问题:

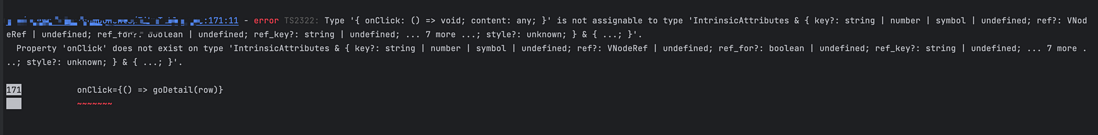
前端 - TS-TSX type-check onClick 报错求解?
孙风畔
render: ({ row }: { row: any }) => { return ( <SliceHTML onClick={() => goDetail(row)} content={row.content} ></SliceHTML> ) },
SliceHTML组件
共有1个答案
叶修永
export default { emits: ['onClick'], }然后,在你的组件里:
<span @click="$emit('onClick')">Click me</span>这样,TS 才能知道你的 SliceHTML 组件可以触发onClick 事件。
然后在你的父组件里:
<SliceHTML @onClick="goDetail(row)" :content="row.content"></SliceHTML>
类似资料:
-
events.js:377 RangeError [Error]: Maximum call stack size exceeded Emitted 'error' event on process instance at: npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! sea-wind-power@1.0.0 dev: vite --hos
-
ts文件中,Math.round和parseInt函数中包裹同样的表达式,为什么parseInt方法会有报错? Math.round正常编译,parseInt编译报错
-
后端 前端 请求报错
-
每个文件第一行都报这个错。
-
在vue3和pinia使用ts type+sId+zId 三个都会报 “property type does not exist on object” 新补充 v1,v2...是接口返回来的,自己重新定义了新key,v1写在IUserState了没有报错,其他都飘红
-
[cordova] [cordova] FAILURE: Build failed with an exception. [cordova] [cordova] * What went wrong: [cordova] A problem occurred configuring project ':CordovaLib'. [cordova] > Could not resolve all ar

