了解在 Adobe After Effects 中链接动画的表达式基础知识
关于表达式
当您想创建和链接复杂的动画,但想避免手动创建数十乃至数百个关键帧时,请尝试使用表达式。表达式是一小段软件,它很像脚本,它的计算结果为某一特定时间点单个图层属性的单个值。脚本告知应用程序执行 某种操作,而表达式说明属性是 什么内容。
通过表达式,您可创建图层属性之间的关系,以及使用某一属性的关键帧来动态制作其他图层的动画。例如,您可使用关联器链接路径属性,以便蒙版能够从笔刷笔触或者形状图层对象中获取其路径。
表达式语言基于标准的 JavaScript 语言,但您不必了解 JavaScript 就能使用表达式。您可以创建表达式,方法是使用关联器或者复制简单示例并修改示例以满足您的需求。
注意:示例表达式的两个来源是表达式采样器模板项目(“文件”>“浏览模板项目”)以及“行为”类别中的动画预设(“动画”>“浏览预设”)。
动画预设可以包括表达式,甚至还可以完全由表达式组成。使用表达式而非关键帧的动画预设有时称为行为。
在向某一属性添加表达式后,可以继续为该属性添加或编辑关键帧。表达式可以采用某一属性值(由其关键帧确定)并使用该值作为生成新的修改值的输入。例如,除了已设置关键帧的运动外,图层的旋转属性的以下表达式还会将旋转属性的值增大 90 度:
value + 90
某些方法(例如 wiggle)直接作用于已设置关键帧的属性值。(请参阅属性特性和方法(表达式引用)。)
图层的位置属性的以下表达式会保留图层的已设置关键帧的运动并使其稍微摆动一点:
wiggle(10, 10)
注意:使用 wiggle 表达式通常比使用摇摆器更快速且更容易。
当您制作文本动画时,您可以使用表达式选择器来指定您想要动画属性对每个文本字符产生多大程度的影响。您可以向动画组添加一个或多个表达式选择器,且该动画组可以包含一个或多个属性。
使用表达式
您可以通过手动键入表达式或通过使用“表达式语言”菜单自己输入整个表达式;您也可以使用关联器创建表达式或者从某个示例或其他属性中粘贴表达式。
您可以在“时间轴”面板中使用表达式完成您的所有工作,但有时将关联器拖动到“效果控件”面板的属性中更为方便。您在表达式字段(时间图表中一个可调整大小的文本字段)中输入和编辑表达式。表达式字段显示在图层条模式中的属性旁;表达式字段显示在图表编辑器模式中的图表编辑器的底部。您可以在文本编辑器中编写表达式,然后将其复制到表达式字段中。当您向图层属性添加表达式时,默认表达式将显示在表达式字段中。默认表达式实际上不执行任何操作,它会将属性值设置为其本身,这使您能轻松地自行微调表达式。
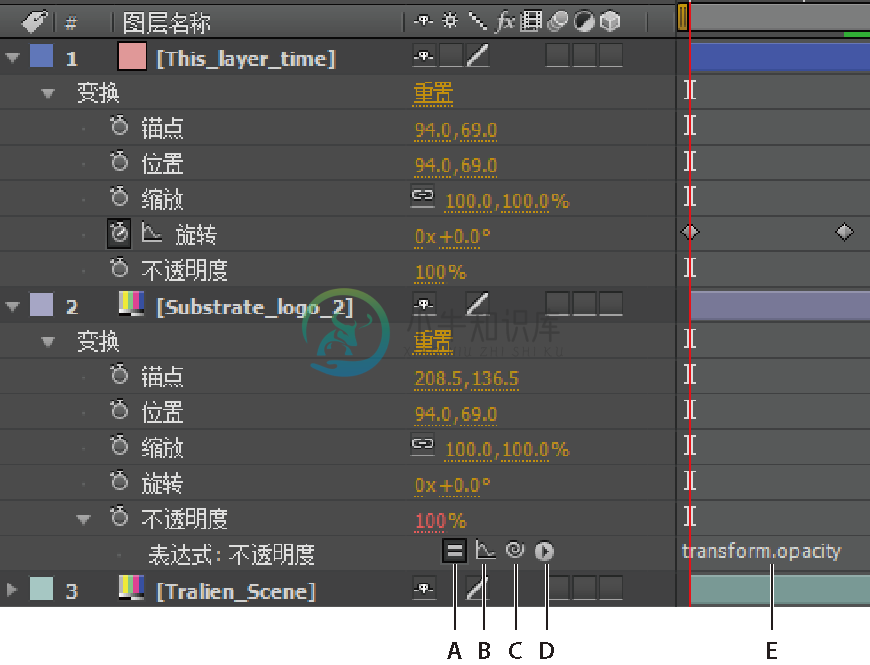
 图层条模式下“时间轴”面板中的表达式界面
图层条模式下“时间轴”面板中的表达式界面A. “启用表达式”开关 B. “显示后表达式图表”按钮 C. 关联器 D. “表达式语言”菜单 E. “表达式”字段
当您在编辑表达式时,各种预览均已挂起;一个红色条显示在等待您退出文本编辑模式的面板的底部。
包含表达式的属性的值显示为红色或粉红色类型。
开始使用表达式的一种好方法是使用关联器创建简单表达式,然后使用简单数学运算(例如下表中所列的运算)调整表达式的行为:
符号 | 函数 |
|---|---|
+ | 相加 |
- | 相减 |
/ | 相除 |
* | 相乘 |
*-1 | 执行与原来相反的操作,例如逆时针,而非顺时针 |
例如,可以通过在表达式结尾键入 *2 将结果增大一倍;也可以通过在表达式结尾键入 /2 将结果减小一半。
在编制适合编辑的表达式时,可以结合这些简单的运算以及更多运算。例如,可以将 /360*100 添加到表达式结尾以将其范围从 0-360 更改到 0-100。如果您要将 360 度刻度盘的值转换为按百分比计算的滑块,此更改将很有帮助。
“时间轴”面板中的“表达式语言”菜单包含可在表达式中使用的特定于 After Effects 的语言元素。此菜单有助于确定有效元素及其正确语法;可使用其作为可用元素的参考。当您从菜单中选择任何对象、属性或方法时,After Effects 会在表达式字段中的插入点将其自动插入。如果选中表达式字段中的文本,新表达式文本将替换所选文本。如果插入点不在表达式字段中,新表达式文本将替换该字段中的所有文本。
“表达式语言”菜单列出了参数和默认值。此约定使您能够轻松记得在编写表达式时可以控制哪些元素。例如,在语言菜单中,“属性”类别的摆动方法显示为 wiggle(freq, amp, octaves=1, amp_mult=.5, t=time)。五个参数在 wiggle 后面的圆括号中列出。最后三个参数中的 = 表示使用这些参数是可选的。如果您没有为其指定任何值,则它们将分别默认为 1、.5 以及当前时间。
注意:将“表达式语言”菜单编写的参数名称替换为实际值。
Jeff Almasol 提供了一个可自动处理表达式并进行指定更改的脚本。例如,脚本可用于自动移除或启用已停用表达式。
表达式编辑器
