如何在 Dreamweaver 中编写和编辑代码
可通过多种方式在 Dreamweaver 中处理代码。
您可以使用“新建文档”对话框打开新的代码文件,然后开始键入您的代码。
 在 Dreamweaver 中创建新的代码文件
在 Dreamweaver 中创建新的代码文件键入时,会显示代码提示以帮助您选择代码和避免打字错误。如果需要,可使用 Dreamweaver 的有用的快捷文档获取 CSS 的相关帮助。
还可以使用插入面板或使用编码快捷方式(如 Emmet 缩写)插入代码。
如果您发现自己多次复制并粘贴同一段代码,请尝试以下省时功能:
- 代码片段面板对于快速创建预先格式化的代码片段并将其插入到您的代码中来说非常重要。
- 多个光标可让您一次性创建并编辑多行代码。
Dreamweaver 还提供了一组功能强大的编辑工具,可让浏览代码和更改代码变得更加顺畅。
- 使用 Dreamweaver 的查找和替换功能在代码中搜索标签、属性或文本。
- 使用代码导航器导航至当前文件内部和外部的相关代码。甚至更好的是,使用快速编辑功能在相关文件中编辑代码,甚至无需在新选项卡中打开文件。
- 右键单击代码可显示一个简单且相关的上下文菜单,该菜单可让您直接编辑代码。
- 使用环绕标签可将文本包含在标签中。
继续阅读以了解有关所有这些代码功能的更多信息。
使用“插入”面板插入代码
- 确定插入点在代码中的位置。
- 在“插入”面板中选择适当的类别。
- 单击“插入”面板中的一个按钮,或者从“插入”面板中的弹出菜单中选择一个项目。
在您单击一个图标时,代码将立即出现在您的页面中,或者显示一个对话框,要求您提供完成该代码所需的更多信息。
“插入”面板提供的按钮的数目和类型取决于当前文档的类型。同时还取决于您正使用“代码”视图还是“设计”视图。
结合使用 Emmet 工具包和 Dreamweaver
Emmet 是一个插件,可用于快速编码并生成 HTML 和 CSS 代码。
在 Dreamweaver 的“代码”视图或“代码检查器”中使用 Emmet 缩写,然后按 Tab 键将这些缩写展开为 HTML 标记或 CSS。
HTML 缩写将在 HTML 和 PHP 页面中展开。CSS 缩写将在 CSS、LESS、SASS、SCSS 页面中或 HTML 页面的样式标签内展开。
以下几个示例演示如何在“代码”视图中使用 Emmet 缩写。有关详细信息和参考,请参阅 Emmet 文档。
注意:Dreamweaver 当前支持 Emmet 1.2.2 缩写。
示例 1:使用 Emmet 插入 HTML 代码
若要快速添加包含三个元素的未排序列表的 HTML 代码,请打开 HTML 文件并在 <body></body> 的“代码”视图中键入以下 Emmet 缩写:
div>(ul>li*3>{Lorem Ipsum})+p*4>lorem现在,确保光标正好位于 Emmet 缩写后面,然后按 Tab 展开缩写。或者,选择整个缩写然后按 Enter。
缩写将展开为以下代码:
<div><ul><li>Lorem Ipsum</li><li>Lorem Ipsum</li><li>Lorem Ipsum</li></ul><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Saepe, voluptatum, perferendis ad impedit iste assumenda et laborum doloribus optio molestiae perspiciatis modi quaerat corrupti velit cupiditate eligendi tempora temporibus vel.</p><p>Ipsa, distinctio, eveniet ad numquam libero quam doloremque culpa illo ex possimus eligendi amet nesciunt provident inventore rerum facere ea veritatis itaque? Suscipit rem asperiores excepturi sapiente enim architecto esse.</p><p>Harum, ad porro molestiae corporis natus aut non fugit. Recusandae, reprehenderit, voluptate voluptas reiciendis voluptatum tempora vero vel libero facere fuga maiores ratione eaque ad illum porro dignissimos sit eos.</p><p>Dignissimos, molestiae, quis ducimus ratione temporibus sed accusamus libero consequuntur ex velit maiores illum repudiandae cum! Dolorum, dolore, pariatur, incidunt in saepe laudantium consequatur provident totam vero velit nobis accusantium!</p></div>
示例 2:使用 Emmet 插入 CSS 代码
若要插入 CSS 代码以创建带供应商前缀的边框半径,请打开 CSS 文件并在某个类中键入以下 Emmet 缩写:
-bdrs
按 Tab 键时,缩写将展开为以下代码:
-webkit-border-radius: ; -moz-border-radius: ; border-radius: ;
使用代码注释
注释 是您在 HTML 代码中插入的描述性文本,用来解释该代码或提供其他信息。注释文本只在“代码”视图中出现,不会显示在浏览器中。
向代码添加注释
要添加注释,请先键入注释文本。然后,您可以将光标置于插入点,并从工具栏单击“插入”图标以打开“应用注释”子菜单。
您也可以选择文本,然后将其设为注释。所选文本将包括在注释块中。
 添加注释
添加注释您可以使用各种语法选项添加注释。选择相应语法,然后 Dreamweaver 将为您插入标签。您需要做的只是输入注释文本。
您也可以使用 Ctrl+/(在 Windows 上)或 Cmd+/(在 Mac 上)键盘快捷键添加注释。
如果您在未选中任何文本的情况下使用键盘快捷键,则注释将应用于当前行。如果您已选择文本并使用键盘快捷键,则注释将应用于所选文本。
从代码中删除注释
要删除代码注释,请选择该代码,然后单击工具栏中的“删除”注释图标。也可以使用 Ctrl-/(在 Windows 上)或 Cmd-/(在 Mac 上)键盘快捷键删除注释。
切换代码注释
要在“代码”视图中的显示注释和隐藏注释之间切换,只需对所选注释或行按 Ctrl+/(在 Windows 上)或 Cmd+/(在 Mac 上)。
使用多个光标在多个位置添加或更改文本
使用 Dreamweaver 的多光标功能在多个位置添加光标,或选择多个代码部分并同时编辑这些部分。
注意:多个光标或多个选择不可用于完成复制粘贴和查找替换操作。
添加多个光标或多个选择
您可采用不同的方式添加多个光标,具体取决于您的要求。
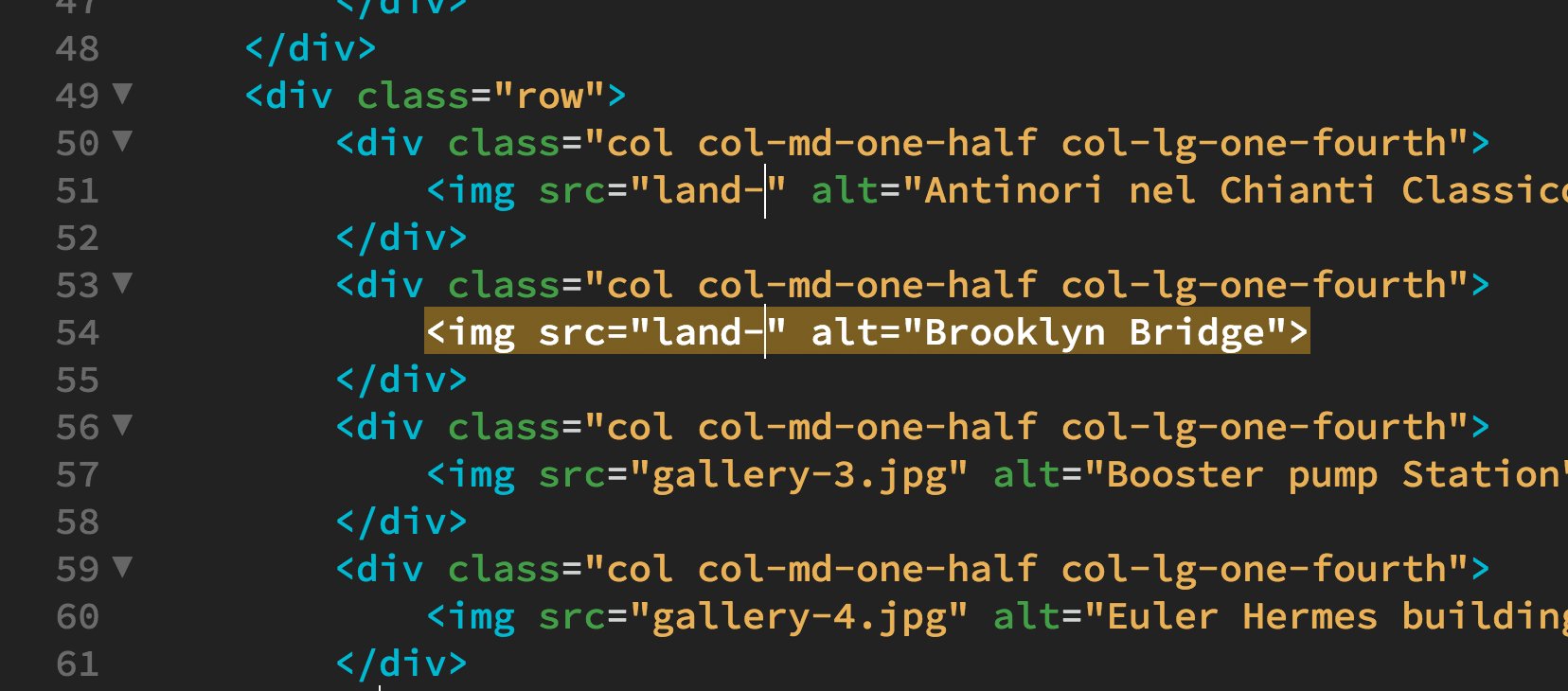
如果要在不替换任何现有文本的情况下在多个位置中添加相同文本,请添加多个光标。
如果要替换现有文本,则可进行多个选择。您可以选择连续文本行和/或非连续文本行,然后向它们添加光标。
在连续行中的相同列上添加多个光标或多个选择:
按住 Alt 键,然后单击以垂直拖动。在垂直拖动时,光标将添加到拖过的每个行。
 在多个行上的光标处添加的文本
在多个行上的光标处添加的文本若要选择连续文本行,请按住 Alt 键并沿对角线方向拖动。在沿对角线方向拖动时,Dreamweaver 将在该选区内选择一个矩形文本块。
 同时选择和更新多个文本行
同时选择和更新多个文本行注意:若要在某个选区中快速添加光标或包含多个行,请使用 Shift-Alt-Up 或向下键。
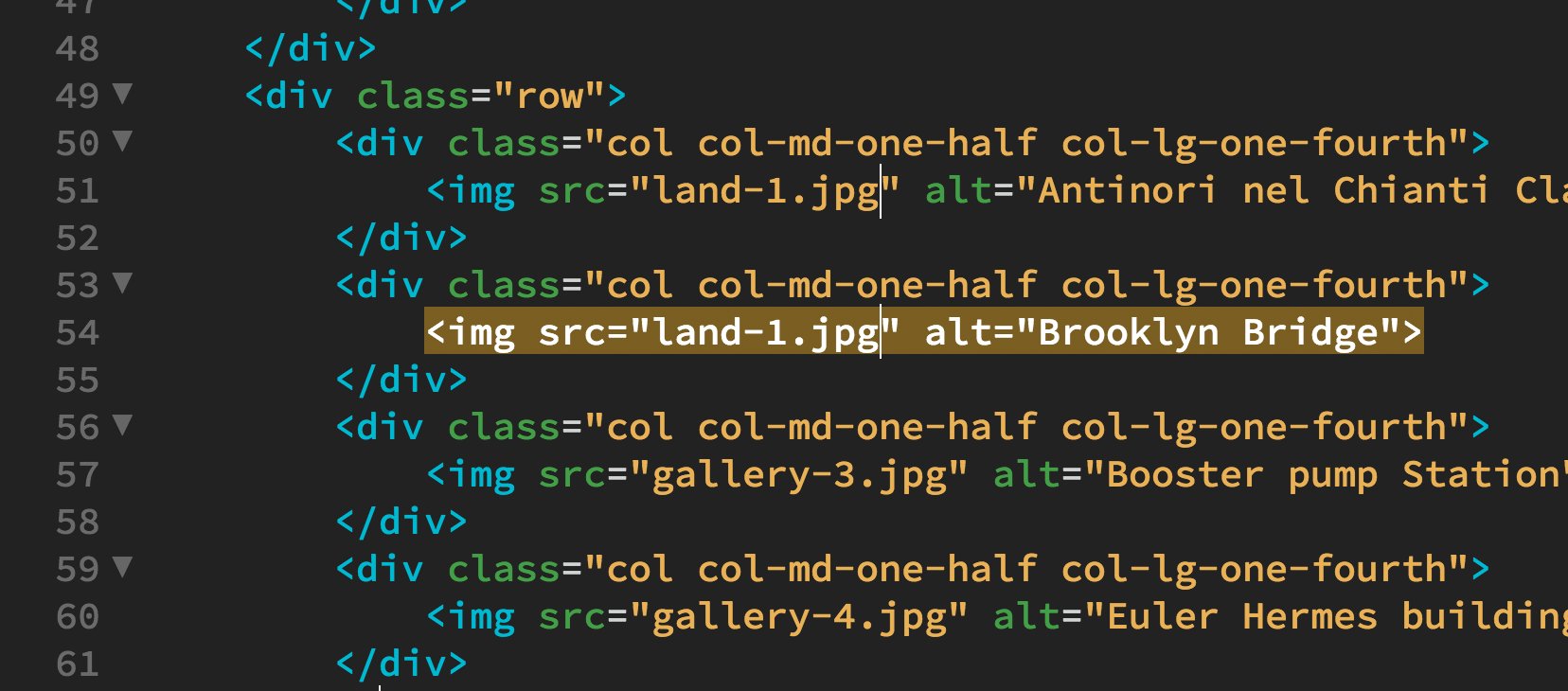
一旦您在多个位置添加光标(或所选文本),即可继续操作并开始键入。
如果有多个光标,则将添加新文本。
如果在多个文本行中选择了内容,则所选文本将替换为输入的新文本。
要在各行中的不同列上添加多个光标:
若要将光标添加到非连续文本行,只需按住 Ctrl 键,然后单击要将光标放置到的各个行。
 将光标添加到多个非连续文本行
将光标添加到多个非连续文本行若要选择非连续文本行,请选择一些文本,然后按 Ctrl 键 (Windows) 或 Cmd 键 (Mac),并继续进行进一步的选择。

在每行的开头/末尾添加光标:
选择多个文本行并按住向左键或向右键。
在某个选区的前面或后面的行中添加光标:
按 Shift+Alt+向上/向下键,然后按向右键。
要选择连续文本行和非连续文本行:
您可以将这些方法结合使用,在某个选区内同时选择连续文本行和单独的文本行。
首先选择非连续文本行,然后按 Ctrl-Alt 键(在 Windows 上)或 Cmd-Alt 键(在 Mac)上,然后拖动以将一组行添加到现有的多个选择。
 同时选择连续文本行和非连续文本行
同时选择连续文本行和非连续文本行使用“快捷文档”获取 Dreamweaver 中的 CSS 相关帮助
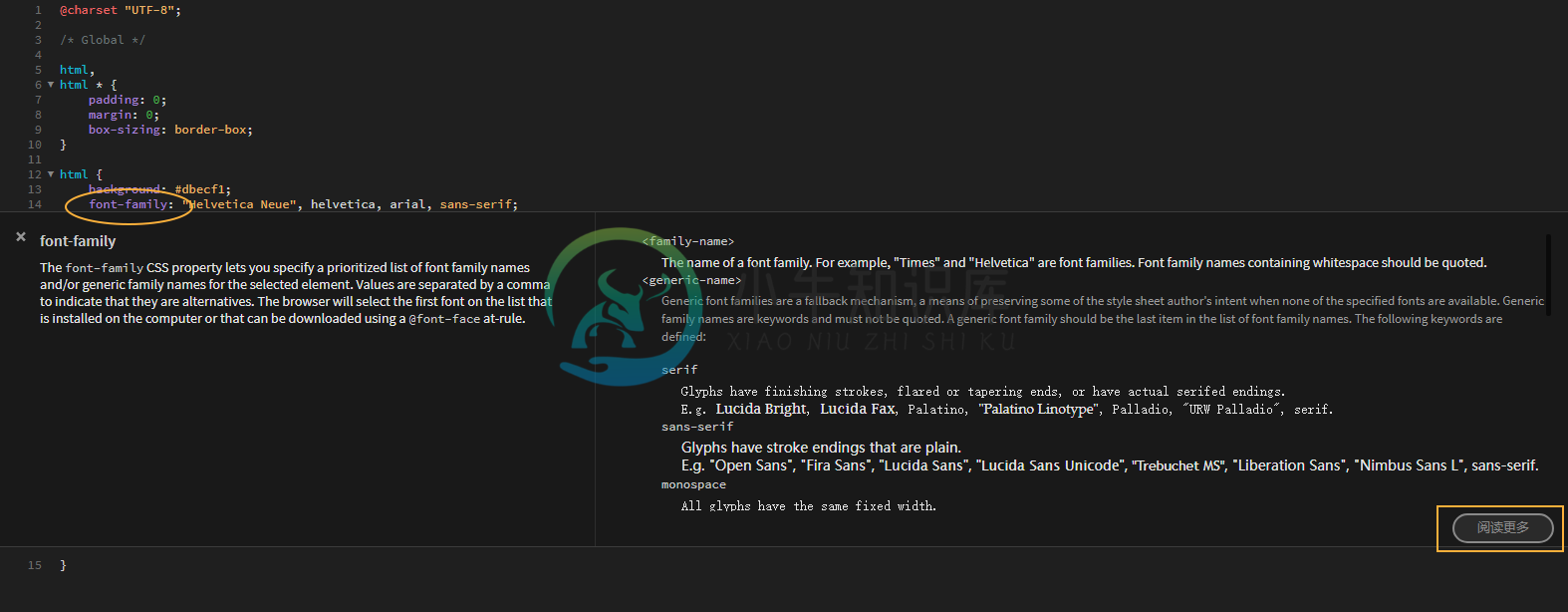
在 Dreamweaver 中处理 CSS、LESS 或 SCSS 文件时,可以快速获取有关 CSS 属性或值的更多信息。
将光标置于属性或值中并按 Ctrl + K,Dreamweaver 将打开 Web Platform Docs 项目中的文档。
您可以同时打开多个内联编辑器和文档查看器。
 Dreamweaver 中的 CSS 文档
Dreamweaver 中的 CSS 文档若要关闭一个内联编辑器或文档查看器,请在“快捷文档”处于“焦点”状态时单击左上角的“X”或按 Esc 键。
若要关闭所有内联编辑器和文档,请将光标放回至主要封闭代码编辑器中,然后按 Esc 键。
分析代码
Dreamweaver 支持适用于 HTML、CSS 和 JavaScript 的 linting(用于分析代码中是否存在潜在错误)。
“输出”面板中会列出通过 linting 检测到的错误和警告。有关详细信息,请参阅使用 linting 检查代码。
此外,Dreamweaver 还会在错误行的行号列快速显示错误预览。行号显示为红色,即表示该行中存在错误,将鼠标悬停在上方时,将显示关于错误的简短说明。
注意:仅会显示该行中的第一个错误。如果行中仅包含警告,则会显示警告的说明信息。如果行中既包含警告,又包含错误,则仅显示错误的说明信息。
使用“环绕标签”将文本包含在标签中
在“代码”视图中使用“环绕标签”以使用某个标签环绕特定文本行。在“设计”或“实时”视图中,您可使用此功能来使用某个标签环绕对象。
- 在“代码”视图中选择文本或在“设计”视图中选择对象,然后在键盘上按 Ctrl+T。
此时会出现一个弹出窗口,可让您从大量 HTML 标签中选择。
- 从菜单中选择一个标签。
如果您正在“代码”视图中工作,则将使用该标签环绕所选文本。如果您正在“设计”视图或“实时”视图中工作,则将使用该标签环绕所选对象。
使用“编码”上下文菜单编辑代码
使用 Dreamweaver 的上下文菜单对您的代码进行快速编辑。
要访问此上下文菜单,请右键单击(在 Windows 上)或按住 Command 单击(在 Mac 上)。以下选项可供您使用:
快速编辑
单击此选项可进入“快速编辑”模式。在此模式下,Dreamweaver 提供上下文特定的内联代码和工具,可让您快速获取所需的代码片段。有关详细信息,请参阅快速编辑。
剪切、复制、粘贴
单击这些选项可快速剪切、复制和粘贴文本,无需访问“编辑”菜单。
查找和替换、查找下一个、查找上一个
单击这些选项可快速查找和替换文本,无需访问“查找”菜单。
创建新代码片段
使用此选项可创建可保存以供将来重用的代码片段。选择该代码,然后单击“创建新代码片段”以将所选代码设为代码片段。有关详细信息,请参阅使用代码片段。
打开相关文件
右键单击链接/脚本标签,并单击打开的相关文件以打开该文件。
附加样式表
将现有 CSS 样式表附加到您的页面。
选定内容
“选定内容”子菜单包含各种代码编辑选项(可对所选代码片段使用这些选项),例如,切换行和块注释、展开和折叠选定内容、将内联 CSS 转换为规则、移动 CSS 规则以及打印代码。
代码导航器
单击此选项可导航到相关的代码源,例如内部和外部 CSS 规则、服务器端包含、外部 JavaScript 文件、父模板文件、库文件和 iframe 源文件。有关详细信息,请参阅导航到相关代码。
