Java摆动网格布局元素在网格Y中重叠
我正在学习如何使用Java Swing中的GridBagLayout。。。
在这个例子中,我想在每一行中放置4个元素,正如您在我的代码中看到的那样:
this.setLayout(new GridBagLayout());
GridBagConstraints constraints = new GridBagConstraints();
constraints.gridx = 0;
constraints.gridy = 0;
constraints.gridwidth = 1;
constraints.gridheight = 1;
//constraints.weighty = 1;
constraints.anchor = GridBagConstraints.NORTHWEST;
constraints.fill = constraints.HORIZONTAL;
this.add(label1, constraints);
constraints.weighty = 0.0;
constraints.gridx = 1;
constraints.gridy = 1;
constraints.gridwidth = 0;
constraints.gridheight = 1;
constraints.weighty = 1;
constraints.anchor = GridBagConstraints.CENTER;
constraints.fill = constraints.BOTH;
this.add(label, constraints);
constraints.weighty = 0.0;
JLabel precio = new JLabel();
precio.setText("Precio 12345.5");
constraints.gridx = 0;
constraints.gridy = 2;
constraints.gridwidth = 2;
constraints.gridheight = 2;
constraints.weighty = 1;
constraints.fill = constraints.HORIZONTAL;
constraints.anchor = GridBagConstraints.NORTH;
this.add(precio, constraints);
constraints.weighty = 0.0;
JLabel cantidad = new JLabel();
cantidad.setText("Cantidad ");
constraints.gridx = 0;
constraints.gridy = 3;
constraints.gridwidth = 2;
constraints.gridheight = 2;
constraints.weightx = 1;
constraints.fill = constraints.HORIZONTAL;
constraints.anchor = GridBagConstraints.NORTH;
this.add(cantidad, constraints);
constraints.weighty = 0.0;
JTextField textfield = new JTextField();
textfield.setPreferredSize(new Dimension(100 , 30));
constraints.gridx = 2;
constraints.gridy = 3;
constraints.gridwidth = 2;
constraints.gridheight = 2;
constraints.weighty = 1;
constraints.fill = constraints.HORIZONTAL;
this.add(textfield, constraints);
constraints.weighty = 0.0;
JButton boton = new JButton();
boton.setText("Agregar");
constraints.gridx = 0;
constraints.gridy = 4;
constraints.gridwidth = 2;
constraints.gridheight = 2;
constraints.weightx = 1;
constraints.fill = constraints.HORIZONTAL;
constraints.anchor = GridBagConstraints.NORTH;
this.add(precio, constraints);
constraints.weighty = 0.0;
正如您在代码中看到的那样。
在第0行中,我想放置一个JLabel
在第1行中,我想放一个带有图标的JLabel
在第2行中,我想放置一个JTextField
在第3行中,我想在右侧放置一个JTextfield和JTextfield
最后在第4行,我想在列的中心放置一个JButton
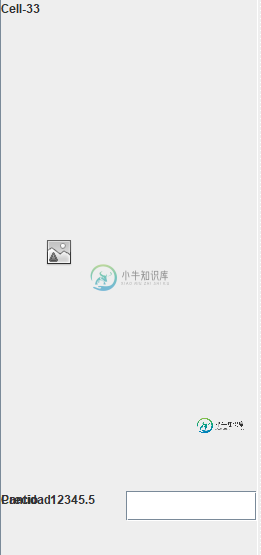
但当我运行JFrame时,我得到了以下信息:

从第二排开始,我让组件重叠,我不知道为什么。
也许我在GridBagLayout行为中遗漏了一些东西,因为我仍在学习如何使用它。
欢迎任何帮助!谢谢
共有1个答案
Oracle提供了一个有用的教程,使用Swing创建GUI。跳过NetBeans IDE部分的学习摇摆。
您的代码有几个语法错误。一旦我修复了这些,我就运行你的代码。
我不确定你到底想要什么。根据您的描述,我修改了您的代码以生成以下GUI。
使用GridBagLayout时,某些参数可以设置一次,其他参数可以为每个Swing组件修改。有关详细信息,请参阅Oracle教程How to use GridBagLayout。
下次,发布可以复制到IDE并进行测试的可运行代码。
这是我使用的完整可运行代码。
import java.awt.BorderLayout;
import java.awt.GridBagConstraints;
import java.awt.GridBagLayout;
import java.awt.Insets;
import javax.swing.BorderFactory;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JTextField;
