JSF应用程序入门示例
要创建一个JSF应用程序,我们在这里使用NetBeans IDE 8.2。 当然您也可以使用其他Java IDE。
在这里先创建一个项目,之后我们将运行测试它的配置设置。 所以,让我们首先来创建一个新的项目。
步骤1:创建一个新项目
打开NetBeans IDE 8.2,转到【文件】菜单并选择【新建项目】。如下图所示 -

选择类别为【Java Web】和项目为【Web应用程序】。如下图所示 -

输入项目名称:jsf-helloworld
选择服务器和Java EE版本。
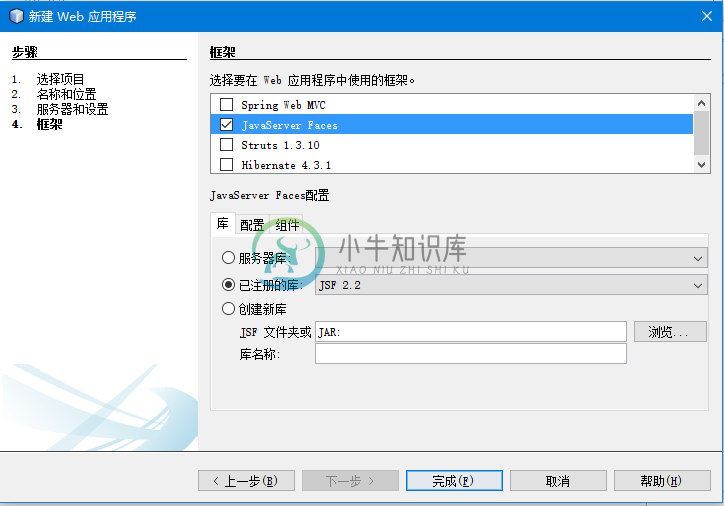
选择JSF框架,如下图所示 -
选择首选页面语言:JSF框架的早期版本默认为JSP表示页面。 现在,在最新版本2.0及更高版本中,JSF包含了强大的“Facelets”工具。 所以,这里我们选择了Facelets语言作为页面。 我们将在下一章中详细讨论Facelets。

运行:现在,您可以在右键单击项目后选择运行选项来运行应用程序。 它会产生一个默认消息“Hello from Facelets”。如下图所示 -

我们已经成功创建了JSF项目。 该项目包括以下文件:
index.xhtml:在F:\worksp\jsf\jsf-helloworld\web目录下。web.xml:在F:\worksp\jsf\jsf-helloworld\web\WEB-INF目录下。
每运行该项目时,它会将index.xhtml作为输出。 现在,我们创建一个包含两个网页,一个bean类和一个配置文件的应用程序。
为了开发新的应用程序,它需要以下步骤:
- 创建用户界面
- 创建托管bean
- 配置和管理FacesServlet
1)创建用户界面
我们将使用默认页面index.xhtml来呈现网页。 修改index.xhtml源代码,如下所示。
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html">
<h:head>
<title>User Form</title>
</h:head>
<h:body>
<h:form>
<h:outputLabel for="username">User Name</h:outputLabel>
<h:inputText id="username" value="#{user.name}" required="true" requiredMessage="User Name is required" /><br/>
<h:commandButton id="submit-button" value="Submit" action="response.xhtml"/>
</h:form>
</h:body>
</html>
创建第二个JSF网页,response.xhtml如下所示 -

response.xhtml的源代码,如下所示
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html">
<h:head>
<title>Welcome Page</title>
</h:head>
<h:body>
<h2>Hello, <h:outputText value="#{user.name}"></h:outputText></h2>
</h:body>
</html>
2)创建托管Bean
它是一个包含属性和getter/setter方法的Java类。 JSF使用它作为模型。 所以,您也可以使用它来编写业务逻辑。
创建Java类后,将以下代码放入User.java文件中。
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
package com.yiibai;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class User {
String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
3)配置应用程序
要配置应用程序,打开项目包含的web.xml文件,设置FacesServlet实例。 您还可以设置应用程序欢迎页面和其他。
以下是此应用程序的web.xml代码的代码 -
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.1" xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd">
<context-param>
<param-name>javax.faces.PROJECT_STAGE</param-name>
<param-value>Development</param-value>
</context-param>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapFacelet Titlep.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<session-config>
<session-timeout>
30
</session-timeout>
</session-config>
<welcome-file-list>
<welcome-file>faces/index.xhtml</welcome-file>
</welcome-file-list>
</web-app>
现在,可以运行应用程序来看看结果(这是应用程序的索引(默认index.xhtml)页。) -
填写一个有效的值 -
完!
