Three.js学习之网格
前言
小编之前发布过关于几何形状和材质,相信大家看过学习之后,我们就能使用他们来创建物体了。最常用的一种物体就是网格(Mesh),网格是由顶点、边、面等组成的物体;其他物体包括线段(Line)、骨骼(Bone)、粒子系统(ParticleSystem)等。创建物体需要指定几何形状和材质,其中,几何形状决定了物体的顶点位置等信息,材质决定了物体的颜色、纹理等信息。
1.创建网格
在前几篇中,我们学习了如何创建几何形状与材质,而网格的创建非常简单,只要把几何形状与材质传入其构造函数。最常用的物体是网格(Mesh),它代表包含点、线、面的几何体,其构造函数是:
Mesh(geometry, material)
下面,让我们通过一个具体的例子了解如何创建网格:
var material = new THREE.MeshLambertMaterial({
color: 0xffff00
});
var geometry = new THREE.CubeGeometry(1, 2, 3);
var mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);
如果material和geometry之后不会复用的话,也可以合在一起写为:
var mesh = new THREE.Mesh(new THREE.CubeGeometry(1, 2, 3),
new THREE.MeshLambertMaterial({
color: 0xffff00
})
);
scene.add(mesh);
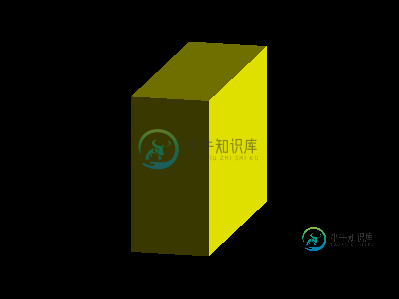
添加光照后,得到的效果为:

如果不指定material,则每次会随机分配一种wireframe为true的材质,每次刷新页面后的颜色是不同的,一种可能的效果是:

源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3.js测试9.1</title>
</head>
<body onload="init()">
<canvas id="mainCanvas" width="400px" height="300px" ></canvas>
</body>
<script type="text/javascript" src="js/three.min.js"></script>
<script type="text/javascript">
function init() {
var renderer = new THREE.WebGLRenderer({
canvas: document.getElementById('mainCanvas')
});
renderer.setClearColor(0x000000);
var scene = new THREE.Scene();
// camera
var camera = new THREE.OrthographicCamera(-2.5, 2.5, 1.875, -1.875, 0.1, 100);
camera.position.set(5, 5, 20);
camera.lookAt(new THREE.Vector3(0, 0, 0));
scene.add(camera);
var material = new THREE.MeshLambertMaterial({
color: 0xffff00
});
// var material = new THREE.MeshBasicMaterial({
// color: 0xffff00,
// wireframe: true
// });
var geometry = new THREE.CubeGeometry(1, 2, 3);
var mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);
var light = new THREE.DirectionalLight(0xffffff);
light.position.set(20, 10, 5);
scene.add(light);
// render
renderer.render(scene, camera);
}
</script>
</html>
2.修改属性
2.1 修改材质
除了在构造函数中指定材质,在网格被创建后,也能对材质进行修改:
var material = new THREE.MeshLambertMaterial({
color: 0xffff00
});
var geometry = new THREE.CubeGeometry(1, 2, 3);
var mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);
mesh.material = new THREE.MeshLambertMaterial({
color: 0xff0000
});
最终显示的颜色是红色:

源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3.js测试9.2</title>
</head>
<body onload="init()">
<canvas id="mainCanvas" width="400px" height="300px" ></canvas>
</body>
<script type="text/javascript" src="js/three.min.js"></script>
<script type="text/javascript">
function init() {
var renderer = new THREE.WebGLRenderer({
canvas: document.getElementById('mainCanvas')
});
renderer.setClearColor(0x000000);
var scene = new THREE.Scene();
// camera
var camera = new THREE.OrthographicCamera(-2.5, 2.5, 1.875, -1.875, 0.1, 100);
camera.position.set(5, 5, 20);
camera.lookAt(new THREE.Vector3(0, 0, 0));
scene.add(camera);
var material = new THREE.MeshLambertMaterial({
color: 0xffff00
});
var geometry = new THREE.CubeGeometry(1, 2, 3);
var mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);
mesh.material = new THREE.MeshLambertMaterial({
color: 0xff0000
});
var light = new THREE.DirectionalLight(0xffffff);
light.position.set(20, 10, 5);
scene.add(light);
// render
renderer.render(scene, camera);
}
</script>
</html>
2.2 位置、缩放、旋转
位置、缩放、旋转是物体三个常用属性。由于THREE.Mesh基础自THREE.Object3D,因此包含scale、rotation、position三个属性。它们都是THREE.Vector3实例,因此修改其值的方法是相同的,这里以位置为例。
THREE.Vector3有x、y、z三个属性,如果只设置其中一个属性,则可以用以下方法:
mesh.position.z = 1;
如果需要同时设置多个属性,可以使用以下两种方法:
mesh.position.set(1.5, -0.5, 0);
或者:
mesh.position = new THREE.Vector3(1.5, -0.5, 0);
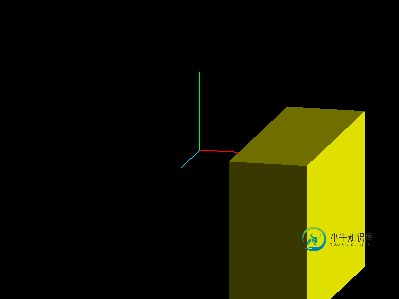
缩放对应的属性是scale,旋转对应的属性是rotation,具体方法与上例相同,分别表示沿x、y、z三轴缩放或旋转。

