AngularJS入门教程之多视图切换用法示例
本文实例讲述了AngularJS多视图切换用法。分享给大家供大家参考,具体如下:
在AngularJS应用中,我们可以將html碎片写在一个单独的文件中,然后在其他页面中將该段碎片加载进来。如果有多个碎片文件,我们还可以在控制器中根据用户的操作动态的加载不同的碎片,从而达到切换视图的效果。
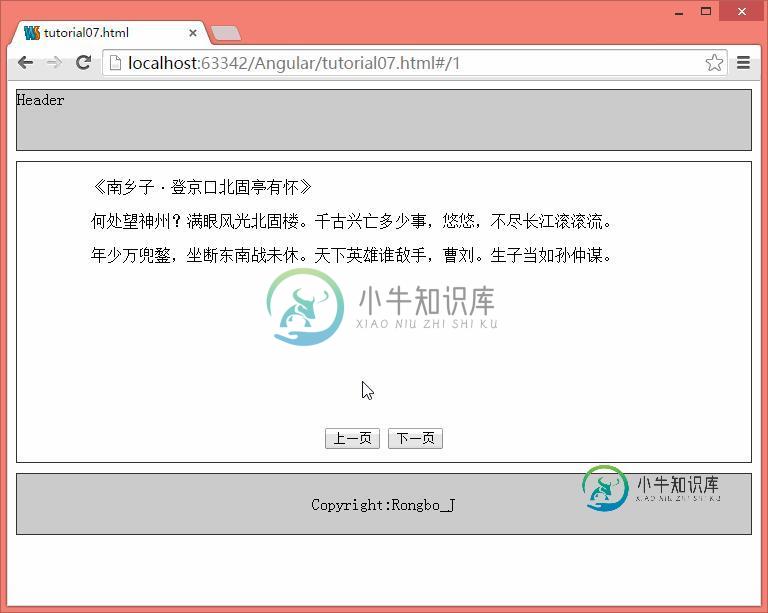
先来看看笔者写好的一个案例吧:

这两首词实际上是两个html碎片,分别写在page1.html和page2.html。下面是这两个文件的内容:
<!--page1.html内容--> <div> <p>《南乡子·登京口北固亭有怀》</p> <p>何处望神州?满眼风光北固楼。千古兴亡多少事,悠悠,不尽长江滚滚流。</p> <p>年少万兜鍪,坐断东南战未休。天下英雄谁敌手,曹刘。生子当如孙仲谋。</p> </div>
<!--page2.html内容--> <div> <p>《蝶恋花》</p> <p>伫倚危楼风细细,望极春愁,黯黯生天际。草色烟光残照里,无言谁会凭阑意。</p> <p>拟把疏狂图一醉,对酒当歌,强乐还无味。衣带渐宽终不悔,为伊消得人憔悴。</p> </div>
接下来我们看看如何实现这两个碎片的切换。
<!DOCTYPE html>
<html ng-app="routeMod">
<head lang="en">
<meta charset="UTF-8">
<script type="text/javascript" src="angular-1.3.0.14/angular.js"></script>
<script type="text/javascript" src="angular-1.3.0.14/angular-route.js"></script>
<link type="text/css" href="css/tutorial07.css" rel="stylesheet">
<title>tutorial07.html</title>
</head>
<body>
<header>
Header
</header>
<div id="content" ng-controller="MultiViewController">
<div id="myView" ng-view="myView" ng-init="init()">
</div>
<div id="btnDiv">
<button ng-click="prePage()">上一页</button>
<button ng-click="nextPage()">下一页</button>
</div>
</div>
<footer>
Copyright:Rongbo_J
</footer>
<script>
var routeMod = angular.module('routeMod', ['ngRoute']);
routeMod.config(['$routeProvider',function($routeProvider){
$routeProvider.when('/1',{
templateUrl:'tutorial07/page1.html',
controller:'MultiViewController'
})
.when('/2',{
templateUrl:'tutorial07/page2.html',
controller:'MultiViewController'
})
}])
routeMod.controller("MultiViewController",function($scope,$log,$location){
$scope.init = function () {
$location.path("/1");
}
$scope.prePage = function () {
$log.info("prePage");
$location.path("/1");
};
$scope.nextPage = function () {
$log.info("nextPage");
$location.path("/2");
};
});
</script>
</body>
</html>
这里我们需要用到AngularJs的路由模块ngRoute,模块代码封装在angular-route.js文件,和上节一样我们我们需要引入它。