您可以自定义表达式编辑器的代码编辑器界面,包括使用自定义颜色突出显示 JavaScript 语法、行号、代码折叠和自动完成。要自定义这些选项,请选择“首选项”>“脚本和表达式”。
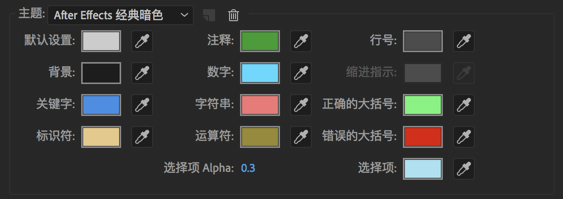
 脚本和表达式对话框
脚本和表达式对话框表达式编辑器代码界面
- 自定义 JavaScript 语法与 After Effects 方法和属性中的语法突出显示方式:
- 您可以为每个语法、选择项和阿尔法选择项以及背景分配自定义颜色。单击“吸管”图标从色轮选择颜色。
- 有多种不同的主题供您选择,以便自定义表达式编辑器的外观。单击“主题”下拉菜单,然后从中选择主题。您还可保存自定义主题。
 自定义语法突出显示方式
自定义语法突出显示方式- 编辑首选项:
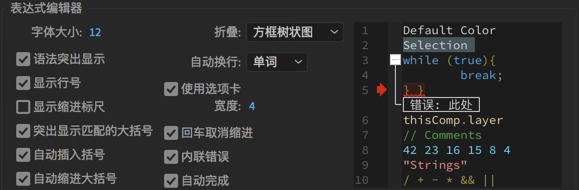
 编辑首选项
编辑首选项- 显示行号
- 制表符或空格
- 自定义制表符宽度
- 退格取消缩进
- 缩进参考线
- 大括号:
- 突出显示匹配的大括号
- 自动关闭大括号
- 自动缩进大括号
- 可调节的字体大小
- 代码折叠:
- 箭头
- 加号和减号
- 圆圈树状图
- 方框树状图
- 自动换行:
- 单词
- 字符
- 无
- 自动完成:
- JavaScript 语法
- After Effects 方法和属性
- 用于当前项目的合成、素材、图层和效果名称
- 自定义变量名称
- 可选内联错误消息
- 代码预览框:针对语法颜色和其他编辑器首选项的全部更改,都可在此代码预览框中实时预览。
 代码预览框
代码预览框提示:使用 throw 以调试表达式内联。
 使用 throw 以调试表达式内联
使用 throw 以调试表达式内联请参阅下面的示例,了解编辑器的工作方式:
示例 1:显示代码片断中的错误。
- 在 After Effects 中打开包含表达式片段的合成。
- 在“时间轴”面板中,选择某一个图层并按住 Alt 键单击鼠标。这样既可在表达式编辑器栏中显示表达式。
 表达式编辑器栏
表达式编辑器栏 - 单击编辑器栏以进入编辑模式。
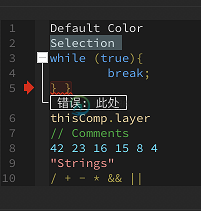
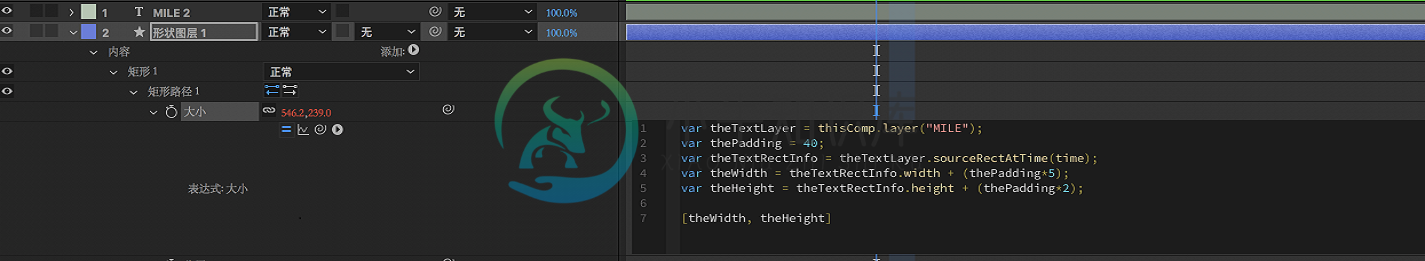
 单击编辑器以进入表达式编辑器进行编辑
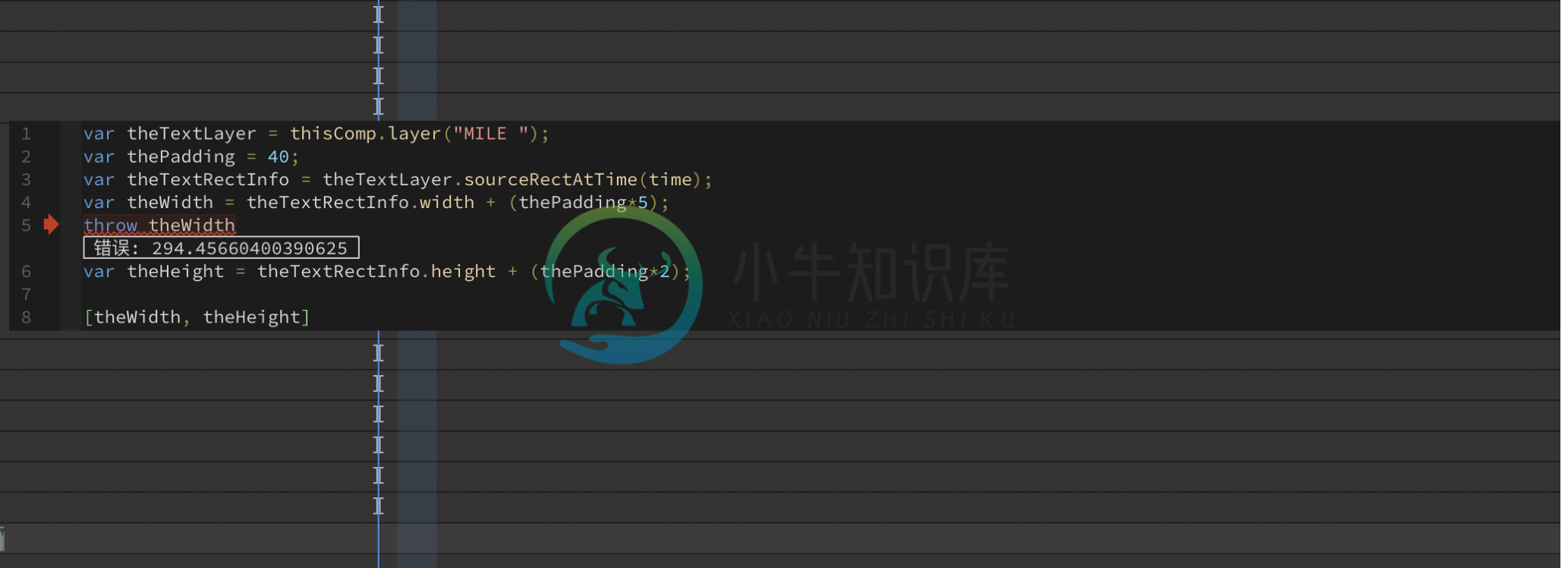
单击编辑器以进入表达式编辑器进行编辑 - 在本示例中,选择第一行中的 MILE,然后将其更改为小写的 mile。这样将导致代码出现一个错误,而 After Effects 则会在代码片断中显示错误消息。
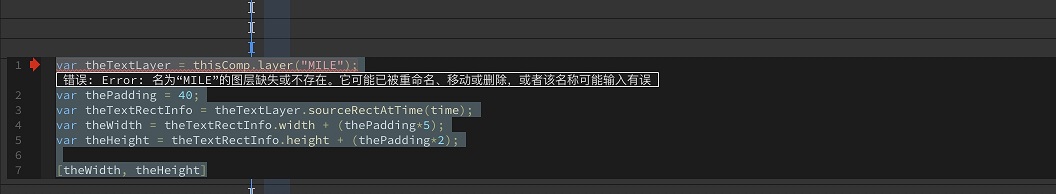
 代码片段中显示的错误消息
代码片段中显示的错误消息After Effects 还会显示一条错误横幅,其中会注明错误所在行的行号。
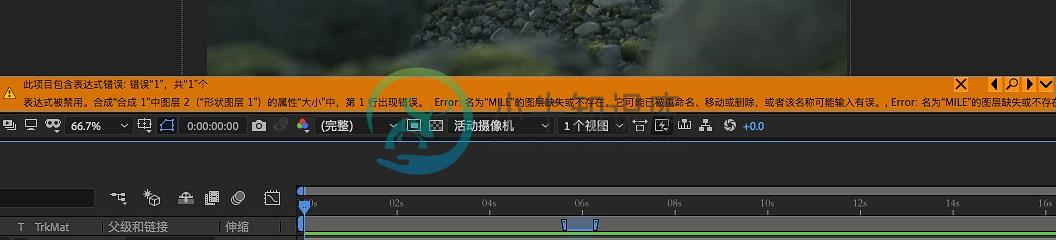
 错误横幅
错误横幅
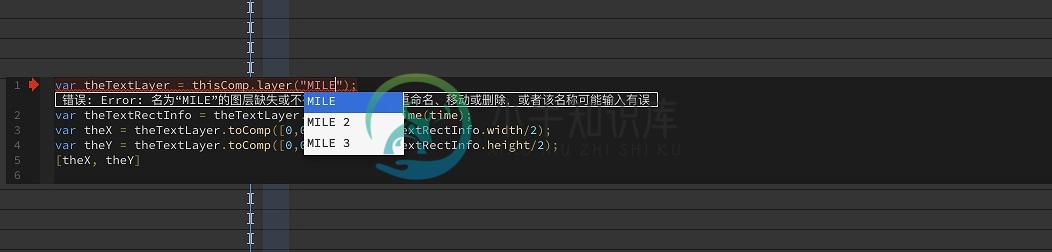
示例 2:基于常用组件的自动建议。
- 在同一表达式中,将图层名称从mile 更改为 MILE。
- 在键入时,After Effects 会显示一个下拉列表,提供一系列 After Effects 取自项目图层名称的建议。
 图层名称自动建议
图层名称自动建议
使用相应的 comp()、layer()、footage() 和 effect() 方法,可提取所有合成名称/图层名称/素材名称和效果名称,并显示在正确的上下文中。这样即可在保持表达式活动状态的同时,引用项目中的各个项。使用 Pickwhip,无需滚动时间轴或打开其他面板,即可引用属性或项。
添加、禁用、链接或移除表达式
- 要向某属性添加表达式,请在“时间轴”面板中选择该属性并选择“动画”>“添加表达式”或者按 Alt+Shift+= (Windows) 或 Option+Shift+= (Mac OS);或者按住 Alt 键并单击 (Windows) 或按住 Option 键并单击 (Mac OS)“时间轴”面板或“效果控件”面板中属性名称旁的秒表按钮
 。
。 - 要跨图层和合成链接一组属性,请使用属性链接。
选择任一属性或属性组,然后选择“编辑”>“带属性链接复制”或者“编辑”>“带相对属性链接复制”,再将这些属性粘贴到合成中的任何图层上。粘贴的属性与从中复制属性的图层保持连接,这样对原始属性所做的任何更改都会反应在粘贴属性链接的所有实例中。
在对原图层做出更改后,甚至可以复制带属性链接的整个图层并进行粘贴,以生成副本。“带相对属性链接复制”命令的工作方式类似于“带属性链接复制”命令,不同之处在于“带相对属性链接复制”命令创建的表达式不会按名称引用源合成。此命令将在含有该表达式的图层和包含该图层的合成之间保持一个相对链接。例如,当您希望将表达式控制的图层从一个合成移动到另一个合成,而让这些图层引用一个只位于同一合成中的控制图层,此命令则非常有用。使用“带相对属性链接复制”命令创建的表达式与使用表达式 Pickwhip 创建的表达式完全相同。
