使用 js+正则表达式为关键词添加链接
要求把一段html脚本中的疾病名添加到疾病库的链接,只添加一次,要避开超链接或图片链接。
最初是用的 str.replace('糖尿病', '<a href=...>糖尿病</a>');
结果找了半天,愣是没找到替换后的效果,原来是有个图片的title中包含糖尿病,被它捷足先登了。
因此要把<a>链接、<img>标签避开,但<p><div>等标签不用避开
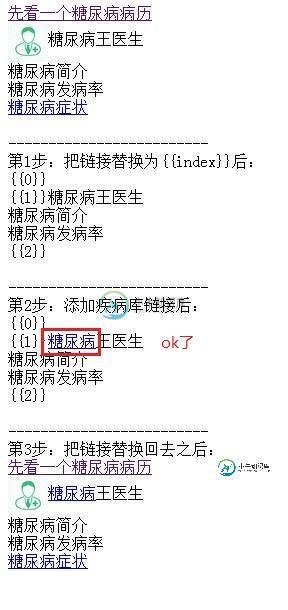
上图:

s = "<a href='http://www.yx129.com/bingli/1_310.html'>先看一个糖尿病病历</a> <br/>" +
"<IMG style='vertical-align:middle' width=40 src='http://yx129.com/api/minisite/images/skin/green/doctor_thumb_100.png'/>糖尿病王医生<br/>" +
"糖尿病简介<br/>糖尿病发病率<br/><a href='baidu.com'>糖尿病症状<br/>" +
"</a> ";
document.write(s);
a_reg = /<a(.*?)<\/a>/i; //a链接的正则
img_reg = /<img(.*?)>/i; //图片链接的正则,防止图片的title,alt什么的属性包括疾病名而误替换
var ix = 0;
var arr_ele = [];
//先把<a><img>2类标签全部替换为{{index}},然后处理剩下的文字,再把<a><img>标签的内容替换回去
while(true){
if(-1 == s.toLowerCase().indexOf('<a ') && -1 == s.toLowerCase().indexOf('<img ')){
break;
}
a_match = s.match(a_reg);
if(a_match){
//console.log(a_match);
arr_ele.push(a_match[0]);
s = s.replace(a_reg, '{{' +ix+ '}}');
ix++;
}
img_match = s.match(img_reg);
if(img_match){
//console.log(img_match);
arr_ele.push(img_match[0]);
s = s.replace(img_reg, '{{' +ix+ '}}');
ix++;
}
console.log(s);
}
document.write('<br>-------------------------<br>第1步:把链接替换为{{index}}后:<br>'+s+'<br>');
s = s.replace(/糖尿病/i, "<a target='_blank' href='http://jibing.yx129.com/tnb'>糖尿病</a>");
document.write('<br>-------------------------<br>第2步:添加疾病库链接后:<br>'+s+'<br>');
if(arr_ele){
for(var i=0; i<arr_ele.length; i++){
s = s.replace('{{' + i + '}}', arr_ele[i]);
}
}
document.write('<br>-------------------------<br>第3步:把链接替换回去之后:<br>'+s+'<br>');
以上就是使用 js+正则表达式为关键词添加链接的全部代码了,简单吧,有需要的小伙伴可以参考下
-
本文向大家介绍JS使用正则表达式实现关键字替换加粗功能示例,包括了JS使用正则表达式实现关键字替换加粗功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS使用正则表达式实现关键字替换加粗功能的方法。分享给大家供大家参考,具体如下: 运行效果截图如下: PS:这里再为大家提供2款非常方便的正则表达式工具供大家参考使用: JavaScript正则表达式在线测试工具: http://to
-
问题内容: 我问这个问题有点傻,但是从我读过的所有内容来看,这应该有效,但对我而言却无效。我只是想使用正则表达式匹配字符串中的整个单词。 因此,如果我试图在句子中找到单词“ the”,则对于“褐狐快速越过懒狗”应该返回true,而对于“褐狐快速越过懒狗”则返回false。 。 我已经试过了: 我也尝试过: 我也尝试过此正则表达式:“ \ bthe \ b” 而且它们总是返回false。我觉得我在这
-
问题内容: 我有一个像 我需要一个正则表达式给我以下输出: 我努力了 但这给 问题答案: 因此,您想要(+一个整数)后跟任何内容,直到下一个(或字符串结尾),对吗? 然后,您需要告诉正则表达式引擎: 在您的正则表达式中,尽可能匹配-直到字符串结尾的所有内容。另外,您将比赛的第二部分本身做了。 我的解决方案说明:
-
我试图将js代码转换为java版本,但对正则表达式有点困惑:在js中,我有一个类似于:testString的表达式。拆分(“/(\w*\d)/g”) 我可以在java中使用什么等效语言?我试着用匹配器得到同样的结果。find()和split函数,但结果不一样。
-
本文向大家介绍sql关键词脚本检查正则表达式的方法,包括了sql关键词脚本检查正则表达式的方法的使用技巧和注意事项,需要的朋友参考一下 sql拼装过程中有时候需要把特殊外部的参数拼装到sql语句中去,若不检测外部传入的参数是否含有sql关键词,黑客利用系统这个漏洞注入sql脚本语句进行数据库删除或盗取数据资料。 sql关键词脚本检查正则表达式 Java语言 单元测试 总结 以上所述是小编给大家介绍
-
如果输入的文本与我的模式不匹配: 如果在输入的文本中找到\n字符,那么文本将不会被验证,但我想添加最小和最大长度到所有整个字符串。我希望如果文本不匹配的模式和字符串长度低于3和超过10,那么它将不会被验证,我知道下面的模式是不正确的,但至少我试图这样修改它: 对于示例: 有什么更正或建议吗?

