Bootstrap Tabdrop(bootstrap-tabdrop.js) 是一个非常有用的脚本,尤其是当你的列表项显示超过一行的时候。它具有以下特征:
-
仅支持水平方向的列表项
-
支持自适应
- 支持自定义下拉列表中的内容
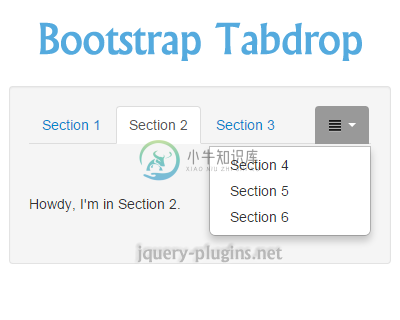
此脚本的效果图如下所示:

-
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Tab选项卡</title> <!--引用相应的CSS和JQ插件--> <link href="dist/css/bootstrap.css" rel="stylesheet" type="text/css"> <link href="
-
我一定要征服移动端布局,深入分析bootstrap就成为了捷径之一。路虽长,我虽笨,但架不住傻逼似得坚持。加油!! tabjs是bootstrap选项卡动态,里面常见的下拉框等效果,今天来试试源码难度,顺带温习jQuery的API,何乐不为,反正目前我都是小项目,jQuery,zepto,挺好! 插件外壳,立即执行函数,传形参$和实参jQuery +function ($) {}(jQuery);
-
https://segmentfault.com/a/1190000006709967 上篇我们将 body 标签主体部分进行了简单总览,下面看看最后的脚本部门。 页面结尾部分(Javascripts 脚本文件) 我们来看看代码最后的代码,摘取如下: <!--[if lt IE 9]> <script src="../assets/global/plugins/respond.mi
-
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <meta name="viewport" content="width=device-width, initial-scale=1.0"/> <link rel="stylesheet" href="./bower_component
-
上篇我们将 body 标签主体部分进行了简单总览,下面看看最后的脚本部门。 页面结尾部分(Javascripts 脚本文件) 我们来看看代码最后的代码,摘取如下: <!--[if lt IE 9]> <script src="../assets/global/plugins/respond.min.js"></script> <script src="../assets/globa
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/angular.js/1.4.6/angular.min.js"></script> <link rel="styleshee
-
问题内容: angularjs和bootstrap有点新。 我正在尝试添加一个简单的下拉菜单。但这是行不通的。 尝试了@ Bootstrap3简单下拉菜单的建议。那也行不通。 完整代码@ http://plnkr.co/edit/uFDFOJfHjL5qY9nVEykq?p=preview 希望有人能帮助我。 问题答案: 您需要在应用程序中包含模块。 并从下拉触发器中删除。 普伦克
-
主要内容:用法,实例,实例,选项,方法,实例Bootstrap 下拉菜单 这一章讲解了下拉菜单,但是没有涉及到交互部分,本章将具体讲解下拉菜单的交互。使用下拉菜单(Dropdown)插件,您可以向任何组件(比如导航栏、标签页、胶囊式导航菜单、按钮等)添加下拉菜单。 如果您想要单独引用该插件的功能,那么您需要引用 dropdown.js。或者,正如 Bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的
-
主要内容:实例,选项,实例,实例,更多实例本章将重点介绍 Bootstrap 下拉菜单。下拉菜单是可切换的,是以列表格式显示链接的上下文菜单。这可以通过与 下拉菜单(Dropdown) JavaScript 插件 的互动来实现。 如需使用下拉菜单,只需要在 class .dropdown 内加上下拉菜单即可。下面的实例演示了基本的下拉菜单: 实例 <div class="dropdown"> <button type="button" c
-
问题内容: 如何在引导程序3.0中将下拉触发按钮的宽度设置为等于下拉列表的宽度?与使用bootstrap-select所实现的功能类似。我试图用col- *类将整个列表包装在div中,但这似乎不起作用: 因此,我想:按钮宽度=下拉菜单列表= col- *宽度。 问题答案: 我通过设置下拉菜单和按钮宽度= 100%找到了解决方案。 现在,按钮和下拉列表的宽度相同,由列宽度控制。
-
如何将bootstrap 3.0中下拉触发按钮的宽度设置为等于下拉列表的宽度?与使用引导选择时实现的功能类似(http://silviomoreto.github.io/bootstrap-select/).我试图用col-*类将整个列表包装在一个div中,但这似乎不起作用: 因此,我想:按钮宽度=下拉框列表=col-*宽度。
-
我是Bootsrap 4的新手,我想将下拉列表放在div中。我用Bootstrap 4编写了以下代码来实现上述功能,但它不起作用:

