JSF Facelets模板
精华
小牛编辑
182浏览
2023-03-14
Facelets模板是提供实现用户界面的工具的工具。 模板化是一个有用的Facelets功能,允许您创建一个页面,作为应用程序中其他页面的基础。 通过使用模板,您可以重用代码,并避免重复类似的页面。模板化还有助于简化在具有大量页面的应用程序中维护标准外观和感觉。
下表包含用于创建模板的Facelets标签。
模板标签
| 标签 | 功能 |
|---|---|
ui:component |
它用于定义创建并添加到组件树的组件。 |
ui:composition |
它用于定义可选地使用模板的页面组合,此标记之外的内容将被忽略。 |
ui:debug |
它用于定义创建并添加到组件树的调试组件 |
ui:decorate |
它与组合标签类似,但不会忽略此标记之外的内容。 |
ui:define |
它用于定义由模板插入到页面中的内容。 |
ui:fragment |
它与组件标签类似,但不会忽略此标记之外的内容。 |
ui:include |
它用于封装和重用多个页面的内容。 |
ui:insert |
它用于将内容插入到模板中。 |
ui:param |
它用于将参数传递给包含的文件。 |
ui:repeat |
它用作循环标签的替代方法,例如:c:forEach或h:dataTable。 |
ui:remove |
它用于从页面中删除内容。 |
创建Facelets模板
创建模板涉及以下步骤。 在这里,我们使用NetBean IDE创建一个名称为:FaceletsTemplate 的Web项目。然后在这个项目之上创建Facelets模板。
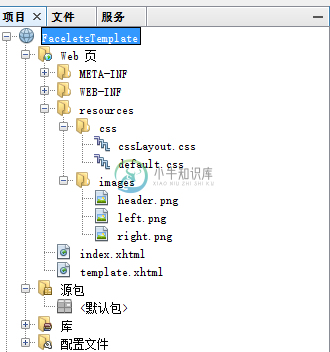
完整的项目目录结构如下图所示 -

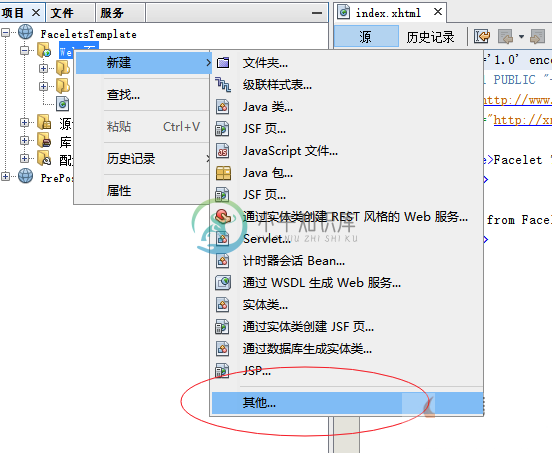
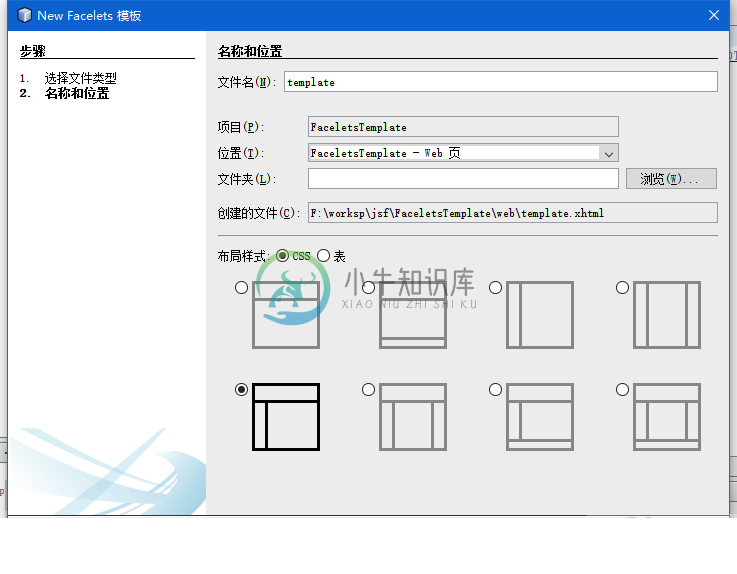
- 创建新文件:template.xhtml -