代码提示工具
“代码提示工具”子菜单可让您轻松获取拾色器、URL 浏览器和字体列表工具。
缩进代码块
在“代码”视图中或“代码检查器”中编写和编辑代码时,您可以更改所选的代码块或代码行的缩进级别,方法是以制表符为单位向右或向左移动它们。
缩进所选的代码块
- 按 Tab 键,或
- 按 Ctrl+],或
- 选择“编辑”>“缩进代码”。
取消缩进所选的代码块
- 按 Shift+Tab,或
- 按 Ctrl+[,或
- 选择“编辑”>“凸出代码”。
导航到相关代码
代码导航器可显示与页面上特定选定内容相关的代码源列表。使用代码导航器导航到相关的代码源,例如内部和外部 CSS 规则、服务器端包含、外部 JavaScript 文件、父模板文件、库文件和 iframe 源文件。在代码导航器中单击某一链接时,Dreamweaver 将打开包含相关代码片段的文件。如果启用该文件,则该文件将显示在相关文件区域。如果未启用相关的文件,则 Dreamweaver 将在“文档”窗口中将所选文件作为单独的文档打开。
当单击代码导航器中的 CSS 规则时,Dreamweaver 直接将您转到该规则。如果该规则在文件内部,则 Dreamweaver 会在“拆分”视图中显示该规则。如果该规则位于外部 CSS 文件中,则 Dreamweaver 会打开该文件并在主文档上方的相关文件区域中显示该文件。
可以从“设计”视图、“代码”视图和“拆分”视图以及“代码检查器”访问代码导航器。
Dreamweaver 工程团队提供了有关使用代码浏览器的视频概览,如欲获得该视频资料,请访问 www.adobe.com/go/dw10codenav。
有关使用“实时”视图、相关文件和代码导航器的视频教程,请参阅 www.adobe.com/go/lrvid4044_dw。
打开“代码导航器”
- 按住 Alt 并单击 (Windows) 或按住 Command+Option 并单击 (Macintosh) 页面上的任何位置。“代码导航器”可显示指向影响所单击区域的代码的链接。
在“代码导航器”的外部单击以将其关闭。
注意:还可以通过单击“代码导航器”指示器  来打开“代码导航器”。当鼠标空闲 2 秒钟时,该指示器将显示在页面上插入点的旁边。
来打开“代码导航器”。当鼠标空闲 2 秒钟时,该指示器将显示在页面上插入点的旁边。
使用“代码导航器”导航到代码
- 从您感兴趣的页面区域打开“代码导航器”。
- 单击要转到的代码片段。
“代码导航器”根据文件对相关的代码源分组并按字母顺序列出文件。例如,假设三个外部文件中的 CSS 规则影响文档中的选定内容。在这种情况下,“代码导航器”会列出这三个文件以及与选定内容相关的 CSS 规则。对于与给定内容相关的 CSS,“代码导航器”功能类似于“当前”模式中的“CSS 样式”面板。
注意:当鼠标悬停在指向 CSS 规则的链接上方时,“代码导航器”将显示该规则中属性的工具提示。当要区分共享某个名称的多个规则时,这些工具提示非常有用。
禁用“代码导航器”指示器
- 打开“代码导航器”。
- 选择右下角的“禁用指示器”。
- 在“代码导航器”的外部单击以将其关闭。
若要重新启用“代码导航器”指示器,请按住 Alt 并单击 (Windows) 或按住 Command+Option 并单击 (Macintosh) 以打开“代码导航器”,然后取消选择“禁用指示器”选项。
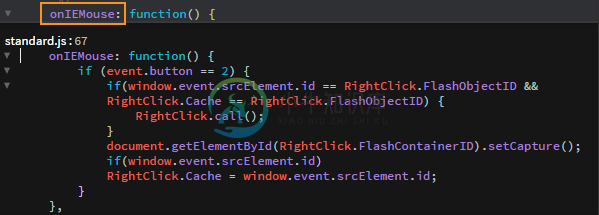
转到 JavaScript 或 VBScript 函数
在“代码”视图和“代码检查器”中,您都可以查看代码中所有 JavaScript 或 VBScript 函数的列表,并跳转到其中的任意函数。
- 在“代码”视图(“查看”>“代码”)或“代码检查器”(“窗口”>“代码检查器”)中查看文档。
- 执行下列操作之一:
- 在“代码”视图中,右键单击 (Windows) 或按住 Ctrl 单击 (Macintosh)“代码”视图中的任何位置,然后从上下文菜单中选择“函数”子菜单。
注意:“设计”视图中不显示“函数”子菜单。
代码中的所有 JavaScript 或 VBScript 函数都会显示在子菜单中。
