javascript - 后端与前端请求报错?
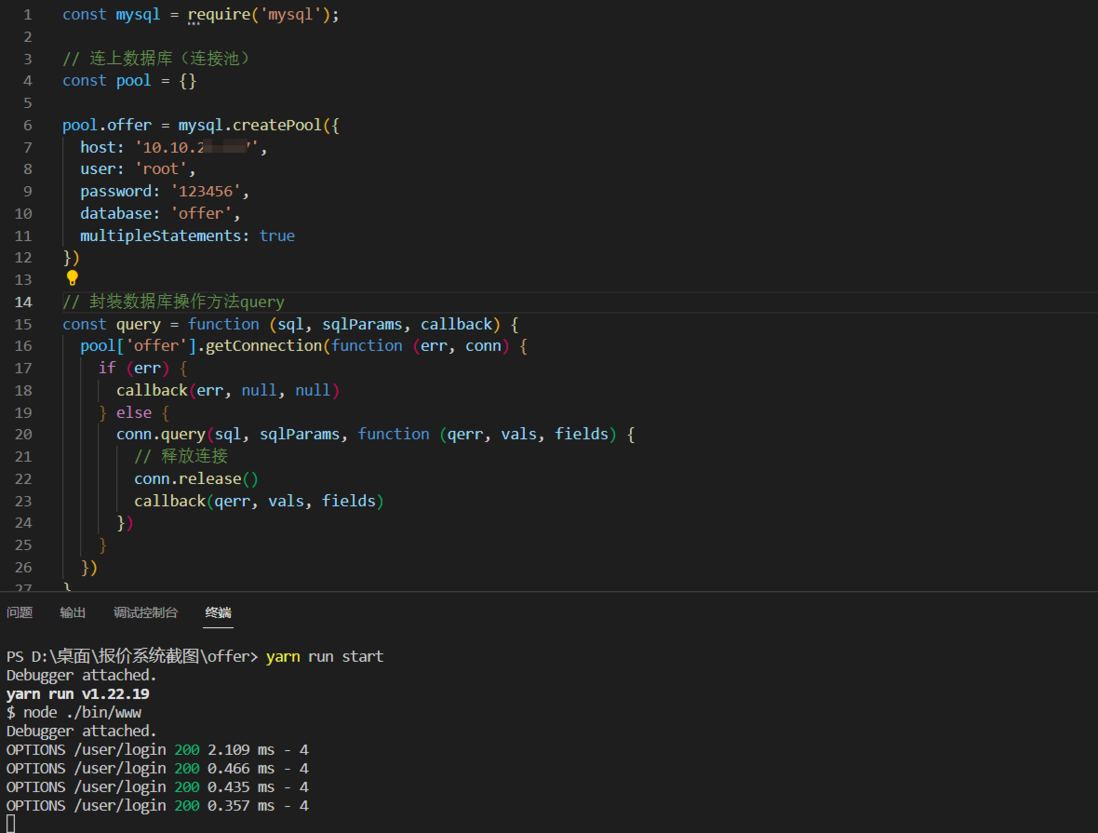
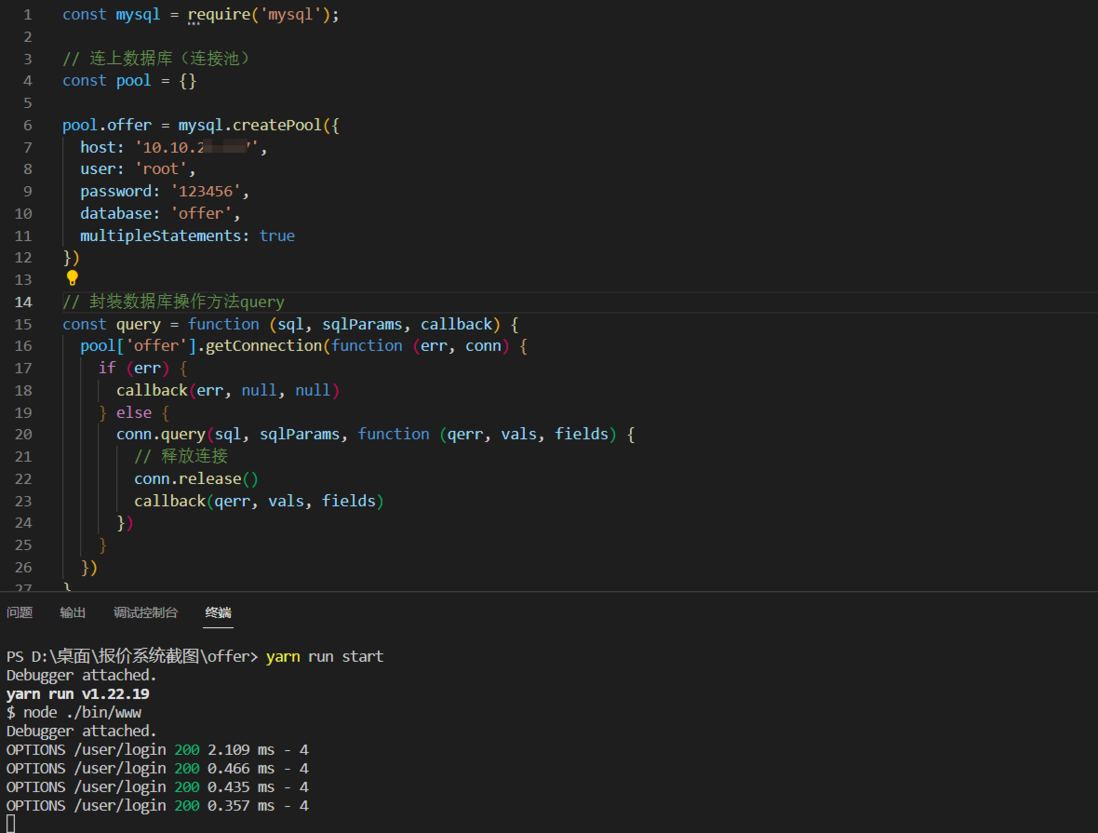
后端


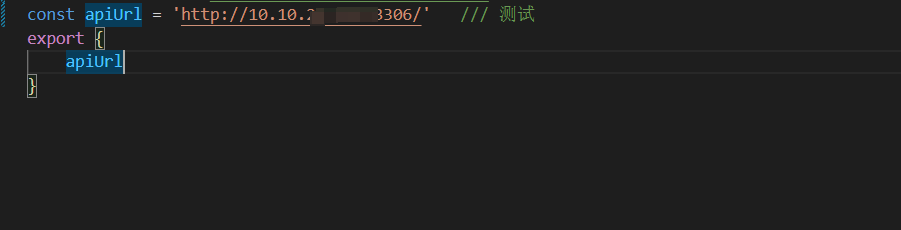
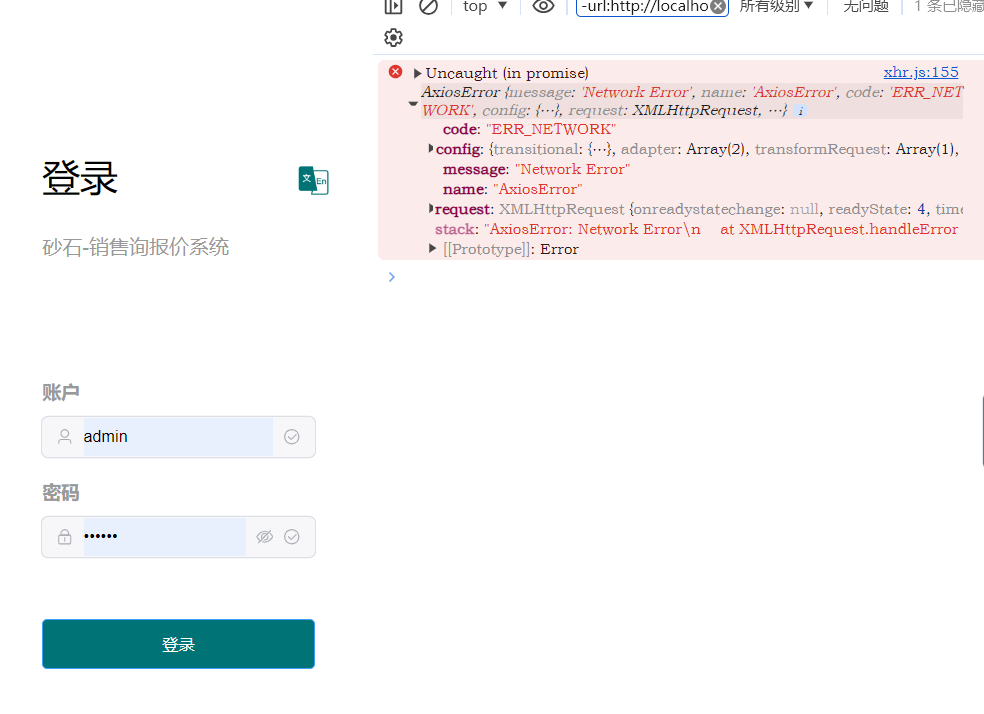
前端
请求报错
共有2个答案
确实是跨域问题,看上面日志,连续发送了多个Options请求,即跨域预检,发送多个肯定是没通过。
http://localhost:3000的前端 访问 http://本地ip:8080 的API
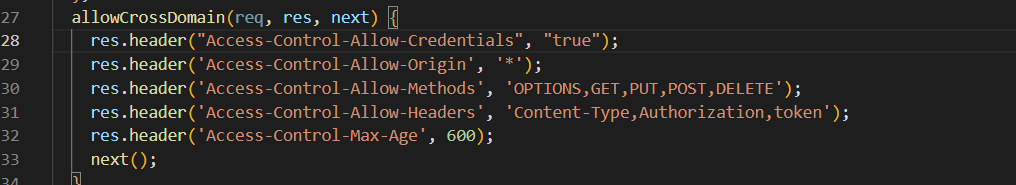
解决方案是在API这个服务,response时设置Header
Access-Control-Allow-Origin:*,即接受所有域名的跨域调用。(到了生产环境,这里限定生产环境用的域名即可)Access-Control-Allow-Headers:*Access-Control-Allow-METHODS: OPTIONS, GET, POST, DELETE, PUTAccess-Control-Allow-Private-Network: trueAccess-Control-Allow-Credentials: true
看报错信息 ERR_NETWORK �� Network-related issue.
看起来可能是由于 localhost 请求的接口是ip所以跨域导致的问题?
-
我正在我的本地主机上构建Web应用程序。 前端是Reactjs框架,运行在LocalHost:3000中
-
前端 Front-end 和后端 Back-end 是描述进程开始和结束的通用词汇。前端作用于采集输入信息,后端进行处理。 这种说法给人一种很模糊的感觉,但是他说得又很对,它负责视觉展示。在 MVC 或者 MVP 结构中,负责视觉显示的部分只有 View 层,而今天大多数所谓的 View 层已经超越了 View 层。前端是一个很神奇的概念,但是而今的前端已经发生了很大的变化。你引入了 Backbo
-
最近项目中一直会出现一个比较奇怪的现象:偶尔有用户会重复触发某个接口,但是埋点记录能确定在前端的代码里只发起了一次,前端也没重试的机制。从用户的UA以及环境找不到共同点,在网上搜了下说有可能是nginx的重试机制 https://www.cnblogs.com/caibaotimes/p/15407971.html 我们的项目都是走公司统一的结构、构建以及发布(react)所以我想问下 1、怎么确
-
问题内容: 为了在我的Web应用程序中获得Spotify API的访问令牌(由其Web授权流程指定),我了解到必须提出请求。但是,这样做的时候, 由于跨域问题,我得到了。 我已经弄清楚了如何允许CORS 请求,但是不确定如何对请求执行相同的操作。该链接提供了配置提示,但保留的实际路由,并且为空。 这是我的Express.js服务器的相关代码: (是节点模块)。 我之前曾尝试将确切的代码复制到中,但
-
关于 ReactJS 在开发和生产中应该如何工作,我有几个问题。我的 ReactJS 应用程序是从创建应用样板开始构建的。我有一个Spring靴后端在端口 8080 上侦听。我注意到的第一件事是,如果我设置一个这样的代码来发出请求,代码就会挂起: 我需要把它转换成: 然后添加一行: 这工作得很好。问题是,当我把它放在一个正式生产环境(或集成环境)中时,我有一个像http://www.mywebsi