使用“带相对属性链接复制”命令复制图层的“位置”属性结果如下:
thisComp.layer("control_layer").transform.position
使用“带属性链接复制”命令复制图层的“位置”属性结果如下,它专门在表达式中引用图层的源合成:
comp("source_comp").layer("control_layer").transform.position
- 要暂时禁用表达式,请单击“启用表达式”开关
 。当表达式处于禁用状态时,此开关中会显示一条斜杠
。当表达式处于禁用状态时,此开关中会显示一条斜杠  。
。 - 要从某属性中移除表达式,请在“时间轴”面板中选择该属性并选择“动画”>“移除表达式”,或者按住 Alt 键并单击 (Windows) 或按住 Option 键并单击 (Mac OS)“时间轴”面板或“效果控件”面板中属性名称旁的秒表按钮。
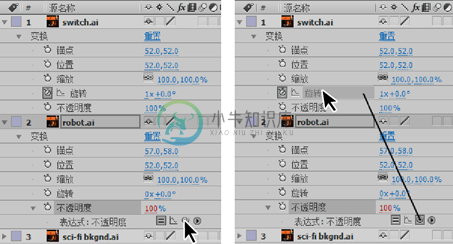
使用关联器编辑表达式
如果不熟悉 JavaScript 或 After Effects 表达式语言,您仍可以通过使用关联器来利用表达式的功能。您可将关联器  从一个属性轻松拖动到另一属性以将这些属性与一个表达式相关联,而表达式文本是在表达式字段中的插入点输入的。如果选中表达式字段中的文本,新表达式文本将替换所选文本。如果插入点不在表达式字段中,新表达式文本将替换该字段中的所有文本。
从一个属性轻松拖动到另一属性以将这些属性与一个表达式相关联,而表达式文本是在表达式字段中的插入点输入的。如果选中表达式字段中的文本,新表达式文本将替换所选文本。如果插入点不在表达式字段中,新表达式文本将替换该字段中的所有文本。
 将关联器拖动到属性以创建指向该属性值的链接。
将关联器拖动到属性以创建指向该属性值的链接。可以将关联器拖动到属性的名称或值。如果拖动到属性的名称,则生成的表达式会将所有值作为一个整体显示。例如,如果您将关联器拖动到位置属性的名称,则会显示如下表达式:
thisComp.layer("Layer 1").transform.position如果将关联器拖动到位置属性的某个组件值(例如 y 值),则会显示如下表达式,其中属性的 x 和 y 坐标均已链接到位置属性的 y 值:
temp = thisComp.layer("Layer 1").transform.position[1]; [temp, temp]如果将关联器拖动到的图层、蒙版或效果在其本地上下文中不具有唯一名称,则 After Effects 会对其重命名。例如,如果您在同一图层上具有两个或更多个名为“Mask”的蒙版,且您将关联器拖动到其中之一,则 After Effects 会将其重命名为“Mask 2”。
关联器创建的表达式的格式由“以简明英语编写表达式拾取”首选项(“编辑”>“首选项”>“常规”(Windows) 或者“After Effects”>“首选项”>“常规”(Mac OS))确定。默认情况下,关联器创建简明英语表达式,这些表达式使用显示在“时间轴”面板中的属性名称。因为这些名称被编码到应用程序中且未曾更改,所以这些表达式在 After Effects 以其他语言运行时可以运行。您可更改的任何属性名称均括在双引号中且在任何语言中均保持一致。如果您不打算跨语言共享您的项目,则可取消选择此首选项。此首选项不会影响效果名称或效果属性。
以下是使用简明英语的一个示例:
thisComp.layer("Layer 1").transform.position以下是未使用简明英语的同一表达式:
thisComp.layer("Layer 1")("Transform")("Position")注意:因为默认情况是使用简明英语,所以本文档在多数示例和插图中使用简明英语。
- 将关联器拖动到“时间轴”面板或“效果控件”面板中的其他属性。
- 根据需要,修改表达式字段中的默认表达式。
注意:如果您使用关联器创建表达式以引用图层,且该图层与同一合成中的另一图层名称相同,则目标图层的名称会更改。新的图层名称是结尾有一数字的旧的图层名称。此更改是确保表达式清楚引用合成中的单个图层所必需的。
手动编辑表达式
- 单击表达式字段进入文本编辑模式。
注意:在您进入文本编辑模式后,会选中整个表达式。要添加到表达式,请在表达式中单击以放置插入点;否则,您将替换整个表达式。
- 在表达式字段中键入和编辑文本,可以选择使用“表达式语言”菜单。
注意:要查看多行表达式的更多部分,请拖动表达式字段的底部或顶部以调整其大小。
- 要退出文本编辑模式并激活表达式,请执行下列操作之一:
- 按数字小键盘上的 Enter 键。
- 在表达式字段外部单击。
示例:使用表达式语言参考编写表达式
跟随此示例一起学习如何使用 After Effects 表达式语言参考编写表达式。此示例中创建的表达式将 Solid 2(实底 2)的位置属性与 Solid 1(实底 1)的位置属性相链接,Solid 2(实底 2)的移动与 Solid 1(实底 1)的移动偏移量为 2 秒。