注意:若要以字母顺序查看列出的函数,请在“代码”视图中按住 Ctrl 右键单击 (Windows) 或按住 Option 和 Ctrl 单击 (Macintosh),然后选择“函数”子菜单。
- 在“代码检查器”中,请在工具栏中单击“代码导航”按钮 ({ })。
- 选择某个函数名称以跳转至代码中的该函数。
提取 JavaScript
JavaScript Extractor (JSE) 删除 Dreamweaver 文档中的所有或大多数 JavaScript,将其导出到外部文件并将该外部文件链接到您的文档。JSE 也可以删除代码中的事件处理函数(如 onclick 和 onmouseover),然后以非干扰方式将与这些处理函数关联的 JavaScript 附加到您的文档。
使用 JavaScript Extractor 之前,请注意它的以下限制:
- JSE 不提取文档正文中的脚本标记(但 Spry Widget 除外)。将这些脚本外置可能导致异常结果。默认情况下,Dreamweaver 会在“将 JavaScript 外置”对话框中列出这些脚本,但不会选择这些脚本进行提取。(如果需要,可以手动选择这些脚本。)
- JSE 不从 .dwt(Dreamweaver 模板)文件的可编辑区域、模板实例的不可编辑区域或 Dreamweaver 库项目中提取 JavaScript。
- 在使用“将 JavaScript 外置并以非干扰方式进行附加”选项提取 JavaScript 后,不能再在“行为”面板中编辑 Dreamweaver 行为。Dreamweaver 不能用以非干扰方式附加的行为检查和填充“行为”面板。
- 一旦关闭页面后,您无法撤消更改。但只要您保留在同一个编辑会话中,就可以撤消更改。选择“编辑”>“撤消将 JavaScript 外置”可以撤消更改。
- 某些复杂的页面可能不能正常工作。从正文中具有 document.write() 和使用全局变量的页面中提取 JavaScript 时应当小心。
Dreamweaver 工程团队提供了有关 Dreamweaver 中 JavaScript 支持的视频概览,如欲获得该视频资料,请访问 www.adobe.com/go/dw10javascript。
使用 JavaScript Extractor:
- 打开包含 JavaScript 的页面。
- 单击“工具”>“将 JavaScript 外置”。
- 在“将 JavaScript 外置”对话框中,根据需要编辑默认选定范围。
- 如果希望 Dreamweaver 将任何 JavaScript 移动到外部文件并在当前文档中引用该文件,请选择“仅将 JavaScript 外置”。此选项将事件处理函数(如 onclick 和 onload)保留在文档中,并使行为在“行为”面板中保持可见。
- 如果希望 Dreamweaver 1) 将 JavaScript 移动到外部文件并在当前文档中引用该文件;2) 从 HTML 中删除事件处理函数并在运行时使用 JavaScript 插入这些事件处理函数,请选择“将 JavaScript 外置并以非干扰方式进行附加”。选择此选项后,不能再在“行为”面板中编辑行为。
- 在“编辑”列中,取消选择任何不希望进行的编辑,或者选择默认情况下 Dreamweaver 未选择的编辑。
默认情况下,Dreamweaver 列出但不 选择以下编辑:
- 文档头中包含 document.write() 或 document.writeln() 调用的脚本块。
- 文档头中包含与已知使用 document.write() 的 EOLAS 处理代码相关的函数签名的脚本块。
- 文档正文中的脚本块,除非这些块仅包含 Spry Widget 或 Spry 数据集构造函数。
- Dreamweaver 会自动为没有 ID 的元素指定 ID。如果您不喜欢这些 ID,可以通过编辑 ID 文本框进行更改。
- 单击“确定”。
摘要对话框提供提取内容的摘要。查看提取内容并单击“确定”。
- 保存该页面。
Dreamweaver 将创建一个 SpryDOMUtils.js 文件和另一个包含所提取的 JavaScript 的文件。Dreamweaver 会将 SpryDOMUtils.js 文件保存在站点之中的 SpryAssets 文件夹中,并将另一个文件保存在从中提取 JavaScript 的页面所在的同一级别。在上传原始页面时,不要忘记将这两个相关文件上传到 Web 服务器。