源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3.js测试9.3</title>
</head>
<body onload="init()">
<canvas id="mainCanvas" width="400px" height="300px" ></canvas>
</body>
<script type="text/javascript" src="js/three.min.js"></script>
<script type="text/javascript">
function init() {
var renderer = new THREE.WebGLRenderer({
canvas: document.getElementById('mainCanvas')
});
renderer.setClearColor(0x000000);
var scene = new THREE.Scene();
// camera
var camera = new THREE.OrthographicCamera(-2.5, 2.5, 1.875, -1.875, 0.1, 100);
camera.position.set(5, 5, 20);
camera.lookAt(new THREE.Vector3(0, 0, 0));
scene.add(camera);
var material = new THREE.MeshLambertMaterial({
color: 0xffff00
});
var geometry = new THREE.CubeGeometry(1, 2, 3);
var mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);
mesh.position.set(1.5, -0.5, 0);
mesh.position = new THREE.Vector3(1.5, -0.5, 0);
mesh.position.z = 1;
var light = new THREE.DirectionalLight(0xffffff);
light.position.set(20, 10, 5);
scene.add(light);
drawAxes(scene);
// render
renderer.render(scene, camera);
}
function drawAxes(scene) {
// x-axis
var xGeo = new THREE.Geometry();
xGeo.vertices.push(new THREE.Vector3(0, 0, 0));
xGeo.vertices.push(new THREE.Vector3(1, 0, 0));
var xMat = new THREE.LineBasicMaterial({
color: 0xff0000
});
var xAxis = new THREE.Line(xGeo, xMat);
scene.add(xAxis);
// y-axis
var yGeo = new THREE.Geometry();
yGeo.vertices.push(new THREE.Vector3(0, 0, 0));
yGeo.vertices.push(new THREE.Vector3(0, 1, 0));
var yMat = new THREE.LineBasicMaterial({
color: 0x00ff00
});
var yAxis = new THREE.Line(yGeo, yMat);
scene.add(yAxis);
// z-axis
var zGeo = new THREE.Geometry();
zGeo.vertices.push(new THREE.Vector3(0, 0, 0));
zGeo.vertices.push(new THREE.Vector3(0, 0, 1));
var zMat = new THREE.LineBasicMaterial({
color: 0x00ccff
});
var zAxis = new THREE.Line(zGeo, zMat);
scene.add(zAxis);
}
</script>
</html>
本文的内容到这就结束了,文章通过详细实例及图片介绍了Three.js中的网格,希望本文对大家学习Three.js有所帮助。
-
本文向大家介绍Three.js学习之几何形状,包括了Three.js学习之几何形状的使用技巧和注意事项,需要的朋友参考一下 1.立方体 虽然这一形状的名字叫立方体(CubeGeometry),但它其实是长方体,也就是长宽高可以设置为不同的值。其构造函数是: THREE.CubeGeometry(width,height,depth,widthSegments,heightSegments, d
-
本文向大家介绍Three.js学习之Lamber材质和Phong材质,包括了Three.js学习之Lamber材质和Phong材质的使用技巧和注意事项,需要的朋友参考一下 前言 材质(Material)是独立于物体顶点信息之外的与渲染效果相关的属性。通过设置材质可以改变物体的颜色、纹理贴图、光照模式等。 MeshBasicMaterial:对光照无感,给几何体一种简单的颜色或显示线框。
-
本文向大家介绍Three.js学习之正交投影照相机,包括了Three.js学习之正交投影照相机的使用技巧和注意事项,需要的朋友参考一下 前言 Three.js是一个3Djs库,webGL开源框架中比较优秀的一个。除了webGL以外,Three.js还提供了基于Canvas、SVG标签的渲染器,调试建议使用Chrome或者Firefox。 1.照相机 图形学中的照相机定义了三维空间到二维屏幕的投
-
本文向大家介绍Three.js基础学习教程,包括了Three.js基础学习教程的使用技巧和注意事项,需要的朋友参考一下 一、Three.js官网及使用Three.js必备的三个条件 1.Three.js 官网 https://threejs.org/ 2.使用Three.js必备的三个条件 (To actually be able to display anything with Three.js
-
本文向大家介绍Three.js基础部分学习,包括了Three.js基础部分学习的使用技巧和注意事项,需要的朋友参考一下 一、关于使用Three.js几点理论说明 1.请参考官网地址 https://threejs.org/ 2.使用three.js必备条件 <场景 A scene、相机a camera、渲染器 a renderer 三者缺一不可> To actually be able to
-
当你开始思考你应该如何学习WebGL和Three.js的时候,相信你至少对相关的关键词了解过了,希望通过WebGL或Three.js实现你想要的Web3D功能,也许你也会去思考通过WebGL或Three.js能不能实现你想要的功能,也许你是因为领导临时分配任务,还不太清楚WebGL和Three.js是什么,个人建议是不要做过多思考,先看看相关的具体技术教程,随着时间的推移你自然会明白Canvas、