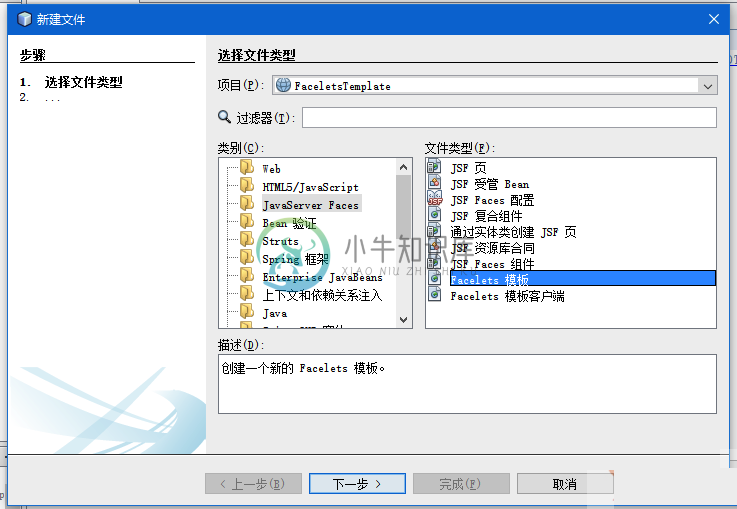
- 分别从类别和文件类型选择
JavaServer Faces和Facelets模板。

- 为Facelets模板文件选择CSS布局。

Facelets标签库包括主模板标签ui:insert。 使用此标签创建的模板页面允许为页面定义默认结构。 我们可以使用模板页面作为其他页面的模板。
以下是所创建的文件:template.xhtml 中的代码 -
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://xmlns.jcp.org/jsf/facelets"
xmlns:h="http://xmlns.jcp.org/jsf/html">
<h:head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<h:outputStylesheet name="./css/default.css"/>
<h:outputStylesheet name="./css/cssLayout.css"/>
<title>Facelets Template</title>
</h:head>
<h:body>
<div id="top" class="top">
<ui:insert name="top">Top</ui:insert>
</div>
<div>
<div id="left">
<ui:insert name="left">Left</ui:insert>
</div>
<div id="content" class="left_content">
<ui:insert name="content">Content</ui:insert>
</div>
</div>
</h:body>
</html>
上述模板文件分为四个部分:顶部,左部分,内容部分。 我们可以对应用程序的其他页面进一步重用此结构。
以下是所创建的文件:index.xhtml 中的代码 -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:ui="http://xmlns.jcp.org/jsf/facelets">
<h:head>
<meta http-equiv="Content-Type"
content="text/html; charset=UTF-8" />
<h:outputStylesheet library="css" name="default.css"/>
<h:outputStylesheet library="css" name="cssLayout.css"/>
<title>Facelets Template Example</title>
</h:head>
<h:body>
<ui:composition template="./template.xhtml">
<ui:define name="top">
<h:graphicImage value="/resources/images/header.png"/>
</ui:define>
<ui:define name="left">
<h:graphicImage value="/resources/images/left.png"/>
</ui:define>
<ui:define name="content">
<h:graphicImage value="/resources/images/right.png"/>
</ui:define>
</ui:composition>
</h:body>
</html>
在index.xhtml文件中,我们使用png图像来表示模板布局。 您可以放置自己的图像来执行此项目。
ui:composition标签用于将模板实现到index.xhtml文件中。ui:define标签用于将内容插入到实现的模板中。
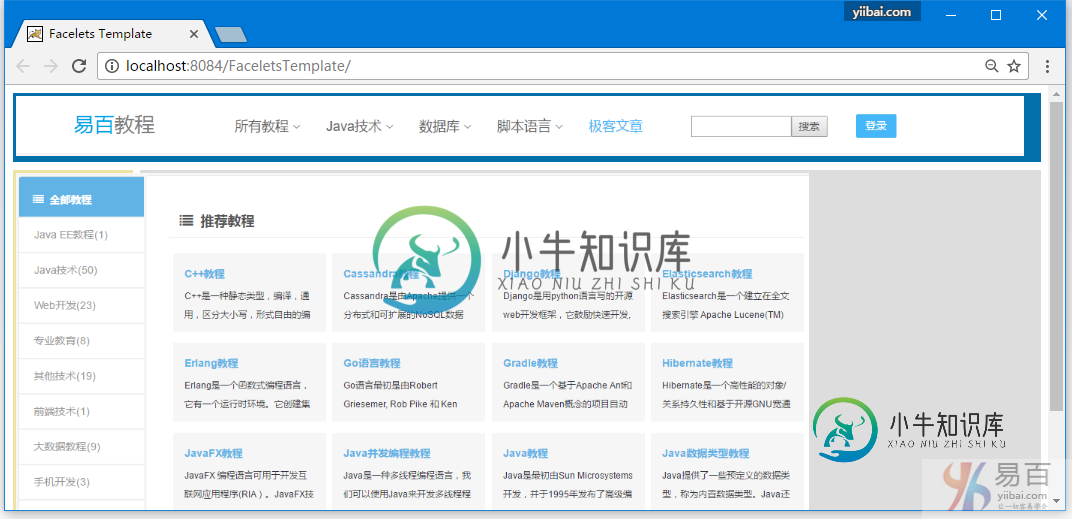
输出结果如下所示 -