vue.js - ts类型报错?
在vue3和pinia使用ts
type+sId+zId 三个都会报 “property type does not exist on object”
//定义 state: (): IUserState => ({ sId: '', //展会ID zId: '', //剧本ID type: '1', //1讲座 0展会 }),//方法actions:{ setSId(data: object) { this.type = data.type this.sId = data.sId this.zId = data.zId },}//使用 profileStore.setSId({ type: '1', sId: '', zId: id })新补充
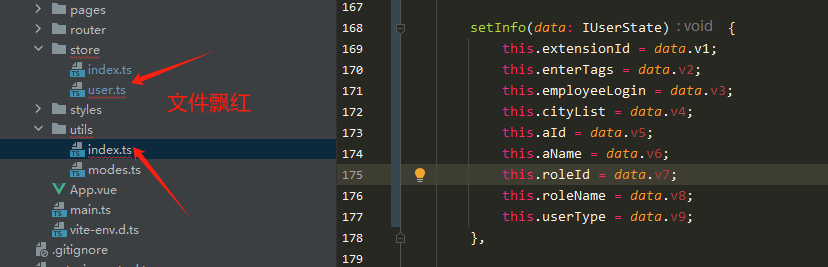
v1,v2...是接口返回来的,自己重新定义了新key,v1写在IUserState了没有报错,其他都飘红
interface IUserState { v1:string,} setInfo(data: IUserState) { this.extensionId = data.v1; this.enterTags = data.v2; this.employeeLogin = data.v3; this.cityList = data.v4; this.aId = data.v5; this.aName = data.v6; this.roleId = data.v7; this.roleName = data.v8; this.userType = data.v9; },

共有2个答案
object 是一个比较窄的类型,把object 修改为 Record<string,any> 或 IUserState 试试
object 类型只能表示对象类型(非原始类型),但是并不能访问具体属性。即 TS 只知道其是个对象,但不知拥有哪些属性。
所以对于知道具体属性的对象类型,需要使用 interface 或者 type 进行精确定义。
interface IUserState { sId: string; zId: string; type: string;}//方法actions:{ setSId(data: IUserState) { this.type = data.type this.sId = data.sId this.zId = data.zId },}补充回答:
对于结构是对象(键值对),但是字段具体类型未知的类型可以使用 Record 类型。
setInfo(data: Record<string, any>) { this.extensionId = data.v1; this.enterTags = data.v2; this.employeeLogin = data.v3; this.cityList = data.v4; this.aId = data.v5; this.aName = data.v6; this.roleId = data.v7; this.roleName = data.v8; this.userType = data.v9;},-
表格和el-row的布局突然报这个ts错误是什么原因 之前好好的,今天突然就报了 怎么解决?
-
我现在想自定义一个属性,支持多种类型 我的代码: 但是一直报错:
-
https://nuxt.com/docs/guide/directory-structure/error 上面这段代码如何理解? error: Object as () => NuxtError 这个有点蒙,试着能理解,就是定义 error的类型是一个函数 ,该函数返回NuxtError 是这样吗? 既然error是一个函数类型,为什么模板中是 直接访问 statusCode属性?而不是使用er
-
为什么在 vue 文件里不报错? 类型提示都有的啊。
-
我正在尝试键入我的组件的props并同时使用URL参数。我得到以下错误: 类型“Readonly”上不存在属性“match” 以下是我的一些代码: 正如你所看到的,我想做的就是: 1-访问: http://localhost:8080/someStrings/:someString 2-在我的组件的构造函数中获取:一些字符串的值并存储在状态中 3-在我的状态中使用someString的值,以便能够
-
TS 的 vue 项目中,有如下代码块简化如下: 其中,render-extra 报错为: 项目地址:https://github.com/lingkai5wu/link-admin 问题代码位于这里 类型位于这里 MenuOptionWithEx 是我扩展 MenuOption 的类型,相关信息如下: 我尝试使用联合类型扩展 MenuOptionWithEx,使 MenuOptionWithEx