- 创建两个实底图层:实底 1 和实底 2。
- 使用关键帧对实底 1 的位置属性值进行动画制作。(请参阅关于动画、关键帧和表达式。)
- 选择实底 2 的位置属性并选择“动画”>“添加表达式”或者按住 Alt 键并单击 (Windows) 或按住 Option 键并单击该属性的秒表
 按钮。默认情况下将显示以下表达式:
按钮。默认情况下将显示以下表达式:transform.position
- 直接在 transform.position 上键入以下内容:
thisComp
- 元素 thisComp 是一个全局属性,其值是一个表示当前合成的合成对象。要确定您的表达式中什么内容可以跟随 thisComp,请在全局对象、属性和方法(表达式引用)下查阅 thisComp 的返回值。
请注意,thisComp 返回的是合成对象。接下来,查看合成属性和方法(表达式引用)以了解可以将哪些属性和方法用于合成对象。一种选项是 layer(index)。圆括号内的索引或数字指定您要使用的图层。在此示例中,我们假定纯色 1 是您的合成中的第一个图层。要从活动合成中的第一个图层中检索值,请在表达式结尾键入 .layer(1),从而得到以下内容:
thisComp.layer(1)
- 此外,查看表达式元素参考以检查 layer(index) 返回的是图层对象。查看图层常规属性和方法(表达式引用),并找到您要使用的元素。例如,如果您要获得图层的位置属性的值,请在表达式结尾键入 .position 以得到以下内容:
thisComp.layer(1).position
- 从图层常规属性和方法(表达式引用)中,您可看到 position 属性 (attribute) 返回一个属性 (property)。查阅属性特性和方法(表达式引用)并注意您可以向表达式添加时间因素。要添加特定时间,例如当前时间外加 2 秒,请在表达式结尾键入 .valueAtTime(time+2) 以得到以下内容:
thisComp.layer(1).position.valueAtTime(time+2)
- 从属性特性和方法(表达式引用)中,注意 valueAtTime 方法返回数目或数组。当表达式返回数目、数组或布尔值(True 或 False)时,您无法再向该表达式添加属性或方法(但如果需要,可以添加算术运算符,例如 +、-、* 和 /)。
显示表达式和表达式图表
在图表编辑器模式下,单个表达式字段在图表编辑器底部显示为可调整大小的框并且仅为所选属性显示该表达式。要同时显示多个表达式字段,“时间轴”面板必须采用图层条模式。
注意:要在图层条模式和图表编辑器模式之间切换,请按 Shift+F3 键。
- 要仅显示表达式的属性,请选择一个或多个图层,然后按 EE。
- 要在图表编辑器中显示表达式字段,请从图表编辑器底部的“选择图表类型和选项”
 菜单中选择“显示表达式编辑器”。在向属性添加表达式后,将显示表达式编辑器,而不管此设置如何。
菜单中选择“显示表达式编辑器”。在向属性添加表达式后,将显示表达式编辑器,而不管此设置如何。
注意:要调整表达式字段的大小,请向上或向下拖动其底边缘。
- 要了解表达式如何更改值或速度图表,请在图表编辑器中显示值或速度图表时,单击“显示后表达式图表”按钮
 。
。暗淡的彩色图表显示应用表达式之前的值或速度,明亮的彩色图表显示应用表达式之后的值或速度。为位置属性打开图表叠加还会更改“合成”面板中显示的运动路径,以便您能够查看受表达式影响的路径。
注意:您可以使用“时间轴”面板中的搜索字段来搜索表达式以及属性的其他组件。如果搜索字符串显示在表达式中,则属性及其包含的属性组和图层将显示在筛选的搜索结果集中。
为源文本编写表达式
文本图层的源文本属性由表达式解释为 JavaScript 字符串。您可以使用关联器从其他文本图层中检索源文本;然而,只会使用目标图层的第一个字符的样式。
有关 JavaScript 字符串对象的更多信息,请参阅 JavaScript 参考资源。
可以在字符串表达式中使用“\r”开始一个新的文本行。例如,要将原始文本从一个图层复制到同一图层上,并在新行中用全部大写的字符重复原始文本,请使用以下表达式:
text.sourceText + "\r" + text.sourceText.toUpperCase()
向合成添加文本图层并向其源文本属性添加表达式可能是检查其他图层的属性值的一种非常好的方法。例如,源文本属性的以下表达式以图层堆积顺序报告下一个图层的不透明度属性的名称和值:
thisComp.layer(index + 1).name + "\rOpacity = " + thisComp.layer(index + 1).opacity.value
以下示例在设置其“视频”开关的当前时间以堆积顺序报告用作最高图像图层源的素材项目的名称。
