如何为android recyclerview网格布局设置边框。
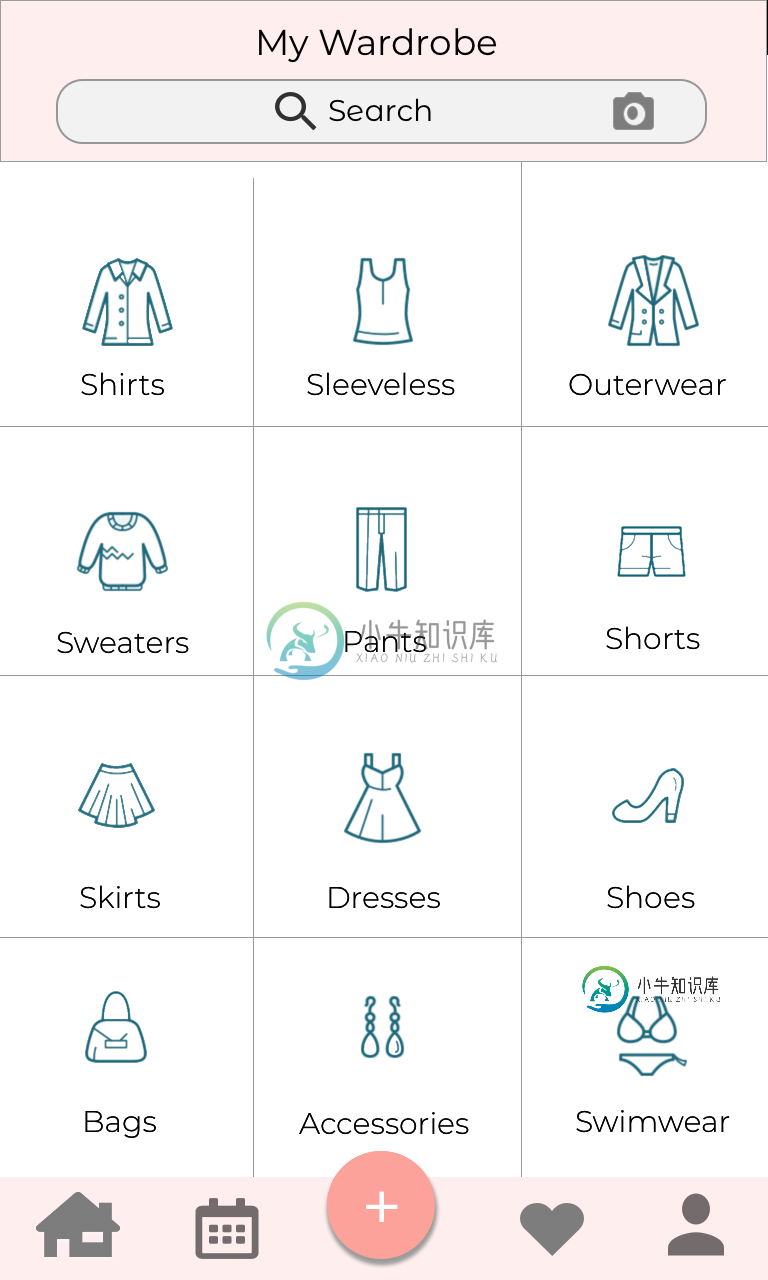
我想要一个看起来像这样的视图,一个在项目之间没有间距的边框。

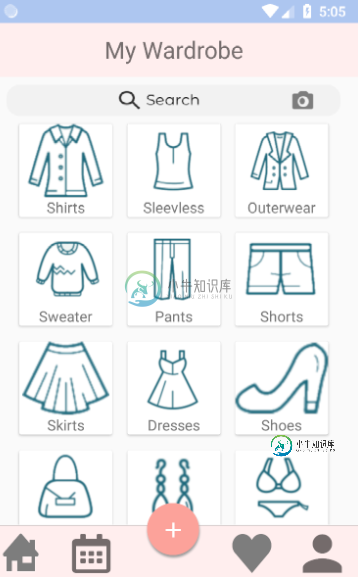
当前我的视图看起来是这样的,我使用的是一个带有卡片视图布局的recyclerview。

下面是我对每个项目的代码
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="95dp"
android:layout_height="95dp"
android:layout_margin="8dp"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:id="@+id/imageViewCategory"
android:layout_width="match_parent"
android:layout_height="75dp"
/>
<TextView
android:text="Shirt"
android:id="@+id/textViewCategory"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:textSize="15sp"/>
</LinearLayout>
</android.support.v7.widget.CardView>
public class HomepageActivity extends AppCompatActivity {
private RecyclerView recyclerView;
private ImageAdapter imageAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_homepage);
recyclerView = findViewById(R.id.recyclerView);
imageAdapter = new ImageAdapter(this);
recyclerView.setHasFixedSize(true);
recyclerView.setLayoutManager(new GridLayoutManager(HomepageActivity.this,3));
recyclerView.setAdapter(imageAdapter);
}
}
public class ImageAdapter extends RecyclerView.Adapter<ImageAdapter.ImageViewHolder> {
private Context context;
public ImageAdapter(Context context) {
this.context = context;
}
private int[] resourceId = new int[] {R.drawable.shirt,R.drawable.sleeveless,R.drawable.outerwear,
R.drawable.sweater,R.drawable.pants,R.drawable.shorts,R.drawable.skirt,R.drawable.dresses,
R.drawable.shoes,R.drawable.bags,R.drawable.accessories,R.drawable.swimwear
};
private String[] names = new String[]{
"Shirts","Sleevless","Outerwear","Sweater","Pants","Shorts","Skirts","Dresses","Shoes","Bags","Accessories","Swimwear"
};
@NonNull
@Override
public ImageAdapter.ImageViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View v = LayoutInflater.from(context).inflate(R.layout.single_item_homepage,parent,false);
return new ImageViewHolder(v);
}
@Override
public void onBindViewHolder(@NonNull ImageAdapter.ImageViewHolder holder, int position) {
String currName = names[position];
int currResource = resourceId[position];
holder.categoryName.setText(currName);
holder.categoryImage.setImageResource(currResource);
}
@Override
public int getItemCount() {
return names.length;
}
class ImageViewHolder extends RecyclerView.ViewHolder {
TextView categoryName;
ImageView categoryImage;
public ImageViewHolder(View itemView) {
super(itemView);
categoryName = itemView.findViewById(R.id.textViewCategory);
categoryImage = itemView.findViewById(R.id.imageViewCategory);
}
}
}
是否有方法更改recyclerview边框?提前致谢:)
共有1个答案
HomePageActivity.java
recyclerView = findViewById(R.id.recyclerView);
imageAdapter = new ImageAdapter(this);
recyclerView.setHasFixedSize(true);
recyclerView.addItemDecoration(new DividerItemDecoration(this,
DividerItemDecoration.HORIZONTAL))
recyclerView.addItemDecoration(new DividerItemDecoration(this,
DividerItemDecoration.VERTICAL))
recyclerView.setLayoutManager(new GridLayoutManager(HomepageActivity.this,2));
recyclerView.setAdapter(imageAdapter);
single_item_homepage.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:foreground="?android:selectableItemBackground"
android:orientation="vertical"
android:padding="@dimen/fifteen_dp">
<ImageView
android:id="@+id/ivGraphItemThumb"
android:layout_width="match_parent"
android:layout_height="125dp"
tools:src="@drawable/ic_recent_exce" />
<TextView
android:id="@+id/tvMenu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textColor="@color/black"
android:textSize="@dimen/fifteen_sp"
tools:text="Item 1" />
</LinearLayout>
-
问题内容: 范例GUI大家好,我有 问题。如果有人可以帮助,那就太好了。我正在使用border和 gridlayout,并且试图拆分GUI,但是这没有发生,因为我希望 按钮占整体的一小部分,可以说是1/5,但目前 超过了GUI的一半。我也尝试将按钮放在尺寸上, 但是我不确定这是否是一个好习惯。我有两个类,一个是 RunFurniture,它是框架的主要方法,另一个是 GUI的PanelFurnit
-
pre { white-space: pre-wrap; } 边框布局(border layout)提供五个区域:east、west、north、south、center。以下是一些通常用法: north 区域可以用来显示网站的标语。 south 区域可以用来显示版权以及一些说明。 west 区域可以用来显示导航菜单。 east 区域可以用来显示一些推广的项目。 center 区域可以用来显示主要
-
本文向大家介绍IOS xib布局小技巧-边框设置,包括了IOS xib布局小技巧-边框设置的使用技巧和注意事项,需要的朋友参考一下 IOS xib布局小技巧-边框设置 在xib或storyboard中为UIView添加边框或圆角 view的圆角半径(cornerRadius)和边框宽度可以在右侧标识符检测器(第三个)上的User Defined Runtime Attributes内进行设置,如图
-
问题内容: 我在设置布局时遇到一些问题。(不要介意按钮的大小,我只想正确地了解布局)。 Here’s my code: 谁能帮助我了解布局的工作原理? 我一直在观看很多视频,并尝试过不同的布局,但仍然无法正确完成。告诉我是否使用了正确的布局,或者是否应该更改布局 。 问题答案: 如 该答案中所建议的那样,可以为左部分提供所需的全部控制。如果您愿意为简单起见而牺牲一些控制权,则可以在a里面放两个面板
-
主要内容:本节引言,1.相关属性总结图,2.使用实例:计算器布局的实现:,3.用法归纳:,4.使用GridLayout要注意的地方:,5.低版本sdk如何使用GridLayout:,本节小结本节引言 今天要介绍的布局是Android 4.0以后引入的一个新的布局,和前面所学的TableLayout(表格布局) 有点类似,不过他有很多前者没有的东西,也更加好用, 可以自己设置布局中组件的排列方式 可以自定义网格布局有多少行,多少列 可以直接设置组件位于某行某列 可以设置组件横跨几行或者几列 另外,
-
jQuery Mobile 提供了一套基于 CSS 的分列布局。然而,在移动设备上,由于考虑手机的屏幕宽度狭窄,一般不建议使用分栏分列布局。 但有时您想要将较小的元素(如按钮或导航标签)并排地排列在一起,就像是在一个表格中一样。这种情况下,推荐使用分列布局。 网格中的列是等宽的(合计是 100%),没有边框、背景、margin 或 padding。 这里有四种布局网格可供使用: 网格类:ui-gr

