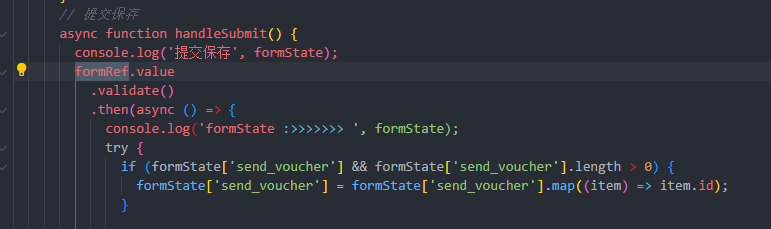
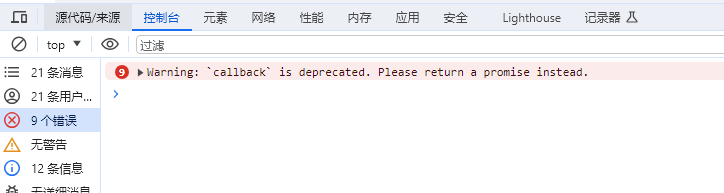
vue3 Ant Design Vue 表单提交校验报错?
vue3 Ant Design Vue 表单提交校验报错

是因为新版的Antd使用了React的hooks,表单中的字段校验方法进行了一些修改,原来的回调方法改成了返回一个Promise对象吗?
共有2个答案
const checkPlanRules = (rule, value, callback) => { if (clock && !sendPlanTime) { return Promise.reject("请选择定时的时间"); } else { return Promise.resolve(); }};确实,你的问题是关于 Vue 3 和 Ant Design Vue 的表单提交校验报错。这个问题可能是由于在新版本的 Ant Design Vue 中,表单的字段校验方法已经进行了一些修改。
在 Ant Design Vue 的早期版本中,我们可以通过在表单的 rules 属性中传递一个函数,并在函数中返回校验结果来定义校验规则。然而,在新版本的 Ant Design Vue 中,由于使用了 React 的 Hooks,校验函数的返回值需要是一个 Promise 对象。
所以,如果你在使用 Vue 3 和 Ant Design Vue 的新版本时遇到了这个问题,你可能需要检查你的校验规则函数,确保它们返回了一个 Promise 对象。
例如,你可能需要将你的代码从这样:
const rules = { username: [ { required: true, message: '请输入用户名', trigger: 'blur' }, { validator: (rule, value, callback) => { if (!value) { callback(new Error('用户名不能为空')); } else { callback(); } }, trigger: 'blur' }, ],};修改为这样:
const rules = { username: [ { required: true, message: '请输入用户名', trigger: 'blur' }, { validator: (rule, value) => new Promise((resolve, reject) => { if (!value) { reject(new Error('用户名不能为空')); } else { resolve(); } }), trigger: 'blur' }, ],};这样就可以解决你的问题。记住,每个校验规则都需要返回一个 Promise 对象,无论是解决(resolve)还是拒绝(reject)。
-
本篇主要介绍使用 JavaScript 进行表单验证。 表单验证并不是 JavaScript 提供的某种特性,而是结合各种特性达到的一种目的,是需求的产物。 所有线上产品的表单几乎都有验证,如注册时要求“用户名 6-16 位”,验证会由 JavaScript 来完成,通常为了安全性和准确性,服务端会再次做一遍验证。 1. 验证目标 表单用于收集信息,从 HTML 上讲,表单内容使用 form 标签
-
本文向大家介绍jQuery EasyUI提交表单验证,包括了jQuery EasyUI提交表单验证的使用技巧和注意事项,需要的朋友参考一下 EasyUI的form表单里面的验证框,先讲解下validatebox类和相关的属性。 验证规则 验证规则是通过使用 required 和 validType 特性来定义的, 这里是已经实施的规则: email:匹配 email 正则表达式规则,系统提供的属性
-
一个很普通的表单,动态校验了两个表单项,提交时newForm.validateFields()。结果出现重复的报错提示,控制台也报错key重复。 控制台报错信息:Warning: Encountered two children with the same key, 请输入用户邮箱. Keys should be unique so that components maintain their i
-
问题内容: 我有一个模式表单,用户必须完成表单(否则验证将显示必填字段错误消息),然后单击“提交输入类型”,不执行任何操作,然后再次单击它,然后将通过ajax发布,并返回“谢谢”消息。 我环顾了Stackoverflow,并为遇到的问题应用了答案,但仍然无法正常工作。我确实删除了event.preventDefault(); 从中,以及$(“#review- form”)。submit(funct
-
获取Form变量 通过Action的如下方法可以获取变量: GetSlice GetString GetInt GetBool GetFloat GetFile GetForm 自动映射 通常我们通过http.Request.Form来获得从用户中请求到服务器端的数据,这些数据一般都是采用name,value的形式提交的。xweb默认支持自动将这些变量映射到Action的成员中,并且这种映射支持子
-
本文向大家介绍Vue.js 表单校验插件,包括了Vue.js 表单校验插件的使用技巧和注意事项,需要的朋友参考一下 Vuerify 是一个简单轻量的数据校验插件。内置基础的校验规则和错误提示。可自定义规则,规则类型支持正则、函数或者字符串。校验规则可全局注册也可以组件内注册。插件会给 vm 添加 $vuerify 对象,同时 watch 数据并校验合法性,如果有错误会存入 vm.$vuerify.