import javax.swing.SwingUtilities;
public class GridBagLayoutExample implements Runnable {
public static void main(String[] args) {
SwingUtilities.invokeLater(new GridBagLayoutExample());
}
@Override
public void run() {
JFrame frame = new JFrame("Cell-33");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.add(createMainPanel(), BorderLayout.CENTER);
frame.pack();
frame.setLocationByPlatform(true);
frame.setVisible(true);
}
public JPanel createMainPanel() {
JPanel panel = new JPanel(new GridBagLayout());
panel.setBorder(BorderFactory.createEmptyBorder(0, 5, 5, 5));
GridBagConstraints constraints = new GridBagConstraints();
constraints.anchor = GridBagConstraints.LINE_START;
constraints.fill = GridBagConstraints.HORIZONTAL;
constraints.insets = new Insets(0, 10, 5, 10);
constraints.gridwidth = 1;
constraints.gridheight = 1;
constraints.gridx = 0;
constraints.gridy = 0;
JLabel label1 = new JLabel("Label1");
panel.add(label1, constraints);
constraints.gridx++;
JLabel label = new JLabel("Label");
panel.add(label, constraints);
constraints.gridx++;
JLabel precio = new JLabel();
precio.setText("Precio 12345.5");
panel.add(precio, constraints);
constraints.gridx++;
JLabel cantidad = new JLabel("Cantidad");
panel.add(cantidad, constraints);
constraints.gridx++;
JTextField textfield = new JTextField(20);
panel.add(textfield, constraints);
constraints.gridx++;
JButton boton = new JButton();
boton.setText("Agregar");
panel.add(boton, constraints);
return panel;
}
}
-
我在刷新gridlayout的值时遇到问题。 因此,我在JFrame中有一个JPanel,在这个JPanel中,一旦我输入了两个值(一个用于行,一个用于列),然后单击validate,我就得到了一个包含JButtons之前值的GridLayout。例如,如果我输入(2,2),我会得到一个包含4个按钮的GridLayout,每个按钮中都有一个图像。 所以我的问题是,每次我想通过改变值来刷新GridL
-
问题内容: 我在长度为4+的div内有一系列文章,没有任何四舍五入的行标记。我需要将其表示为每行3个文章(列)的表格,大概用display: grid。每篇文章都有一个页眉,一个节和一个页脚。 如何 在每行文章的内部为每个页眉实现相等的高度,为每个部分提供相等的高度以及与文章底部对齐的相等高度的页脚?可能吗 我应该使用display: table吗? PS我需要根据屏幕宽度动态更改每行的文章数。谢
-
主要内容:本节引言,1.相关属性总结图,2.使用实例:计算器布局的实现:,3.用法归纳:,4.使用GridLayout要注意的地方:,5.低版本sdk如何使用GridLayout:,本节小结本节引言 今天要介绍的布局是Android 4.0以后引入的一个新的布局,和前面所学的TableLayout(表格布局) 有点类似,不过他有很多前者没有的东西,也更加好用, 可以自己设置布局中组件的排列方式 可以自定义网格布局有多少行,多少列 可以直接设置组件位于某行某列 可以设置组件横跨几行或者几列 另外,
-
jQuery Mobile 提供了一套基于 CSS 的分列布局。然而,在移动设备上,由于考虑手机的屏幕宽度狭窄,一般不建议使用分栏分列布局。 但有时您想要将较小的元素(如按钮或导航标签)并排地排列在一起,就像是在一个表格中一样。这种情况下,推荐使用分列布局。 网格中的列是等宽的(合计是 100%),没有边框、背景、margin 或 padding。 这里有四种布局网格可供使用: 网格类:ui-gr
-
今天要学的布局和上一节的 TableLayout 很类似,是在 Android 4.0 版本引入的布局方式。GridLayout 很有意思,自从引入之后在 Android 开发圈有以下特点: 大部分的开发者可能都不知道有这个布局方式的存在; 有些开发者虽然知道,但是很多时候不会去使用这个布局方式; 很少的开发者会花时间研究这个布局方式,也不会灵活的使用; 之所以会花一个章节来讲,是希望大家能够引起
-
因为屏幕通常都比较窄,所以使用多栏布局的方法在移动设备上不是推荐的方法。但是总有时候你会想要把一些小的元素并排放置(比如按钮,或导航标签) Jquery Mobile框架提供了一种简单的方法构建基于css的分栏布局,叫做ui-grid Jquery Mobile提供了两种预设的配置布局:两列布局(class 含有 ui-grid-a)和三列布局 (class 含有 ui-grid-b)—几乎可满足

