Android网格布局GridView学习使用
应用开发的时候,有时我们需要将一些图片进行预览,例如:相片管理的应用。这个时候用ListView的话就显得不是太合适了,因为ListView的展现形式毕竟不适合这种预览要求,那么通过什么视图组件可 以实现呢?这里就可以使用GridView,android中的网格布局来实现了。
GridView控件用于把一系列的控件组织成二维网格的形式显示出来,应用较多的也就是图片的组合显示了。关于GridView的使用直接看例子程序。
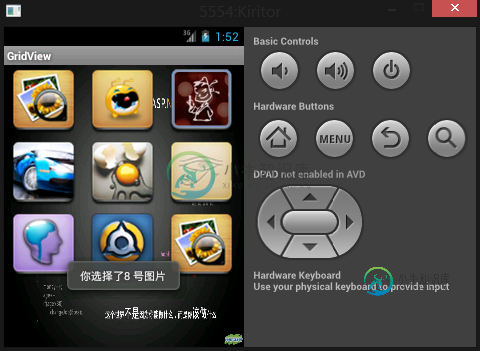
先看效果图:


具体实现方式如下:
主布局文件main.xml
<?xml version="1.0" encoding="utf-8"?> <GridView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/gridview" android:layout_width="fill_parent" android:layout_height="fill_parent" android:numColumns="auto_fit" android:verticalSpacing="10dp" android:horizontalSpacing="10dp" android:columnWidth="90dp" android:stretchMode="columnWidth" android:gravity="center" />
适配器ImageAdapter.java(继承BaseAdapter)
package com.yarin.android.Examples_04_19;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
public class ImageAdapter extends BaseAdapter
{
// 定义Context
private Context mContext;
// 定义整型数组 即图片源
private Integer[] mImageIds =
{
R.drawable.img_1,
R.drawable.img_2,
R.drawable.img_3,
R.drawable.img_4,
R.drawable.img_5,
R.drawable.img_6,
R.drawable.img_7,
R.drawable.img_8,
R.drawable.img_1,
};
public ImageAdapter(Context c)
{
mContext = c;
}
// 获取图片的个数,从而知道需要加载的Item的数目与getView()配合循环加载
public int getCount()
{
return mImageIds.length;
}
// 获取图片在库中的位置
public Object getItem(int position)
{
return position;
}
// 获取图片ID
public long getItemId(int position)
{
return position;
}
public View getView(int position, View convertView, ViewGroup parent)
{
ImageView imageView;
if (convertView == null)
{
// Item没有被加载过,给ImageView设置资源
imageView = new ImageView(mContext);
// 设置布局 图片60*60显示
imageView.setLayoutParams(new GridView.LayoutParams(65, 65));
// 设置显示比例类型
imageView.setScaleType(ImageView.ScaleType.CENTER_INSIDE);
}
else
{
//Item已经被加载过,直接返回convertView
imageView = (ImageView) convertView;
}
imageView.setImageResource(mImageIds[position]);
return imageView;
}
}
主Activity:
package com.yarin.android.Examples_04_19;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.Toast;
import android.widget.AdapterView.OnItemClickListener;
public class Activity01 extends Activity
{
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//取得GridView对象
GridView gridview = (GridView) findViewById(R.id.gridview);
//添加元素给gridview
gridview.setAdapter(new ImageAdapter(this));
// 设置GridView的背景
gridview.setBackgroundResource(R.drawable.bg0);
//事件监听
gridview.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View v, int position, long id)
{
Toast.makeText(Activity01.this, "你选择了" + (position + 1) + " 号图片", Toast.LENGTH_SHORT).show();
}
});
}
}
上面这种方式实现了图片的单选功能,但是多选功能怎么实现呢?下篇文章为大家介绍。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Android App中的GridView网格布局使用指南,包括了Android App中的GridView网格布局使用指南的使用技巧和注意事项,需要的朋友参考一下 零、常用属性 首先我们来看看GridView的一些常用的属性吧 1.android:numColumns=”auto_fit” //GridView的列数设置为自动 2.android:columnWidth=”90dp
-
今天要学的布局和上一节的 TableLayout 很类似,是在 Android 4.0 版本引入的布局方式。GridLayout 很有意思,自从引入之后在 Android 开发圈有以下特点: 大部分的开发者可能都不知道有这个布局方式的存在; 有些开发者虽然知道,但是很多时候不会去使用这个布局方式; 很少的开发者会花时间研究这个布局方式,也不会灵活的使用; 之所以会花一个章节来讲,是希望大家能够引起
-
本文向大家介绍Android网格布局GridView实现漂亮的多选效果,包括了Android网格布局GridView实现漂亮的多选效果的使用技巧和注意事项,需要的朋友参考一下 上一篇文章中主要讲了GridView的简单应用,以网格的形式展示了一些图片,对于图片也有点击监听操作。但是,如果我们在浏览图片的时候需要一些选中操作、甚至是多选操作的时候。这样的功能我们又该如何实现呢? 可以使用Action
-
本文向大家介绍Android网格视图GridView的使用,包括了Android网格视图GridView的使用的使用技巧和注意事项,需要的朋友参考一下 GridView(网格视图)是按照行列的方式来显示内容的,一般用于显示图片,图片等内容,比如实现九宫格图,用GridView是首选,也是最简单的。主要用于设置Adapter。 网格视图GridView的排列方式与矩阵类似,当屏幕上有很多元素(文字、
-
和 ListView 一样,GridView 也是一个 ViewGroup,它用来将各种不同的控件整合到一起,按照一个二维可以滚动的网格视图展示出来。同时也遵循 MVC 模式,依靠 Adapter 自动帮我们完成 UI 和数据的绑定。 1. GridView 的特性 GridView 在 Android App 中运用非常广泛,比如我们手机的系统相册将我们的照片及照片名称按照网格的样式排列起来,并
-
本文向大家介绍GridView使用学习总结,包括了GridView使用学习总结的使用技巧和注意事项,需要的朋友参考一下 由于Asp.Net视频比较旧,涉及到的数据绑定控件DataGrid在VS2012中已经没有了,取而代之的是GridView。开始觉得视频中的例子没法实现了,其实不然,DataGrid里面的功能GridView里一样都不少,只是形式变化了一下,仔细研究一下发现它们是换汤不换药啊。

