Bootstrap Contextmenu 顾名思义,是基于 Bootstrap 实现的一个右键上下文菜单。

-
1 引入bootstrap-table-contextmenu <script src="bootstrap-table-contextmenu.js"></script> 2 按照官方例子,使用如下 <body> <div class="container"> <div class="row"> <table id='grid'>
-
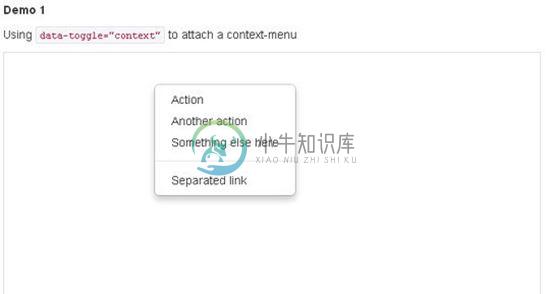
本文参考了Bootstrap Styled Context Menu Plugin With jQuery 并且在该网页上下载了bootstrap-contextmenu.js. contextmenu 实现击右键弹出子菜单。 它可以和bootstrap-treeview以及table 结合起来使用。 测试过的代码: <!DOCTYPE html> <html lang="en">
-
问题:引入bootstrap.min.css的时候出现了 bootstrap.min.css.map 404的错误。 解决办法:删除bootstrap.min.css文件内容最后一行 /*# sourceMappingURL=bootstrap.min.css.map */ 内容即可 同理还有删除jquery.contextMenu.min.js文件内容最后一行 //#sourceMappingU
-
我们可以轻松地通过右键单击创建一个漂亮的自定义菜单。 让我们创建一个div右键单击启用自定义菜单。 <div class="col-lg-6 bg-info" id="dv_rc" style="height:400px;" > Right Click here </div> 要防止默认右键单击菜单,我们需要在head标记中添加以下代码: $(document).ready(function ()
-
jquery-contextify是一款基于Bootstrap的jQuery右键上下文菜单插件。该右键菜单使用Bootstrap的下拉菜单组件来制作,通过简单的配置即可在指定元素上生成右键菜单。 安装 可以通过bower来安装jquery-contextify右键菜单插件。 $ bower install jquery-contextify 使用方法 在页面中引入Bootstrap相关文件,jQu
-
问题:引入bootstrap.min.css的时候出现了 bootstrap.min.css.map 404的错误。 解决办法:删除bootstrap.min.css文件内容最后一行 /*# sourceMappingURL=bootstrap.min.css.map */ 内容即可 同理还有删除jquery.contextMenu.min.js文件内容最后一行 //
-
1.通过keydown事件,将input的键盘输入事件阻止,使它无法输入 2.通过mousedown事件监听鼠标事件, 当鼠标点击为右键时: 通过contextmenu事件阻止右键默认菜单,阻止复制 $(".datetimepicker").on('keydown', function (e) { e.stopPropagation(); return false; })
-
WEB项目中,使用Bootstrap较多。但是一些插件却比较确实,所以整理了一份Bootstrap相关插件的地址。基本满足日常WEB开发中插件需求。并且还挺好用的 bootstrap说明文档,有问题可以参考一下: 下拉选择Select: http://ivaynberg.github.io/select2/index.html https://silviomoreto.github.io/boot
-
HTML: <%-- 右键菜单 --%> <div id="zTreeRightMenuContainer" style="z-index: 9999;"> <%-- 层级 0 --%> <ul class="dropdown-menu" role="menu" level="0"> <%-- 通过给菜单项添加样式“hasChildren”并在li标签下添加菜单结构即可扩展
-
我在Visual Studio C#IDE中定义了一个ContextMenuStri上下文菜单,并对程序进行编码,以便当用户右键单击屏幕上的一个对象时,上下文菜单成功弹出。用户可以从上下文菜单中选择一个项目,代码成功确定用户选择了哪个上下文菜单项。到目前为止还不错。问题是上下文菜单接受右键单击作为选择上下文菜单项的机制。当我不小心双击右键单击屏幕上的一个对象时,我注意到了这一点...菜单在第一次单
-
问题内容: 这并不是说我要防止“查看源代码”或类似的愚蠢行为,而是要为某些元素制作一些自定义上下文菜单。 编辑:答案的答复:我已经尝试过: 问题答案: 捕获事件,然后在事件处理程序中返回false。 无论如何,您也可以在某些浏览器中捕获click事件并使用哪个鼠标按钮触发该事件。
-
当用户在网页中点击鼠标右键后,会唤出一个菜单,在上面有复制、粘贴和翻译等选项,为用户提供快捷便利的功能。Chrome也将这里开放给了开发者,也就是说我们可以把自己所编写的扩展功能放到右键菜单中。 要将扩展加入到右键菜单中,首先要在Manifest的permissions域中声明contextMenus权限。 "permissions": [ "contextMenus" ] 同时还要在i
-
问题内容: 我当前正在通过右键单击实例化并将其位置设置为鼠标位置的位置来创建右键单击上下文菜单。是否有更好的方法? 问题答案: 您可能正在手动调用菜单。这会导致菜单中出现一些令人讨厌的越野车行为。 该方法处理所有需要发生的事情(在鼠标悬停时突出显示事情,并在必要时关闭弹出窗口),其中使用只是显示菜单而无需添加任何其他行为。 要进行右键单击弹出菜单,只需创建一个。 然后,您所要做的就是向要弹出菜单的
-
我在上下文菜单中使用右键单击功能时遇到问题。我的菜单项没有显示,因为我的第二个ngFor=“let row”条件。。。但我需要右键单击选中的行对象,以便从该行传入json值。 现在模式正在弹出,但没有显示菜单项按钮,因此我无法使用click事件。 我做错了什么? view.component.html view.component.ts
-
1.首先准备我们的HTML <div class="menu"> <ul> <li>春眠不觉晓,处处闻啼鸟。</li> <li>Any <ul> <li>lover</li> <li>Gold
-
问题内容: 我已经尝试了一切。我认为他们犯了一个大错误,就是在任何情况下都未引用索引单元格。 我可以得到菜单,但位置不正确。右键单击即可。 在我的TreeView中,我可以使用get KeyReleased,但是我不知道将菜单放在哪里。 没有一种布局方法会给我TreeCell的坐标 问题答案: 根本不可能为给定项目提供对单元格的API访问。并非每个项目都有与之关联的单元格。最重要的是,由单元格表示
-
在我的vb.net应用程序中,我有一个包含一堆电子邮件地址的列表框。 列表框上有一个上下文菜单,包含查看联系人、修改和删除选项。 我目前被困在如何确定用户在上下文菜单操作中右键单击listbox1.items中的哪个项目......例如,用户右键单击“johnsmith@stackoverflow.com”并单击删除,然后我需要说 但我如何确定点击正确? 我试过。。。 但是如果我在左键单击之前右键

