通过指定格式设置首选参数(例如缩进、行长度以及标签和属性名称的大小写)更改代码的外观。
除了“覆盖大小写”选项之外,所有“代码格式”选项均只会自动应用到随后创建的新文档或新添加到文档中的部分。
若要重新设置现有 HTML 文档的格式,请打开文档,然后选择“编辑”>“代码”>“应用源格式”。
- 选择“编辑”>“首选参数”。
- 从左侧的“类别”列表中选择“代码格式”。
- 设置以下任一选项:
缩进
指示由 Dreamweaver 生成的代码是否应该缩进(根据在这些首选参数中指定的缩进规则)。
注意:此对话框中的大多数缩进选项仅应用于由 Dreamweaver 生成的代码,而不应用于您键入的代码。若要使您新键入的每一代码行的缩进级别都与上一行相同,请选择“查看”>“代码视图选项”中的“自动缩进”选项。有关更多信息,请参阅设置代码外观。
使用
(文本框和弹出菜单)指定 Dreamweaver 应使用多少个空格或制表符对它所生成的代码进行缩进。例如,如果在框中键入“3”并从弹出菜单中选择“制表符”,则对由 Dreamweaver 生成的代码按照每个缩进级别使用三个制表符的方式来进行缩进。
制表符大小
确定每个制表符字符在代码视图中显示为多少个字符宽度。例如,如果“制表符大小”设置为 4,则每个制表符在代码视图中显示为四个字符宽度的空白空间。此外,如果“缩进大小”设置为 3 个制表符,则对 Dreamweaver 所生成的代码按照每个缩进级别使用三个制表符的方式来进行缩进,在代码视图中显示的缩进就是十二个字符宽度的空白空间。
注意:Dreamweaver 使用空格或制表符进行缩进;在插入代码时它并不会将一串空格转换成制表符。
Emmet
如果希望在编码时使用 Emmet 缩写,请选择此选项。选择此选项可确保:当您按 Tab 时,Dreamweaver 会将 Emmet 缩写转换为完整的 HTML 或 CSS 代码。有关使用 Emmet 的详细信息,请参阅结合使用 Emmet 工具包和 Dreamweaver。
换行符类型
指定承载远程站点的远程服务器的类型(Windows、Macintosh 或 UNIX)。选择正确的换行符类型可以确保您的 HTML 源代码在远程服务器上能够正确显示。当您使用只识别某些换行符的外部文本编辑器时,此设置也有用。例如,如果将“记事本”作为您的外部编辑器,则使用“CR LF (Windows)”;如果将“SimpleText”作为外部编辑器,则使用“CR (Macintosh)”。
注意:如果要连接的服务器使用 FTP,此选项只能应用于二进制传输模式;Dreamweaver 中的 ASCII 传输模式忽略此选项。如果使用 ASCII 模式下载文件,则 Dreamweaver 根据计算机的操作系统设置换行符;如果使用 ASCII 模式上传文件,则换行符都设置为“CR LF”。
TD 标签: 不在 TD 标签内包括换行符
解决当 <td> 标签之后或 </td> 标签之前紧跟有空白或换行符时,某些较早浏览器中发生的呈现问题。选择此选项后,即使标签库中的格式设置指示应在 <td> 之后或 </td> 之前插入换行符,Dreamweaver 也不会在这些地方写入换行符。
高级格式化
用于设置标签库编辑器中个别标签和属性的格式选项。
空白字符
(仅适用于日语版本)用来为 HTML 代码选择 或 Zenkaku 空格。如果在日语编码页面上创建表格并启用了“允许多个连续的空格”选项,则将在空标签中使用在此选项中选择的空白。
最小代码折叠大小
默认代码折叠大小是两行。通过此默认设置,所有至少包含两行代码的代码片段都可折叠。少于两行的代码片段仅可通过选择代码来进行折叠。有关代码折叠的详细信息,请参阅折叠和展开代码。
设置代码改写首选参数
使用代码改写首选参数可以指定在打开文档、复制或粘贴表单元素或在使用诸如属性检查器之类的工具输入属性值和 URL 时,Dreamweaver 是否修改您的代码,以及如何修改。在代码视图中编辑 HTML 或脚本时,这些首选参数不起作用。
如果禁用改写选项,则在“文档”窗口中对它本应改写的 HTML 显示无效标记项。
- 选择“编辑”>“首选参数”(Windows) 或“Dreamweaver”>“首选参数”(Macintosh)。
- 从左侧的“类别”列表中选择“代码改写”。
- 设置以下任一选项:
修正非法嵌套标签或未结束标签
改写重叠标签。例如,<b><i>text</b></i> 改写为 <b><i>text</i></b>。 如果缺少右引号或右括号,则此选项还将插入右引号或右括号。
粘贴时重命名表单项目
确保表单对象不会具有重复的名称。默认情况下启用该选项。
注意:与此首选参数对话框中的其他选项不同的是,此选项并不在打开文档时应用,只在复制和粘贴表单元素时应用。
删除多余的结束标签
删除不具有对应的开始标签的结束标签。
修正或删除标签时发出警告
显示 Dreamweaver 试图更正的、技术上无效的 HTML 的摘要。该摘要记录了问题的位置(使用行号和列号),以便您可以找到更正内容并确保它按预期方式呈现。
从不改写代码: 在带有扩展的文件中
允许您防止 Dreamweaver 改写具有指定文件扩展名的文件中的代码。对于包含第三方标签的文件,此选项特别有用。
、& 和 " 编码">使用 & 对属性值中的 <、>、& 和 " 编码
确保您使用 Dreamweaver 工具(例如属性检查器)输入或编辑的属性值只包含合法的字符。默认情况下启用该选项。
注意:此选项和下面的选项不会应用于您在代码视图中键入的 URL。另外,它们不会使已经存在于文件中的代码发生更改。
不编码特殊字符
防止 Dreamweaver 将 URL 更改为仅使用合法字符。默认情况下启用该选项。
使用 &# 对 URL 中的特殊字符编码
确保您使用 Dreamweaver 工具(例如属性检查器)输入或编辑的 URL 只包含合法的字符。
使用 % 对 URL 中的特殊字符编码
与前一选项的操作方式相同,但是使用另一方法对特殊字符进行编码。这种编码方法(使用百分号)可能对较早版本的浏览器更为兼容,但对于某些语言中的字符并不适用。
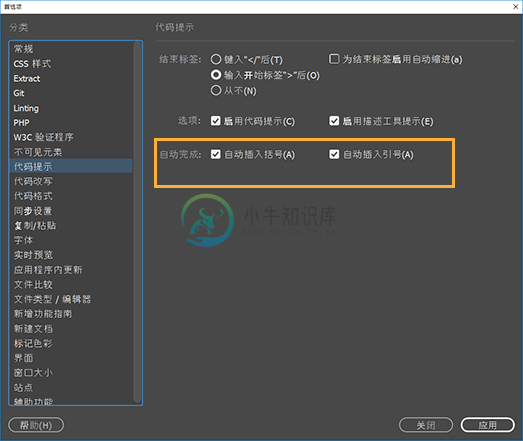
设置代码提示首选参数
使用代码提示首选参数配置您偏好的代码提示工作方式。
- 选择“编辑”>“首选参数”(Windows) 或“Dreamweaver”>“首选参数”(Macintosh)。

- 从左侧的类别中选择“代码提示”。
- 设置以下任一选项:
结束标签
指定您希望 Dreamweaver 结束标签的方式。
- 键入“</”后 -
- 键入开始标签的“>”后 — 如果您希望 Dreamweaver 在您结束开始标签后自动添加一个结束标签,请选择此选项。
- 从不 — 如果您不希望 Dreamweaver 自动添加结束标签,请设置此选项。
启用代码提示
选择此选项可在 Dreamweaver 中启用或禁用代码提示和代码完成。有关 Dreamweaver 代码提示和代码完成功能的详细信息,请参阅代码提示和代码完成。
启用说明工具提示
选择此选项可启用与代码提示一起显示的说明。这些说明会提供与您正在编写的代码有关的详细信息。
自动插入大括号 如果选中此选项,当用户键入左大括号时,会自动插入右大括号。如果取消选中此选项,当用户键入左大括号时,不会插入右大括号。适用于所有类型的大括号和所有文件类型(html、php、css、js)。
自动插入引号 如果选中此选项,当用户键入左引号,会自动插入右引号。如果取消选中此选项,当用户键入左引号时,不会插入右引号。适用于单引号和双引号以及所有文件类型(html、php、css、js)。
为自动完成代码设置首选参数
您可以通过执行以下步骤来启用和禁用自动添加右尖括号和右引号:
- 从以下位置打开 brackets.json 文件:
- Win:%appdata%\Adobe\Dreamweaver CC 2018\en_US\Configuration\Brackets\
- Mac:~/Library/Application Support/Adobe/Dreamweaver CC 2018/en_US/Configuration/Brackets/
- 要禁用自动添加右尖括号和右圆括号,请将 autoCloseBraces 设置为 False。
- 要禁用自动插入匹配的引号,请将 autoCloseQuotes 设置为 Flase。
如果您想要启用自动添加右尖括号和匹配的引号,请将上述值设置为 true。
 在 Dreamweaver 中为自动完成代码设置首选参数
在 Dreamweaver 中为自动完成代码设置首选参数 - 保存 .json 文件,然后启动 Dreamweaver。
设置 PHP 首选参数
您可以设置要在其中工作的 PHP 编码开发环境。您可以为特定站点进行此项设置(适用于您要处理的单个站点),您也可以对保存在 Dreamweaver 站点之外的所有 PHP 文件进行总体设置。
Dreamweaver 会为选定的 PHP 语言版本设置代码提示和 linting 检查。
要为非站点特定的文件设置 PHP 代码版本首选参数,请完成以下步骤:
- 选择“编辑”>“首选参数”(Windows) 或“Dreamweaver”>“首选参数”(Macintosh)。
- 从左侧的类别列表中设置 PHP。
- 从“PHP 版本”下拉列表中选择 PHP 版本,然后单击“应用”。
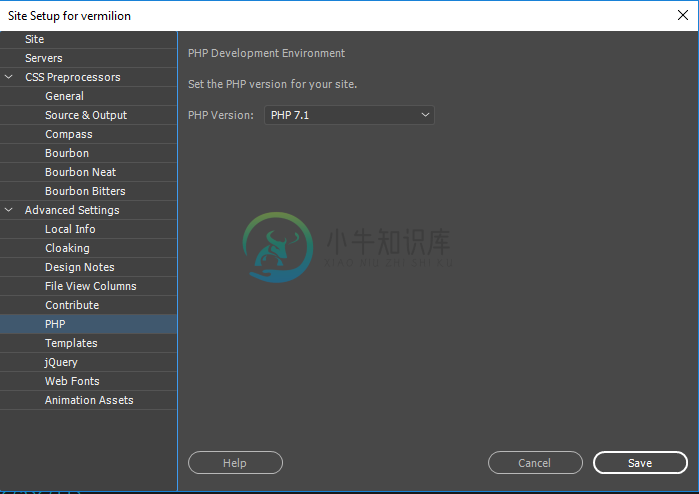
要为特定站点设置 PHP 版本,请完成以下步骤:
- 在“站点设置”对话框中的“高级设置”下,选择“PHP”。
- 从“PHP 版本”下拉列表中选择 PHP 版本,然后单击“保存”。
 为特定站点设置 PHP 首选参数
为特定站点设置 PHP 首选参数
设置颜色主题和代码主题
启动 Dreamweaver 时,您可以根据自己的偏好选择颜色主题。您也可以随时更改此首选参数。
- 选择“编辑”>“首选参数”(Windows) 或“Dreamweaver”>“首选参数”(Macintosh)。
- 从左侧的“类别”列表中选择“界面”。
- 从颜色主题列表中选择主题。
- 设置界面主题后,请设置代码主题。
您可以选择浅色代码主题或深色代码主题。
- 单击“应用”保存更改。
您可根据需要选择进一步自定义代码颜色。有关更多信息,请参阅自定义代码颜色。
使用外部编辑器
您可以指定一个外部编辑器来编辑带有特定文件扩展名的文件。例如,您可以从 Dreamweaver 启动文本编辑器(例如 BBEdit、记事本或 TextEdit)编辑 JavaScript (JS) 文件。
可以为不同的文件扩展名分配不同的外部编辑器。
为文件类型设置外部编辑器
- 选择“编辑”>“首选参数”。
- 从左侧的“类别”列表中选择“文件类型/编辑器”,设置选项,然后单击“确定”。
在代码视图中打开
指定在 Dreamweaver代码视图中自动打开的文件扩展名。
重新加载修改过的文件
指定当 Dreamweaver 检测到对在 Dreamweaver 中打开的文档从外部进行了更改时应采取的行为。
启动时先保存文件
指定 Dreamweaver 是应始终在启动编辑器之前保存当前的文档、从不保存文档,还是在每次启动外部编辑器时询问是否保存文档。
Fireworks
您可以通过在此处提供应用程序的路径来连接 Fireworks 和 Dreamweaver。
更多此类内容
- 查看代码
- 清理 Microsoft Word 的 HTML 文件
- 编辑库、标签和属性
- 预览实时代码
- 默认情况下在“代码”视图中打开文件

