vue.js - vue3 + TS ts判断问题?

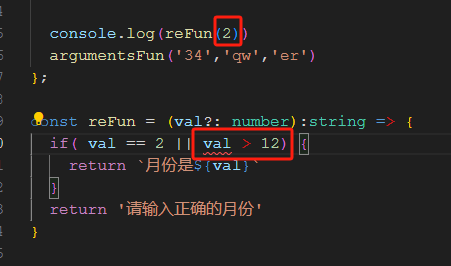
为什么用 > 或 < 判断就要报错啊
共有4个答案
这个问题 最佳解决方案是 参数默认值
const reFun = (val: number = 2): string => {}我倒是有个疑问 val > 12 不是错误的月份吗?
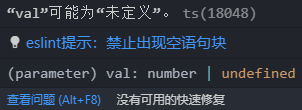
参数可能是undefined的 可以改成(<number>val) > 12 或者val as number > 12
因为传入的val 可能是undefined
undefined比较会报错
你可以这样写 if(val == 2 || (val || 0) > 12){
分析

这里的val是一个可选参数,所以val可能为undefined。
这其实是ts的静态类型检查跟js中比较操作符的类型转换比较不同导致。
在js中val > 12,在val是undefined时,会将undefined转换为数字类型NaN,而NaN > 12的结果是false(因为NaN不和任何值相等)。
在ts编译时会进行严格的类型检查,包括对可能为undefined的值的处理。ts的静态类型检查器不允许在可能为undefined的变量上执行不安全的比较操作。
举例
ts这样设计其实也是有道理的,例如:
function isGreaterThanThreshold(value, threshold) { return value > threshold;}const value = undefined; // 或者没有设置值const threshold = 10;const result = isGreaterThanThreshold(value, threshold);if (result) { console.log("value > threshold");} else { console.log("value < threshold");}在上面的示例中,如果 value 是 undefined,那么 result 会被设置为 false,然后会输出 "value < threshold",这是不符合预期的。
还有这个例子:
function multiplyByTwo(value) { return value * 2;}const value = undefined; // 或者没有设置值const result = multiplyByTwo(value);console.log(result); // 输出 NaNresult的结果是NaN,而NaN可能会对后面的计算逻辑产生意想不到的影响。
措施
所以在val为可选值时的处理应该是给val设置一个默认值:
const func = (val: number = 0) => { if (val == 2 || val > 12) { }};这样val就是一个可选的参数了
-
编辑器提示 但是能正常用
-
下面两种路由路径,哪种会更好,有经验的大哥给一些建议 第一种: 第二种:
-
判断结构要求程序员指定一个或多个要评估或测试的条件,以及条件为真时要执行的语句(必需的)和条件为假时要执行的语句(可选的)。 下面是大多数编程语言中典型的判断结构的一般形式: 判断语句 C++ 编程语言提供了以下类型的判断语句。点击链接查看每个语句的细节。 语句 描述 if 语句 一个 if 语句 由一个布尔表达式后跟一个或多个语句组成。 if...else 语句 一个 if 语句 后可跟一个可选
-
X2.2.0新增 sp_is_weixin() 功能: 判断是否为微信访问 参数: 无 返回: 类型boolean,true为微信访问 使用: $is_weixin = sp_is_weixin();
-
1.4.0新增 sp_is_mobile() 功能: 判断是否为手机访问 参数: 无 返回: boolean, true:是手机访问,false:不是 使用: if(sp_is_mobile()){ echo "我是手机用户呢!"; }else{ echo "我不是手机用户呀,那就是电脑用户呀!"; } 模板里使用 <if con
-
cmf_is_iphone() 5.0.180626增加 功能 判断是否为iphone访问 参数 无 返回 boolean