source_footage_name = ""; for (i = 1; i <= thisComp.numLayers; i++){ if (i == index) continue; my_layer = thisComp.layer(i); if (! (my_layer.hasVideo && my_layer.active)) continue; if (time >= my_layer.inPoint && time < my_layer.outPoint){ try{ source_footage_name = my_layer.source.name; }catch(err1){ source_footage_name = my_layer.name } break; } } source_footage_nameAharon Rabinowitz 在 Red Giant TV 上提供了一个视频教程和多个示例表达式,其中演示了如何使用源文本属性和滑块效果(一种表达式控制效果)对视频游戏得分进行动画制作。
向表达式添加注释
如果您编写复杂的表达式,并打算供您或其他人稍后使用,则应添加说明表达式的作用及其组件如何工作的注释。
- 在注释开头键入 //。将忽略 // 和行尾之间的任何文本。例如://这是注释。
有关此类注释的示例,请参阅表达式示例:基于与摄像机的距离淡化 3D 图层的不透明度。
- 在注释开头键入 /* 并在注释结尾键入 */。将忽略 /* 和 */ 之间的任何文本。例如:/*这是多行注释。*/
有关此类注释的示例,请参阅保存和重用表达式。
保存和重用表达式
在您编写完表达式后,可以通过将其复制并粘贴到文本编辑应用程序或者通过将其保存在动画预设或模板项目中来保存表达式以供日后使用。然而,因为表达式的编写涉及项目中的其他图层且可能会使用特定图层名称,所以有时必须修改表达式才能在项目之间传递表达式。
您可以使用正常的 JavaScript 函数语法在表达式中定义自己的函数。在此示例中,定义了一个计算两个值的平均值的函数,且最后一行使用以下函数:
function average(a, b) { return (a + b) / 2; } average(position, thisComp.layer(1).position);注意:您必须在其中使用每个函数的每个表达式中确切定义该函数。没有可以添加到的函数的全局库。
如果要保存表达式以便在其他项目中使用,则应向表达式添加注释。(请参阅向表达式添加注释。)您还应使用变量以便能够在一个位置更改值而无需在多个位置更改值。
例如,此表达式开头有一个说明表达式用途的多行注释并且在声明并初始化变量后有一个说明变量用途的简短注释:
/* This expression on a Source Text property reports the name of a layer and the value of its Opacity property. */ var myLayerIndex = 1; // layer to inspect, initialized to 1, for top layer thisComp.layer(myLayerIndex).name + ": \rOpacity = " + thisComp.layer(myLayerIndex).opacity.value
您可以保存包括表达式的动画预设并在其他项目中重用动画预设,前提是表达式不引用其他项目中不存在的属性。当您保存其中的属性具有表达式但没有关键帧的预设时,只会保存表达式。如果该属性具有一个或多个关键帧,则保存的预设包含表达式以及所有关键帧值。
您可以从图层属性复制表达式,可以包含也可以不包含该属性的关键帧。
- 要将表达式和关键帧从一个属性复制到其他属性,请在“时间轴”面板中选择源图层属性,复制该图层属性,选择目标图层属性,然后粘贴。
- 要将表达式从一个属性复制到其他属性且不复制关键帧,请选择源属性,选择“编辑”>“仅复制表达式”,选择目标属性,然后粘贴。
注意:当您要同时复制多个表达式并将其粘贴到一个或多个新图层上时,或者当您要复制一个表达式并将其粘贴到多个图层上时,复制不含关键帧的表达式非常有用。
注意:正如粘贴关键帧和其他项一样,您通常可以将其粘贴到目标图层,并且依赖 After Effects 确定哪个属性应该是粘贴操作的目标。例如,这适用于将位置属性从一个图层复制到其他图层,但如果要将表达式从位置属性粘贴到缩放属性,则您必须自己选择目标属性。
Paul Tuersley 提供了 pt_ExpressEdit 脚本,用于管理和编辑表达式。
表达式控制效果
使用表达式控制效果,可通过使用表达式将属性链接到控制,来添加一个可用于处理一个或多个属性值的控制。单个控制可同时影响多个属性。
表达式控制效果的名称指示其提供的属性控制类型:角度控制、复选框控制、颜色控制、图层控制、点控制、滑块控制。After Effects CS5.5 和更高版本也提供了 3D 点控制。
注意:如果您从“动画预设”>“形状”>“背景”类别中应用动画预设,则可以在“效果控件”面板中看到自定义的动画形状控制效果。此自定义效果是特别为这些动画预设创建的专用表达式控制效果。您可以将此效果复制并粘贴到其他图层,也可以将其另存为动画预设本身以便能够在其他位置应用。