快速编辑
Dreamweaver 中的“快速编辑”模式可放置上下文特定的内联代码和工具,可让您快速获取所需的代码片段,而不是在编码环境中放置大量面板和图标。
可通过以下方式进入“快速编辑”模式:
- 右键单击代码片段并从显示的上下文菜单中选择“快速编辑”
- 按 Ctrl+E(在 Windows 上)或 Cmd+E(在 Mac 上)
使用“快速编辑”模式处理 HTML 文件
在 HTML 文件中,将光标置于类或 ID 属性(名称或值)内或标签名称中。“快速编辑”将向您显示项目中匹配的所有 CSS、SCSS 和 LESS 规则。您可以甚至在不退出 HTML 文件上下文的情况下以内联方式直接编辑这些规则。
 使用“快速编辑”模式处理 HTML 文件
使用“快速编辑”模式处理 HTML 文件当多个规则匹配时,使用右侧列表(或使用 Alt-向上/向下键)在它们之间进行导航。
若要在内联编辑器中直接创建 CSS 规则,请单击“新建规则”或按 Ctrl-Alt-N(在 Windows 上)或 Cmd-Opt-N(在 Mac 上)。
使用“快速编辑”模式处理 JavaScript 文件
在 JavaScript 文件中,将光标置于函数名称上。“快速编辑”将向您显示函数的主体(即使函数存在于由 require() 语句引用的其他文件中)。
 使用“快速编辑”模式处理 JavaScript 文件
使用“快速编辑”模式处理 JavaScript 文件使用“快速编辑”模式处理 CSS、SCSS 或 LESS 文件
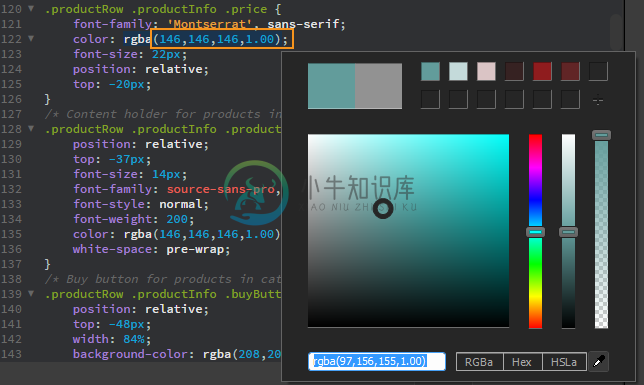
如果当光标在颜色值中时显示“快速编辑”,则可以访问拾色器并快速修改在 CSS 代码中使用的颜色。
 在 CSS 文件中访问拾色器
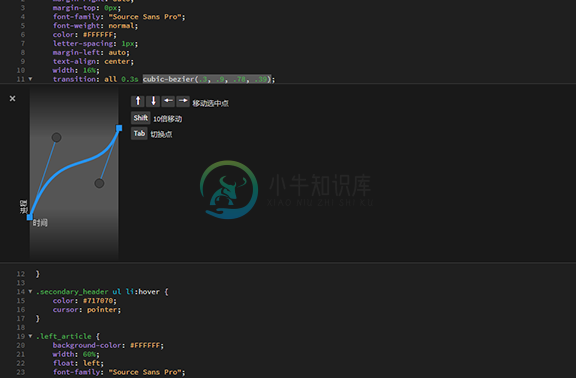
在 CSS 文件中访问拾色器在 CSS、LESS 或 SCSS 文件中,将光标置于 cubic-bezier() 或 steps() 过渡计时函数上,“快速编辑”将显示图形过渡曲线编辑器。
预定义的计时函数 ease、ease-in、ease-out、ease-in-out、step-start 和 step-end 也是有效的起始点。
 使用“快速编辑”操作贝赛尔曲线
使用“快速编辑”操作贝赛尔曲线重构代码
代码重构是重构现有计算机代码而不更改其外部行为的过程,以便代码变得更易读、更可维护、更易于理解和调试。当您在代码中有重复的代码、长方法或大类时,会使用它。由于函数较小且替换正确,调试代码可节省时间。
通过 JavaScript 重构,您可以重命名函数并设置变量的范围,以便您可以在定义它的代码块中调用它。
注意:重构代码现在仅在 .js 文件中可用。
重构 JavaScript
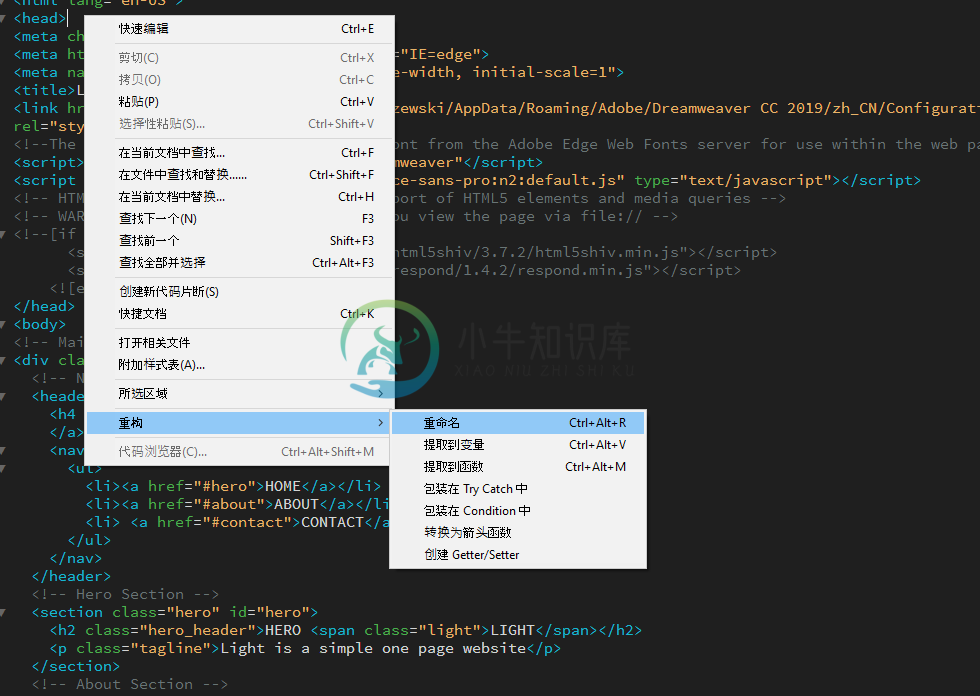
您可以在 html、php 和 javascript 文档类型中重构代码。当您右键单击 Dreamweaver 中的代码区域时,“重构”选项会显示在下拉菜单中。重构由以下选项组成:
- 重命名
- 提取到变量
- 提取到函数
- 包装在 Try Catch 中
- 包装在 Condition 中
- 转换为箭头函数
- 创建 Getter/Setter
 重构
重构要了解每个重构选项的功能,请参阅以下部分:
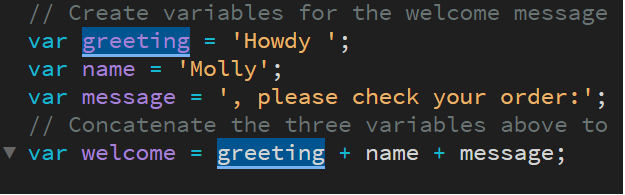
重命名
重命名用于更改 JavaScript 代码中变量名称或函数名称的所有匹配项。通过单击和拖动进行的变量选择不需要重构。
执行以下步骤以在 JavaScript 中重命名:
- 突出显示文本光标或将其放在需要更改的代码中。
- 右键单击所选文本,然后选择“重构”>“重命名”。您还可以使用 Ctrl + Alt + R(在 Windows 操作系统上)或 Command + option + R(在 macOS 上)键盘快捷键来重命名。
- 屏幕上出现一个多光标视图,允许您更改变量的所有匹配项。多传感器改进会选择当前选择的下一个匹配项。重新键入唯一的变量或函数名称以替换当前名称。
 之前:重命名
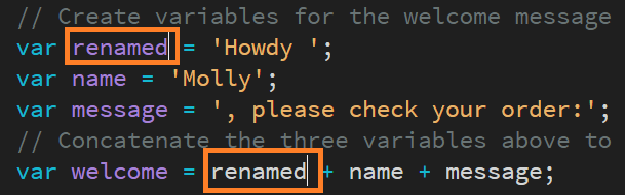
之前:重命名 之后:重命名
之后:重命名
提取到变量
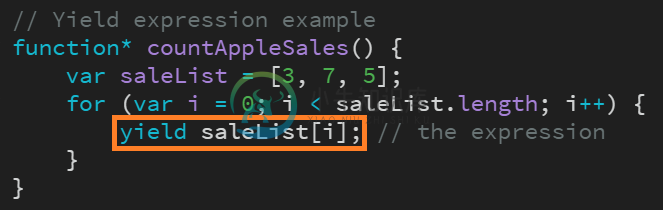
使用“提取到变量”可通过选择一个表达式并右键单击它,用 JavaScript 中的变量、本地变量或常量替换表达式。然后,选择“重构”>“提取到变量”。您还可以使用 Ctrl + Alt + V(在 Windows 操作系统上)和 Cmd + Alt + V(在 macOS 上)。
 之前:提取到变量
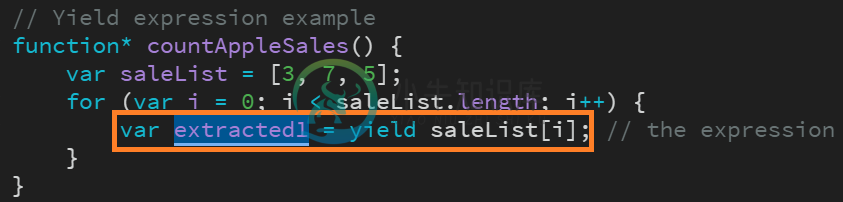
之前:提取到变量 之后:提取到变量
之后:提取到变量提取到函数
使用“提取到函数”可替换参数中的函数调用中的表达式。新参数的默认值可以在函数体内初始化或通过函数调用传递。
执行以下步骤以使用“提取到函数”进行重构:
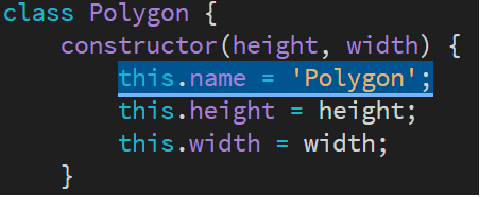
- 在 JavaScript 中选择任何表达式或一组表达式。
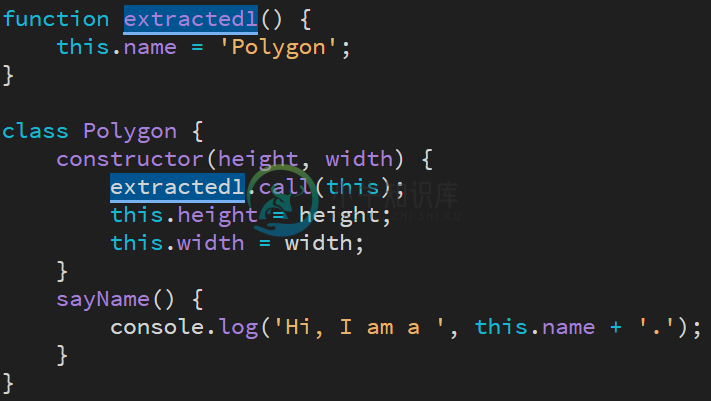
 选择一个表达式
选择一个表达式 - 单击鼠标右键,然后选择“重构”>“提取到函数”。您还可以使用 Ctrl + Alt + M(在 Windows 操作系统上)或 Cmd + Alt + M(在 Mac 操作系统上)。
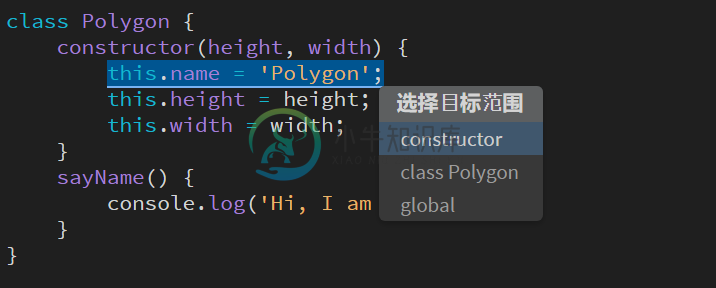
- 选择目标范围以从屏幕上显示的弹出菜单中提取函数。
 范围类型
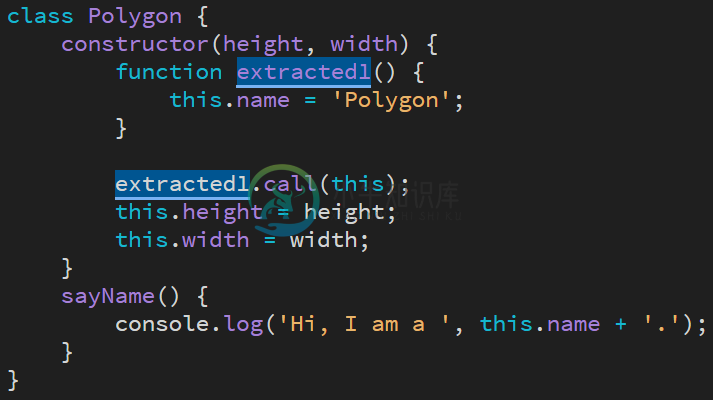
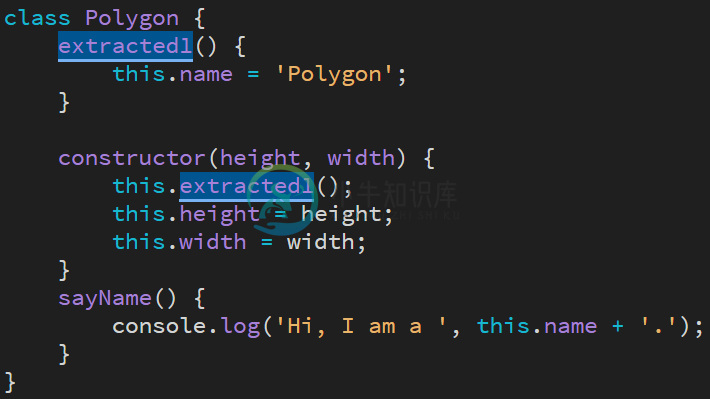
范围类型输出因所选目标范围而异。例如,目标范围可以是构造函数、选定的类或全局函数。
“提取到函数”的特征是:
- 它根据选定内容中或提取范围中可用的标识符标识要传递的参数。
- 它根据在选定内容中更改其值的标识符来标识要从函数返回的返回参数。
- 它还创建一个具有唯一名称的函数。
以下屏幕截图显示了选择不同目标范围时的输出。
 构造函数
构造函数 类
类 全局
全局
包装在 Try Catch 中
对编译程序后显示为错误的代码块中的异常使用“包装在 Try Catch 中”。此函数将代码块包装在 Try Catch 块中。执行程序时,此代码块被标记为异常。
选择或将光标放在代码上,单击鼠标右键,然后选择“重构”>“包装在 Try Catch 中”。如果将光标放在某个位置,则它会找到环绕语句,否则会检查代码是否包含语句。如果有语句,则它将代码包装在 Try Catch 块中。
 之前:包装在 Try Catch 中
之前:包装在 Try Catch 中 之后:包装在 Try Catch 中
之后:包装在 Try Catch 中包装在 Condition 中
对代码中的表达式使用“包装在 Condition 中”可仅针对特定条件进行编译。
在代码中选择一个表达式,单击鼠标右键,然后选择“重构”>“包装在 Condition 中”。
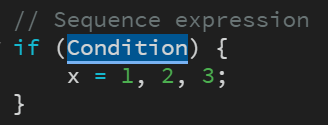
 之前:包装在 Condition 中
之前:包装在 Condition 中 之后:包装在 Condition 中
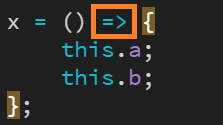
之后:包装在 Condition 中转换为箭头函数
箭头函数是一个没有自己函数表达式的表达式,例如 this、arguments、super 或 new.target 。这些函数表达式用于非方法表达式,不能用作构造函数。
将光标放在函数中,单击鼠标右键,然后选择“重构”>“转换为箭头函数”。
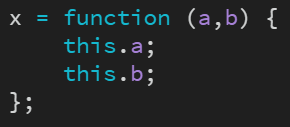
 之前:转换为箭头函数
之前:转换为箭头函数 之后:转换为箭头函数
之后:转换为箭头函数注意:
- 如果选择的语句有一个参数,则参数结构显示为 param => {statements}。