<script type="text/javascript" src="angular-1.3.0.14/angular-route.js"></script>
然后将它注入到我们的模块中,代码如下:
var routeMod = angular.module('routeMod', ['ngRoute']);
接下来的工作是配置html碎片的访问路径,我们需要调用模块的config方法来对$routeProvider服务进行配置,代码如下:
routeMod.config(['$routeProvider',function($routeProvider){
$routeProvider.when('/1',{
templateUrl:'tutorial07/page1.html',
controller:'MultiViewController'
})
.when('/2',{
templateUrl:'tutorial07/page2.html',
controller:'MultiViewController'
})
}])
我们通过ng-view指令定义了一个视图,在控制器中调用$location.path()方法来指定在该视图中加载哪一个碎片。
AngularJS源码可点击此处本站下载。
希望本文所述对大家AngularJS程序设计有所帮助。
-
本文向大家介绍AngularJS入门教程之过滤器用法示例,包括了AngularJS入门教程之过滤器用法示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了AngularJS过滤器用法。分享给大家供大家参考,具体如下: 在前面几节里我们已经接触过AngularJS的表达式,表达式的作用是向视图中输出字面量或$scope对象中的属性值。在输出之前我们可以通过过滤器来格式化输出的数据。 过滤器的
-
本文向大家介绍AngularJS入门教程之表单校验用法示例,包括了AngularJS入门教程之表单校验用法示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了AngularJS表单校验用法。分享给大家供大家参考,具体如下: 表单数据的校验对于提高WEB安全性意义不大,因为服务器接收到的请求不一定来自我们的前端页面,有可能来自别的站点,黑客可以自己做一个表单,把数据提交到我们的服务器(即跨站
-
本文向大家介绍AngularJS入门教程之模块化操作用法示例,包括了AngularJS入门教程之模块化操作用法示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了AngularJS模块化操作用法。分享给大家供大家参考,具体如下: 在前面几节教程中,代码比较少,为了方便说明问题笔者將控制器代码都写在了HTML页面中,实际上这并不是什么好的编程习惯,而且可维护性差。通常的做法都是將处理业务逻辑
-
本文向大家介绍AngularJS入门教程之AngularJS指令,包括了AngularJS入门教程之AngularJS指令的使用技巧和注意事项,需要的朋友参考一下 熟悉HTML的朋友都知道,HTML有很多属性。比如<a>标签的href属性可以来指定链接的URL地址,<input>标签的type属性可以用来指定input的类型。AngularJS指令就是通过扩展HTML的属性来为 AngularJS
-
本文向大家介绍AngularJS入门教程之AngularJS 模板,包括了AngularJS入门教程之AngularJS 模板的使用技巧和注意事项,需要的朋友参考一下 是时候给这些网页来点动态特性了——用AngularJS!我们这里为后面要加入的控制器添加了一个测试。 一个应用的代码架构有很多种。对于AngularJS应用,我们鼓励使用模型-视图-控制器(MVC)模式解耦代码和分离关注点。考虑到这
-
本文向大家介绍AngularJS入门教程之AngularJS模型,包括了AngularJS入门教程之AngularJS模型的使用技巧和注意事项,需要的朋友参考一下 相关阅读: AngularJS入门教程之AngularJS表达式 AngularJS入门教程之AngularJS指令 在前面表达式和指令的教程中了解到,AngularJS模型(ng-model)可以将HTML输入域中的值与Angular