可以采用应用其他效果(例如将效果从“效果和预设”面板拖动到图层上)的同样方式将表达式控制效果应用到图层。
您可以将表达式控制效果应用于任何图层;但是,将其应用于空图层(您只需将其用作控制图层)会非常有用。然后,可将表达式添加到其他图层上的属性以便从该控制中获取输入。例如,您可以将滑块控制效果添加到空图层 (Null 1) 中,然后将此表达式应用于多个图层的位置属性:
position+[0,10*(index-1)*thisComp.layer("Null 1").effect("Slider Control")("Slider")]在此示例中,当您拖动滑块时,具有此表达式的每个图层都会移动。具有较高索引号(“时间轴”面板中朝向底部的图层)的图层的偏移量为 10 像素间隔,多于具有较低索引号的图层。您可以在空图层上为滑块设置关键帧,且所有其他图层会相应地进行动画制作。
重命名表达式控制效果的每个实例以表明其用途通常非常有用。例如,将颜色控制效果的实例重命名为天空颜色便于说明效果所控制的内容。您可以像重命名其他任何效果一样重命名表达式控制效果的每个实例:在“时间轴”面板或“效果控件”面板中选择它,并按主键盘上的 Enter 键 (Windows) 或 Return 键 (Mac OS)。
注意:要修改控制的范围,请右键单击 (Windows) 或按 Control 键并单击 (Mac OS) 带下划线的控制属性值,然后从上下文菜单中选择“编辑值”。
有关表达式控制效果的其他资源
Jerzy Drozda, Jr.(Maltaannon) 在 Motionworks 网站上大致提供了角度控制效果和表达式控制效果的简单说明和演示。
Todd Kopriva 提供了使用 sampleImage 方法和点控制效果在颜色校正期间监控指定点颜色的说明,这些说明位于 After Effects Region of Interest 博客上。
将表达式转换为关键帧
在某些情况下,将表达式转换为关键帧非常有用。例如,如果要冻结表达式中的值,您可将表达式转换为关键帧,然后相应地调整关键帧。如果计算表达式需要很长时间,您可将其转换为关键帧,以便表达式能够更快速地渲染。当您将表达式转换为关键帧时,After Effects 会计算表达式,在每个帧创建一个关键帧,然后禁用该表达式。
- 在“时间轴”面板中,选择对其编写表达式的属性,然后选择“动画”>“关键帧辅助”>“将表达式转换为关键帧”。
表达式语言
After Effects 表达式语言基于 JavaScript 1.2,具有扩展的内置对象集。After Effects 仅使用核心标准 JavaScript 1.2 语言,而不是 Web 浏览器特定的扩展项。After Effects 包含它自己的一组扩展对象(例如图层、合成、素材和摄像机),您可将这些对象用于获得 After Effects 项目中的大部分值。
虽然表达式语言基于脚本语言,但是脚本和表达式之间存在一个微妙但很重要的区别:脚本告知应用程序执行 某种操作,而表达式说明属性是 什么内容。
有关 JavaScript 的更多信息,请参阅 JavaScript 参考资源。
创建表达式时,须牢记下列几点:
- 表达式的值是计算的最后一个语句的值。
- JavaScript 是区分大小写的语言。
- 需要分号来分隔语句或行。
- 将忽略单词之间的空格,字符串中的空格除外。
在 JavaScript 中,存储在对象中的值称为属性。但是,After Effects 使用术语属性来指代“时间轴”面板中定义的图层组件。因此,After Effects 称 JavaScript 属性 (property) 为方法或属性 (attribute)。通常情况下,方法和属性之间的区别是方法通常执行某些操作来创建其输出(返回)值,而属性则简单地引用现有值来确定其输出(返回)值。您可以通过查找方法名称后面的圆括号(括住方法的任何输入参数)轻松地将方法和属性区分开来。
对象是一个可包含其他对象、属性和方法的项。例如,合成、图层和素材项目都属于对象。特别是,合成、图层和素材项目都是全局对象,这意味着可以在任何上下文中引用它们而无需引用一些更高级别的对象。
访问属性和方法
您可以使用表达式语言访问图层属性 (property) 的属性 (attribute) 和方法。要访问值,请使用由句号 (.) 运算符分隔的一系列对象引用。要串联跨图层级别的对象引用(例如,要引用效果属性、蒙版或文本动画),您也可以使用圆括号。例如,要将图层 A 中的不透明度属性与图层 B 中的高斯模糊效果的模糊度属性相关联,请在表达式字段中为图层 A 的不透明度属性输入以下表达式:
thisComp.layer("Layer B").effect("Gaussian Blur")("Blurriness")从左到右读取此表达式,可从较高级别进行,包含对象乃至特定属性:
- 使用的全局对象引用当前合成:thisComp。
- 该合成中的特定图层对象由其名称引用:layer("Layer B")。
- 该图层中的特定效果对象由其名称引用:effect("Gaussian Blur")。