- 如果所选语句具有零个或多个参数,例如 param (param1, param2),则参数结构显示为 param (param1, param2) => {statements}。
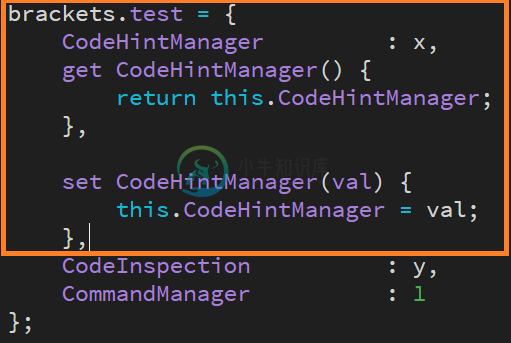
创建 Getter/Setter
在 JavaScript 中,可以使用 setter 来执行指定属性需要更改的函数。Setter 通常与 getter 一起使用来创建一种伪属性。您无法为具有实际值的属性创建 setter。
将光标放在对象表达式的成员上,单击鼠标右键,然后选择“重构”>“创建 Getter/Setter”。
 之前:创建 Getter/Setter
之前:创建 Getter/Setter 之后:创建 Getter/Setter
之后:创建 Getter/Setter疑难解答提示
下表提供了由于错误选择代码而在屏幕上显示的相应错误消息的故障排除提示:
| 函数名称 | 错误消息 | 故障排除提示 |
| 重命名 | 在给定位置没有表达式 | 将光标放在变量或函数名称之上或之前。 |
| 提取到变量 | 选择不形成表达式 | 在重构代码之前,在代码中选择一个表达式。 |
| 提取到函数 | 选定的块应表示语句集或表达式 | 确保选择具有一组语句或表达式的块。 |
| 包装在 Try Catch 中 | 选择要包装在 Try Catch 块中的有效代码 | 确保在应用 Try Catch 重构选项之前选择任何代码。 |
| 包装在 Condition 中 | 选择要包装在 Condition 块中的有效代码 | 确保在应用“包装在 Condition 中”重构选项之前选择表达式。 |
| 转换为箭头函数 | 将光标放在函数表达式内 | 确保在应用重构选项之前将光标放在函数表达式中。 |
| 创建 Getter/Setter | 将光标放在对象表达式的成员上 | 确保在应用“创建 getter/setter”重构选项之前将光标放在对象表达式的成员上。 |
查找和替换文本
您可以使用 Dreamweaver 的查找和替换功能在您的站点或文件夹中搜索任何类型的文本、代码或空格。
您可以搜索整个标记,或可以将搜索限制为仅限设计视图中呈现的文本或仅限代码。
您还可以将强大的模式匹配算法(正则表达式)用于高级查找和替换操作。
找到文本后,您可以选择用指定的文本、代码或空格替换它。
有关更多信息,请参阅查找和替换文本。
在“代码”视图中预览图像和颜色
为图像和颜色插入相关代码后,可直接在“代码”视图内进行预览。
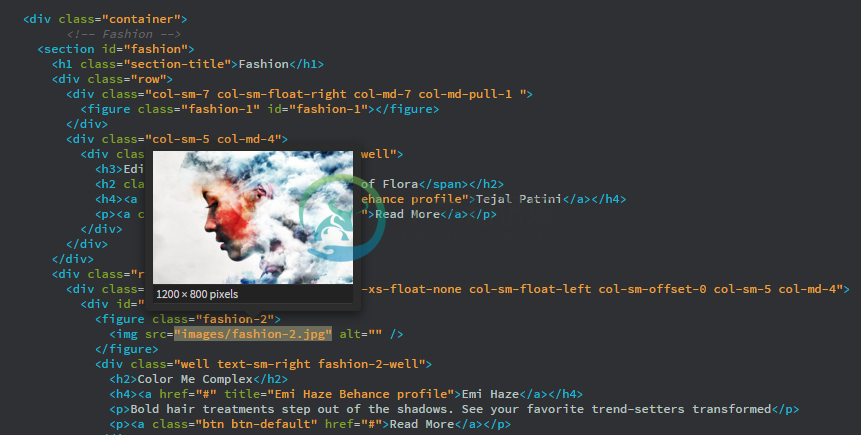
图像预览
将鼠标悬停在任意图像 URL 上,即可在“代码”视图中查看该图像的预览。可预览作为以下任意一项引用的图像:
- url();
- data-uri()
- img 标签的 Src 属性值
Dreamweaver 还会显示远程托管图像的图像预览。
如果 Dreamweaver 无法显示远程路径的预览,它将显示消息“无法加载图像”。
您可以预览以下图像类型:
- JPEG
- jpg
- PNG
- GIF
- SVG
 在“代码”视图中进行图像预览
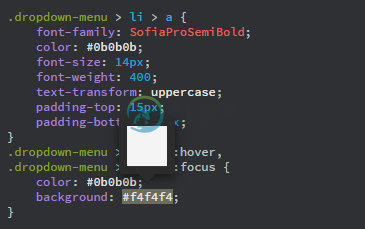
在“代码”视图中进行图像预览颜色预览
将鼠标悬停在颜色值上,即可在“代码”视图中预览该颜色。支持的格式为:
- 3 位和 6 位的十六进制颜色值:#ff0000;
- RGB:rgb(0, 0, 0);
- RGBA:rgba(0, 255, 228, 0.5);
- HSL:hsl(120, 100%, 50%);
- HSLA:hsla(120, 60%, 70%, 0.3);
- 预定义的颜色名称,例如:橄榄色、青色、红色。
对于上述颜色格式,在所有文档类型中均可进行颜色预览。
 在“代码”视图中进行颜色预览
在“代码”视图中进行颜色预览右键单击一个值并选择“快速编辑”以打开拾色器并选择另一种颜色。
注意:若要禁用图像和颜色预览,请取消选中“视图”>“代码视图选项”>“资源预览”选项。
打印代码
可以打印代码以用于脱机编辑、存档或分发。
- 在“代码”视图中打开一个页面。
- 选择“文件”>“打印代码”。
- 指定打印选项,然后单击“确定”(Windows) 或“打印”(Macintosh)。

