Django模板不存在于模板中
我创建了新项目,但找不到出错的地方。
Django versiob - 3.1.5
蟒蛇 3.7.4
模板DoesNotExist位于/index。html请求方法:GET请求URL:http://127.0.0.1:8000/Django版本:3.1.5异常类型:TemplateDoesNotExist异常值:
索引。html异常位置:C:\Users\user\PycharmProjects\Django learning\Portfolio\venv\lib\site packages\Django\template\loader。py,第19行,在get_template Python Executable:C:\Users\user\PycharmProjects\Django learning\Portfolio\venv\Scripts\Python中。exe Python版本:3.7.4 Python-路径:
['C:\Users\user\PycharmProjects\Django learning\Portfolio\landingpage','C:\Users\AppData\Local\Programs\Python\Python37\Python37.zip','C:\Users\Users\AppData\ Local\Programs\Python37\DLLs','C:\Users\AppData \Local\ Programs\Python37\lib','C:\Users\user\AppData\Local\Programs\Pythen37\Pythn37','C:\user\\user\PycharmProjects\Django-learning\ Portfolion\venv','C:\Users\user\PycharmProjects\Django“learning\Portfolio\venv\lib\site packages”,“C:\Users\user\PycharmProjects\Django'learning\sportfolio\fenv\lib\site packages\setuptools-40.8.0-py3.7.egg”,“C:\Users\user\PychamProjects/Django-learning\ Portfolio \venv\ lib\site packages\pip-19..0.3-py3.7.egg”]
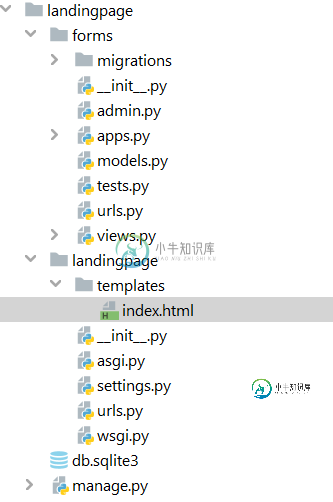
结构:
landingpage:
--forms #app:
urls
views
--landingpage:
templates:
index.html
settings.py
urls
others ...
登录页/设置:
import os
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
project_name = "landingpage"
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/3.0/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = '*'
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
ALLOWED_HOSTS = []
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# apps
'forms',
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
ROOT_URLCONF = 'landingpage.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR,'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
登陆页/网址:
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('forms.urls')),
]
表单/URL:
from django.urls import path
from . import views
app_name = 'forms'
urlpatterns = [
path('', views.index, name='index')
]
意见:
from django.shortcuts import render
# Create your views here.
def index(request):
return render(request, 'index.html')
登陆页面/模板/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>

共有1个答案
不要将模板放在登录页文件夹中。您应该将模板放入应用程序表单中
尝试使用这个:-
在表单中创建一个名为模板的新文件夹,然后在名为表单的模板中创建一个新文件夹。
文件夹的结构应如下所示:-
forms -> templates -> forms -> index.html
在视图中使用此选项。页码:-
def index(request):
return render(request, 'forms/index.html')
-
我使用python 3.7.2和Django 2.1,每次我试图加载主网址我得到以下错误。 TemplateDoesnotexistat/ 代笔人/投稿人名单。html 请求方法:获取请求URL:http://localhost:8080/Django版本:2.1异常类型:TemplateDoesNotExist异常值: 代笔人/投稿人名单。html 异常位置:C:\Users\User。virt
-
我正在尝试制作一个个人资料页面,该页面只是一个包含用户详细信息的页面,例如名字,姓氏,电子邮件等。但我认为我的观点、我的 url.py 或我的设置有问题,这给了我一个错误 TemplateDoes不存在于 /用户/配置文件/ (users/profile.html)。不过,其他页面工作正常。 这是我的回溯: 文件“/Documents/morse _ log/m _ env/lib/python
-
是时候把数据展示出来了!Django提供了一个非常有用的内置来实现-—|-模板标签 什幺是模板标签呢? 正如你在前面章节中所了解的那样, 我们并不能将 Python 代码嵌入到HTML中。 因为浏览器不能识别 Python 代码, 它只能解析HTML。 我们知道,HTML是静态页面,而 Python 则显得更加动态。 Django模板标签允许我们将Python之类的内容翻译成HTML,所以你可以更
-
在上一章节中我们使用 django.http.HttpResponse() 来输出 "Hello World!"。该方式将数据与视图混合在一起,不符合 Django 的 MVC 思想。 本章节我们将为大家详细介绍 Django 模板的应用,模板是一个文本,用于分离文档的表现形式和内容。 模板应用实例 我们接着上一章节的项目将在 HelloWorld 目录底下创建 templates 目录并建立 h
-
问题内容: 我正在寻找一种使用django中的模运算符之类的方法。我想做的是在循环中的每个第四个元素中添加一个类名。 使用模数,它看起来像这样: 当然,这是行不通的,因为%是保留字符。还有其他方法吗? 问题答案: 您需要divisibleby(内置的django过滤器)。
-
我正在尝试调用restapi,但收到错误消息 org.thymeleaf.exceptions.TemplateInputException:错误解析模板[视图字段],模板可能不存在,或者可能无法由org.thymeleaf.engine.TemplateManager.resolve模板(TemplateManager.java:869)~[thymeleaf-3.0.12。RELEASE. j