- 该效果中的特定效果属性由其名称引用:("Blurriness")。
对于多维属性的第 n 个组件(如效果控制点的 y 组件),请在结尾附加 [n],如下所示:
thisComp.layer("Layer B").effect("Advanced Lightning")("Origin")[1]表达式的默认对象是对其编写表达式的属性,随后是包含该表达式的图层;因此,您无需指定属性。例如,对图层的位置属性编写的摆动表达式可以是以下任何一个:
wiggle(5, 10) position.wiggle(5, 10)
从对其编写表达式的图层和属性外部检索图层和属性时,包括图层和属性。例如,对图层 B 的不透明度属性编写的表达式(将其链接到图层 A 的旋转属性)将类似以下表达式:
thisComp.layer("Layer A").rotation注意:要了解表达式工作原理的更多示例,请使用关联器将一个图层属性与另一属性相关联,并查看它创建的表达式。
Jeff Almasol 在其 redefinery 网站上提供了一个脚本,可用于确定如何在表达式中引用任何属性。
数组和多维属性
数组是一类存储一组有序数值的对象。数组表示为由逗号分隔且由括号括起的数值列表,如以下示例所示:
[10, 23]
您可以将数组对象分配给变量,从而轻松引用表达式的其他区域中的数组值。例如:
myArray = [10, 23]
数组对象的维度是数组中元素的数目。myArray 的维度是 2。After Effects 的不同属性具有不同维度,具体取决于这些属性具有的值参数的数目。在表达式语言中,属性值是单个值(数值对象)或数组(数组对象)。
下表提供了一些属性及其维度的示例:
维度 | 属性 |
|---|---|
1 | 旋转 ° 不透明度 % |
2 | 缩放 [x=宽度, y=高度] 位置 [x, y] 锚点 [x, y] 音频水平 [left, right] |
3 | 缩放 [width, height, depth] 3D 位置 [x, y, z] 3D 锚点 [x, y, z] 方向 [x, y, z] |
4 | 颜色 [red, green, blue, alpha] |
您可以使用括号和索引号访问数组对象的各个元素,以便指出您需要的元素。数组对象中的元素会从 0 开始建立索引。使用前面的示例,myArray[0] 是 10,而 myArray[1] 是 23。
以下两个表达式是等效的:
[myArray[0], 5] [10, 5]
位置属性数组如下所示建立索引:
- position[0] 是位置的 x 坐标。
- position[1] 是位置的 y 坐标。
- position[2] 是位置的 z 坐标。
颜色表示为四维数组 [red, green, blue, alpha]。在颜色深度为 8 bpc 或 16 bpc 的项目中,颜色数组中的每个值都介于 0(黑色)到 1(白色)之间。例如,red 可以介于 0(无色)到 1(红色)之间。因此,[0,0,0,0] 是黑色且透明,[1,1,1,1] 是白色且不透明。在颜色深度为 32 bpc 的项目中,允许小于 0 和大于 1 的值。
如果您在数组对象中使用大于最高维度组件的索引的索引,则 After Effects 会返回错误。例如,myArray[2] 会引发错误,而 position[2] 会返回位置的 z 坐标。
After Effects 表达式语言中的许多属性和方法将数组对象当作是参数或作为值返回它们。例如,thisLayer.position 是一个二维或三维的数组对象,具体取决于图层是 2D 还是 3D 的。
如果要编写保留位置的动画的 y 值而在 9 点修复 x 值的表达式,您将使用以下内容:
y = position[1]; [9,y]
以下内容更为简明:
[9, position[1]]
这是一个要点,因此我们来看看另一个示例。如果要将图层 A 中的 x 位置值与图层 B 中的 y 位置值相结合,您将使用以下内容:
x = thisComp.layer("Layer A").position[0]; y = thisComp.layer("Layer B").position[1]; [x,y]您可以创建仅引用 2D 或 3D 属性的数组中的一个值的表达式。默认情况下,除非您另外指定,否则会使用第一个值。例如,如果您将关联器从图层 A 的旋转属性拖动到图层 B 的缩放属性,将显示以下表达式:
thisComp.layer("Layer B").scale[0]默认情况下,此表达式使用缩放属性的第一个值,即宽度。如果您更喜欢使用高度值,请将关联器直接拖动到第二个值而非属性名称,或者如下所示更改表达式:
thisComp.layer("Layer B").scale[1]相反,如果您将关联器从图层 B 的缩放属性拖动到图层 A 的旋转属性,则 After Effects 会自动创建一个变量,将一维旋转属性值分配给该变量,然后将该变量用于缩放属性的两个维度:
temp = thisComp.layer(1).transform.rotation; [temp, temp]
矢量
在 After Effects 中,许多属性和方法都采用或返回矢量。如果数组表示空间中的一个点或方向,则 After Effects 将数组称为矢量。例如,After Effects 将 position 描述为返回一个矢量。
然而,虽然 audioLevels 等函数确实返回二维值(左声道和右声道级别),但因为它不表示点或方向,所以并不称为矢量。After Effects 中的一些函数接受矢量参数,但通常仅在传递的值表示方向时才有用。例如,cross(vec1, vec2) 计算与输入矢量成直角的第三个矢量。当 vec1 和 vec2 是两个表示空间中的方向的矢量时,叉积非常有用,但如果它们仅表示两个任意数值集合,则不那么有用。
索引和标签
在 After Effects 中从 1 开始为 Layer、Effect 和 Mask 元素建立索引。例如,“时间轴”面板中的第一个图层是 layer(1)。
通常,如果移动了图层、效果或蒙版,或者在产品更新和升级期间更改了参数,则最好使用图层、效果或蒙版的名称而不是编号,以避免混淆和错误。当您使用名称时,请始终将其括在直引号中。例如,这些表达式中的第一个比第二个更易于理解,即使您更改效果的顺序,第一个表达式也会继续运行:
effect("Colorama").param("Get Phase From") effect(1).param(2)表达式时间
表达式中的时间始终采用合成时间(而不是图层时间)并且以秒计算。任何表达式的默认时间是将计算表达式的当前合成时间。下列表达式均使用默认合成时间并返回相同值:
thisComp.layer(1).position thisComp.layer(1).position.valueAtTime(time)
要使用相对时间,请向 time 参数添加增量时间值。例如,要在当前时间之前 5 秒获取位置值,请使用以下表达式:
thisComp.layer(1).position.valueAtTime(time-5)
对嵌套合成中属性的默认时间引用使用原始默认合成时间,而不是重新映射的时间。但是,如果您使用 source 函数检索属性,则将使用重新映射的时间。
例如,如果包含的合成中的图层源是嵌套合成,且包含的合成中有重新映射的时间,则当您使用以下表达式获取嵌套合成中图层的位置值时,位置值将使用合成的默认时间:
comp("nested composition").layer(1).position但是,如果您使用 source 函数访问图层 1,则位置值将使用重新映射的时间:
thisComp.layer("nested composition").source.layer(1).position注意:如果您在表达式中使用特定时间,After Effects 会忽略重新映射的时间。
因为表达式运行时采用以秒(而不是帧)为单位的时间,所以有时您需要使用时间转换方法转换时间值才能基于帧执行操作。(请参阅时间转换方法(表达式引用)。)
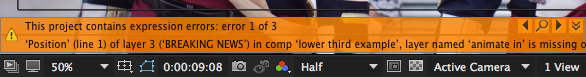
表达式错误
当表达式求值失败时,“合成”与“图层”面板底部的警告横幅会显示表达式错误。After Effects 不禁用表达式,但继续对其进行求值。只要表示式求值失败,就会显示警告横幅,直到修复或手动禁用表达式为止。
下面是一个表达式错误警告横幅的示例:
 表达式错误示例
表达式错误示例A. 左箭头或右箭头按钮 B. 显示表达式 C. 展开/折叠警告
- 当多个表达式求值失败时,左箭头或右箭头按钮会显示上一个或下一个表达式错误。
- “显示表达式”(放大镜)按钮将在“时间轴”面板中显示带失败表达式的属性。如果表达式处于其他合成中,该合成将打开。
- “展开/折叠警告”(上/下箭头)按钮可显示或隐藏错误文本。
表达式错误文本只有一行,并且剪切为“合成”面板的宽度。
要查看完整的表达式错误文本,请执行以下操作:
在表达式旁边单击  。完整的错误将显示在一个对话框中。
。完整的错误将显示在一个对话框中。
要隐藏警告横幅,请执行以下操作:
选择“After Effects”(Mac OS) 或“编辑”(Windows) >“首选项”>“常规”,并且禁用“项目包含表达式错误时显示警告横幅”。
当禁用此选项时,即使出现新的表达式错误,警告横幅也保持隐藏状态。
重新启用此选项可查看表达式错误。
在线资源
本节中的许多示例都基于 Dan Ebberts 提供的示例。Dan Ebberts 在他的 MotionScript 网站上还提供了一系列精彩的示例表达式和教程,可用来学习如何使用各种表达式。
AE Enhancer 论坛提供了有关表达式的许多示例和大量信息,以及脚本和动画预设。
更多此类内容
- 保存动画预设
- 关于动画、关键帧和表达式
- 文本选择器
- 图表编辑器
- 运动路径
- 创建和编辑文本图层
- “时间轴”面板中的图层属性
- 空对象图层
- 动画预设概述和资源
- 颜色深度和高动态范围颜色

