vue.js - reactive声明对象的ts类型赋值问题?

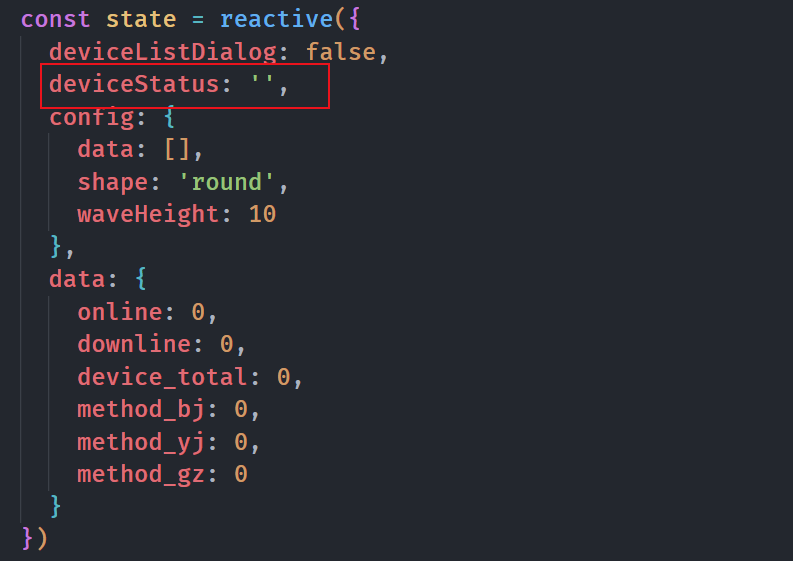
如图,这个status是一个状态字段,我这样定义的结构,他可以为空或者一些数字,在我赋值给这个字段ts会给警告,我知道可以在reactive<>里声明,但这样的话我就需要给每个字段都声明类型,觉得很繁琐,请问你们项目中是怎么处理的
共有2个答案
const state = reactive({
deviceStatus: void 0 as number | void
})const state = reactive<{ [key: string]: unknown, deviceStatus: '' | number }>({
...
})-
在编写对象时,有没有方法键入对象的属性?与预先定义类型/接口相反。 我唯一能想到的是,但这太宽松了。考虑一下: 我想要<code>myData。myComment</code>抛出相同的错误。 这当然是一个微不足道的例子。但是如果我正在写一个大的复杂的对象,能够动态地声明它的部分类型会很好。
-
示例是带有 swap() 方法的 Card 类。实例化两个 Card 对象。该方法通过声明第三个 Card 变量来交换它们,但不实例化第三个对象。第三个变量用作临时保持器以支持交换。我预计交换不起作用,因为 temp 变量引用第一个对象,然后第一个对象被分配第二个对象,第二个对象被分配 temp,根据我的假设,它会拾取对第一个对象的更改。 输出: x y y x 我希望cards[0]和cards
-
在vue3和pinia使用ts type+sId+zId 三个都会报 “property type does not exist on object” 新补充 v1,v2...是接口返回来的,自己重新定义了新key,v1写在IUserState了没有报错,其他都飘红
-
我查看了许多示例代码和文档,无论是隐式构造函数还是显式构造函数,您都可以通过使用类名前面的来声明新类,但随后它们会声明一些值。因此,我认为在某个外部作用域声明它之前,实例是不存在的。
-
本文向大家介绍如何使用JSP声明来声明类的对象?,包括了如何使用JSP声明来声明类的对象?的使用技巧和注意事项,需要的朋友参考一下 声明声明了一个或多个变量或方法,您可以稍后在JSP文件中的Java代码中使用它们。在JSP文件中使用变量或方法之前,必须先声明该变量或方法。 以下是JSP声明的语法- 您可以编写与上述语法等效的XML,如下所示- 以下是JSP声明中对象声明的示例-

