AngularJS入门教程之表单校验用法示例
本文实例讲述了AngularJS表单校验用法。分享给大家供大家参考,具体如下:
表单数据的校验对于提高WEB安全性意义不大,因为服务器接收到的请求不一定来自我们的前端页面,有可能来自别的站点,黑客可以自己做一个表单,把数据提交到我们的服务器(即跨站伪造请求),这样就绕过了前端页面的校验。如果对HTTP协议比较熟,甚至还可以在程序中手动构造一段HTTP请求发到服务器,所以服务器端的数据校验绝对是必不可少的。
WEB前端数据校验的意义在于改善用户体验,用户不用等到將数据提交到服务器后才知道哪些数据是不合法的。
使用AngularJS对表单元素进行校验是相当方便的,我们来看一下可以在input元素上使用的所有校验选项。
1.必填项
验证某个表单输入是否已填写,只要在输入字段元素上添加HTML5标记required即可:
<input type="text" required />
2. 最小长度
验证表单输入的文本长度是否大于某个最小值,在输入字段上使用AngularJS指令ng-minleng= "{number}":
<input type="text" ng-minlength="5" />
3. 最大长度
验证表单输入的文本长度是否小于或等于某个最大值,在输入字段上使用AngularJS指令ng-maxlength="{number}":
<input type="text" ng-maxlength="20" />
4. 模式匹配
使用ng-pattern="/PATTERN/"来确保输入能够匹配指定的正则表达式:
<input type="text" ng-pattern="[a-zA-Z]" />
5. 电子邮件
验证输入内容是否是电子邮件,只要像下面这样将input的类型设置为email即可:
<input type="email" name="email" ng-model="user.email" />
6. 数字
验证输入内容是否是数字,将input的类型设置为number:
<input type="number" name="age" ng-model="user.age" />
7. URL
验证输入内容是否是URL,将input的类型设置为 url:
<input type="url" name="homepage" ng-model="user.facebook_url" />
我们看一下具体的一个案例代码:
<!DOCTYPE html> <html ng-app="loginMod"> <head lang="en"> <meta charset="UTF-8"> <script type="text/javascript" src="angular-1.3.0.14/angular.js"></script> <script type="text/javascript" src="angular-1.3.0.14/angular-messages.js"></script> <title>tutorial06_1</title> <style> input.ng-invalid { border: 1px solid red; } input.ng-valid { border: 1px solid green; } </style> </head> <body> <div> <form name="loginForm" novalidate ng-submit="login()" ng-controller="LoginController"> <div style="width:280px;float:left"> <label>用户名:</label> <input type="text" placeholder="请输入用户名" name="uname" ng-model="uname" ng-minlength= 3 ng-maxlength=10 required /> </div> <div class="error" ng-messages="loginForm.uname.$error" style="color:red;"> <div ng-message="required">用户名不能为空</div> <div ng-message="minlength">用户名长度至少为3</div> <div ng-message="maxlength">用户名长度不能超过10</div> </div> <br/><br/> <button type="submit">提交</button> </form> </div> <script> var loginMod = angular.module('loginMod', ['ngMessages']); loginMod.controller("LoginController",function($scope,$log){ $scope.login = function() { $log.info("点击了按钮"); } }); </script> </body> </html>
表单校验作为AngularJs的一个ngMessages模块封装在angular-messages.js文件中,我们必须引入它:
<script type="text/javascript" src="angular-1.3.0.14/angular-messages.js">
除此之外还要告诉AngularJs將ngMessages作为应用程序的依赖模块引入,像下面这个样子:
var loginMod = angular.module('loginMod', ['ngMessages']);
required指定文本框为必输项,ng-minlength指定最小长度,ng-maxlength指定最大长度,校验工作是AngularJs内部完成的,我们只需要定义不满足条件时的提示信息:
<div class="error" ng-messages="loginForm.uname.$error" style="color:red;"> <div ng-message="required">用户名不能为空</div> <div ng-message="minlength">用户名长度至少为3</div> <div ng-message="maxlength">用户名长度不能超过10</div> </div>
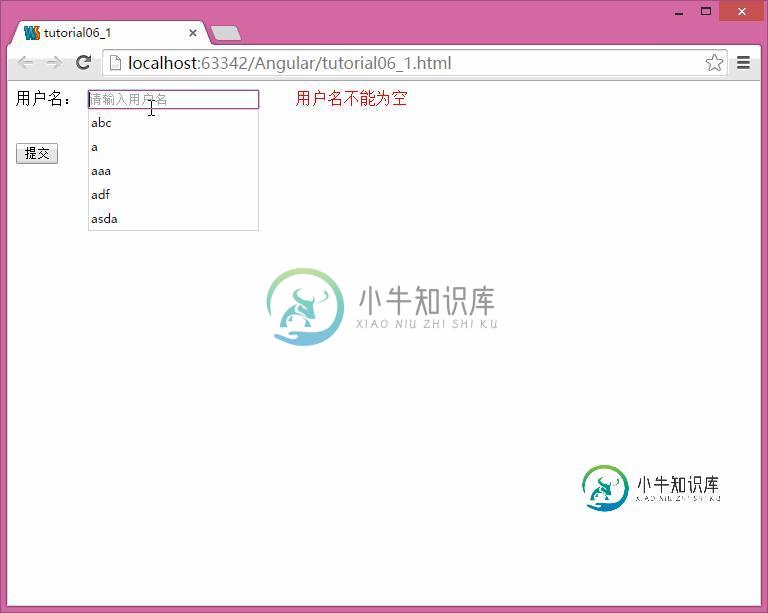
最后我们在浏览器中看一下效果:

我们还可以把提示信息写在一个单独的errors.html文件中:
<div ng-message="required">用户名不能为空</div> <div ng-message="minlength">用户名长度至少为3</div> <div ng-message="maxlength">用户名长度不能超过10</div>
然后在页面中使用ng-messages-include属性引入这些信息:
<div class="error" ng-messages="loginForm.uname.$error" style="color:red;" ng-messages-include="errors/errors.html"> </div>
AngularJS源码可点击此处本站下载。
希望本文所述对大家AngularJS程序设计有所帮助。
-
本文向大家介绍AngularJS入门教程之过滤器用法示例,包括了AngularJS入门教程之过滤器用法示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了AngularJS过滤器用法。分享给大家供大家参考,具体如下: 在前面几节里我们已经接触过AngularJS的表达式,表达式的作用是向视图中输出字面量或$scope对象中的属性值。在输出之前我们可以通过过滤器来格式化输出的数据。 过滤器的
-
本文向大家介绍AngularJS入门教程之AngularJS表达式,包括了AngularJS入门教程之AngularJS表达式的使用技巧和注意事项,需要的朋友参考一下 表达式用于应用程序数据绑定到HTML。表达式都写在双括号就像{{表达式}}。表达式中的行为跟ng-bind指令方式相同。 AngularJS应用表达式是纯javascript表达式,并输出它们被使用的数据在那里。 AngularJS
-
本文向大家介绍AngularJS入门教程之多视图切换用法示例,包括了AngularJS入门教程之多视图切换用法示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了AngularJS多视图切换用法。分享给大家供大家参考,具体如下: 在AngularJS应用中,我们可以將html碎片写在一个单独的文件中,然后在其他页面中將该段碎片加载进来。如果有多个碎片文件,我们还可以在控制器中根据用户的操作
-
本文向大家介绍AngularJS入门教程之模块化操作用法示例,包括了AngularJS入门教程之模块化操作用法示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了AngularJS模块化操作用法。分享给大家供大家参考,具体如下: 在前面几节教程中,代码比较少,为了方便说明问题笔者將控制器代码都写在了HTML页面中,实际上这并不是什么好的编程习惯,而且可维护性差。通常的做法都是將处理业务逻辑
-
本文向大家介绍AngularJS入门教程之AngularJS指令,包括了AngularJS入门教程之AngularJS指令的使用技巧和注意事项,需要的朋友参考一下 熟悉HTML的朋友都知道,HTML有很多属性。比如<a>标签的href属性可以来指定链接的URL地址,<input>标签的type属性可以用来指定input的类型。AngularJS指令就是通过扩展HTML的属性来为 AngularJS
-
本文向大家介绍AngularJS入门教程之AngularJS 模板,包括了AngularJS入门教程之AngularJS 模板的使用技巧和注意事项,需要的朋友参考一下 是时候给这些网页来点动态特性了——用AngularJS!我们这里为后面要加入的控制器添加了一个测试。 一个应用的代码架构有很多种。对于AngularJS应用,我们鼓励使用模型-视图-控制器(MVC)模式解耦代码和分离关注点。考虑到这

