新增功能摘要 | After Effects 最新版本
注意:After Effects 16.1.1 版本更新修复了以下问题:
- 从 Bridge (9.0.2) 打开任意文件时,全都默认在 After Effects (16.1) 中打开。
- 打开缺失字体的项目时,After Effects 可能发生崩溃。
有关此版 After Effects 已修复错误的更多信息,请参阅 After Effects 中修复的问题。
主要的新增功能
2019 年 4 月版(版本 16.1)

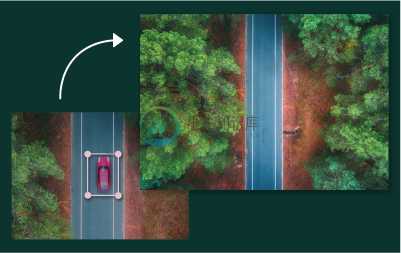
现在可通过“内容识别填充”功能,移除视频中不想要的对象,从而修复视频
移除素材中不想要的对象,例如吊杆话筒、让人分心的标志和人物。该功能由 Adobe Sensei 提供技术支持,可更轻松地将不想要的元素干净彻底地移除,无需再像以前一样花费大量时间进行擦除或替换对象的操作,更无需进行逐帧操作。

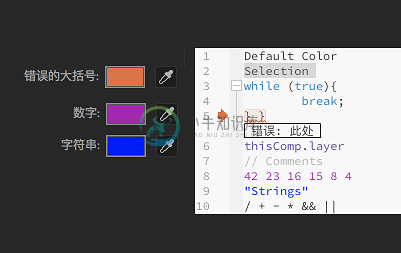
表达式编辑器增强功能
现在,“时间轴”面板中的表达式编辑器栏提供了一个完整的代码编辑器界面。提供了通过行号直观地切换表达式、配对括号突出显示和代码折叠功能。使用突出显示语法的主题,自定义编码环境。通过内联错误消息和配对括号突出显示功能,确定并修复问题。

性能改进
现在可使用 Metal、OpenCL 和 CUDA 方式对预览进行硬件加速,以快速预览作品。应用“毛边”等 GPU 效果时,渲染速度更快。处理团队项目时,团队成员之间调动多种资源的速度更快。

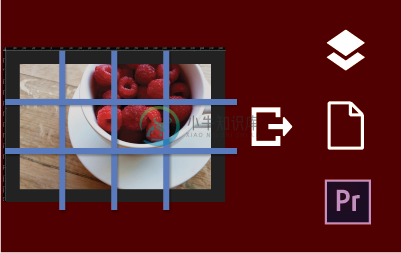
可保存“标尺和参考线”,以便分享给编辑人员
现在可载入和保存参考线设置,以便重复用在新项目中,或分享给其他需要为其序列设置参数的 Premiere Pro 编辑人员。

Adobe 字体自动同步
在 After Effects 打开包含缺失字体的项目时,如果 Creative Cloud 订阅中包含了 Adobe Fonts,且 Adobe Fonts 可提供缺失的字体,则 Creative Cloud 会自动同步缺失的字体。

视频和音频格式导入支持增强功能
After Effects 新增了对于 RED 和 Sony Camera Raw 格式的支持,并新增了 HEVC 硬件加速解码功能支持,以提升视频和音频的性能。

首选项变更
After Effects 引入了新的“主页”屏幕和“主页”按钮首选项。将与脚本和表达式有关的当前首选项,从“常规”首选项窗格转移到了新的“脚本和表达式”面板。

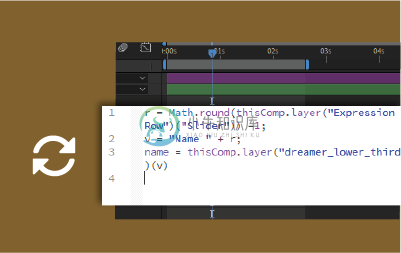
更新旧版表达式脚本
After Effects 现在安装了名为 Update Legacy Expressions.jsx 的新脚本,该脚本会对表达式中的所有旧版语法进行分析并将它们更新为兼容新版 JavaScript 表达式引擎的语法。

“帧混合”和“运动模糊”合成开关自动启用和禁用
启用或禁用某个图层的帧混合或运动模糊时,After Effects 会自动在时间轴面板中启用或禁用它们。

脚本更改
After Effects 为以下功能添加了多项脚本编写功能:
- “基本图形”面板项名称和计数
- 参考线和标尺

团队项目改进
将 After Effects 和 Premiere Pro 中的团队项目 UI 进行了统一化,优化了搜索切换的体验,让您的团队项目工作流程更加快捷流畅。

更多功能
请查看此版本中其他增强功能的相关信息,例如在图层上下文菜单的“打开”子菜单中添加了“编辑原稿”命令。
查看详细的新增功能摘要
After Effects 的过往版本
- 功能摘要 | After Effects | 2019 版
- 功能摘要 | After Effects | 2018 版
更多此类内容
- 修复的问题
- 功能摘要 | After Effects | 2018 版

