前端 - React Antd 表单校验报错validateFields重复报错?
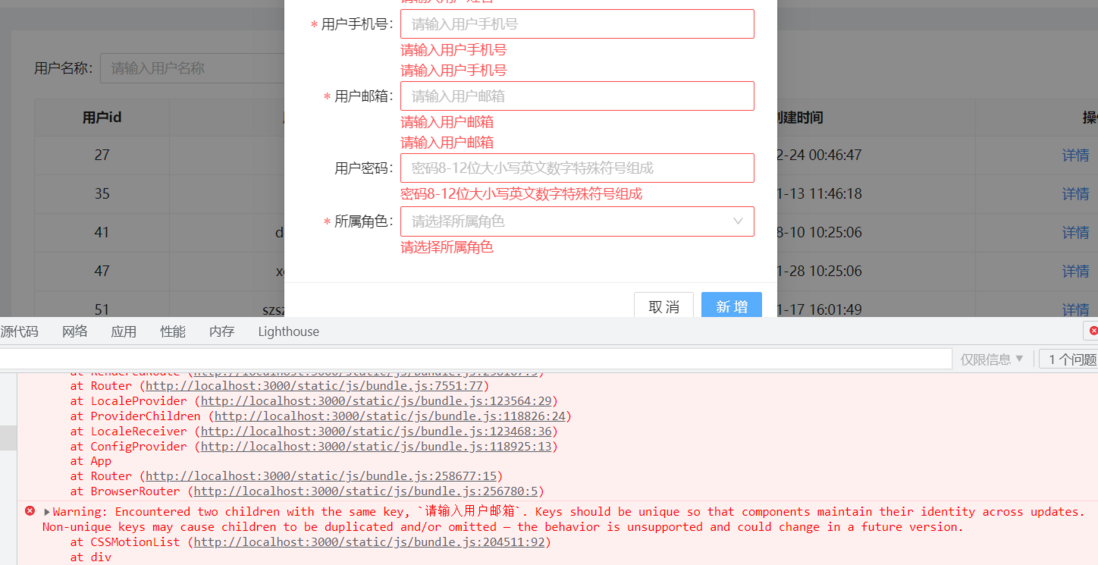
一个很普通的表单,动态校验了两个表单项,提交时newForm.validateFields()。结果出现重复的报错提示,控制台也报错key重复。
控制台报错信息:Warning: Encountered two children with the same key, 请输入用户邮箱. Keys should be unique so that components maintain their identity across updates. Non-unique keys may cause children to be duplicated and/or omitted — the behavior is unsupported and could change in a future version.
代码:
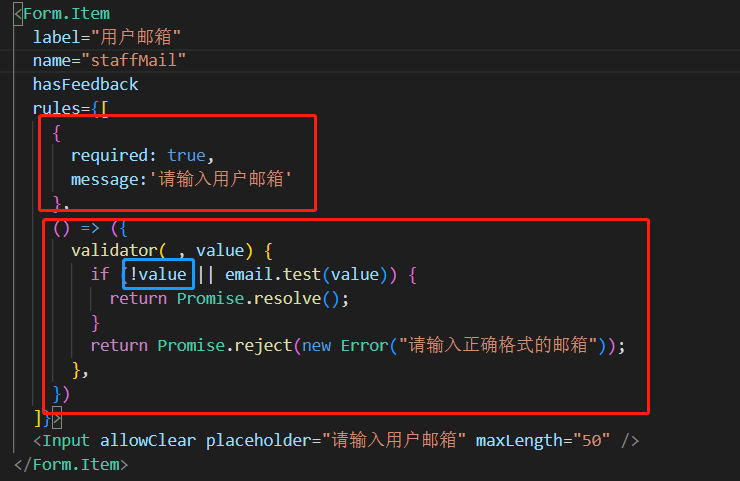
const handleOk = () => { newForm .validateFields() .then(async (values) => {//省略<Modal title="弹窗标题" open={open} onOk={handleOk} okText="新增" cancelText="取消" confirmLoading={confirmLoading} onCancel={handleCancel} style={{ width: "50%" }}><Form {...formItemLayout} layout={formLayout} form={newForm} disabled={disabledNewForm} autoComplete="off"><Form.Item label="用户手机号" name="phoneNumber" rules={[ { required: true, }, () => ({ validator(_, value) { if(value && phone.test(value)) { return Promise.resolve(); } if(!value){ return Promise.reject(new Error("请输入用户手机号")); } return Promise.reject(new Error("请输入正确格式的手机号")); }, }), ]}> <Input allowClear placeholder="请输入用户手机号" maxLength="11" /> </Form.Item> //剩余代码省略</Form>共有1个答案

自定义校验的数组中有两个校验规则,如果是为空,第二个校验要走成功,否则会冲突
-
vue3 Ant Design Vue 表单提交校验报错 是因为新版的Antd使用了React的hooks,表单中的字段校验方法进行了一些修改,原来的回调方法改成了返回一个Promise对象吗?
-
[cordova] [cordova] FAILURE: Build failed with an exception. [cordova] [cordova] * What went wrong: [cordova] A problem occurred configuring project ':CordovaLib'. [cordova] > Could not resolve all ar
-
vitest测试报错? 按照这篇教程我配置了测试环境来测试react组件,但是报错了,不知道为什么? 环境的介绍 用vite来构建我们的项目 安装vitest、jsdom、@testing-library/react、@testing-library/jsdom 在根目录下创建testSetup.js 修改vite.config.js 修改package.json文件 React组件 测试 报错
-
看不懂。。。 log日志如下
-
本篇主要介绍使用 JavaScript 进行表单验证。 表单验证并不是 JavaScript 提供的某种特性,而是结合各种特性达到的一种目的,是需求的产物。 所有线上产品的表单几乎都有验证,如注册时要求“用户名 6-16 位”,验证会由 JavaScript 来完成,通常为了安全性和准确性,服务端会再次做一遍验证。 1. 验证目标 表单用于收集信息,从 HTML 上讲,表单内容使用 form 标签
-
后端 前端 请求报错

