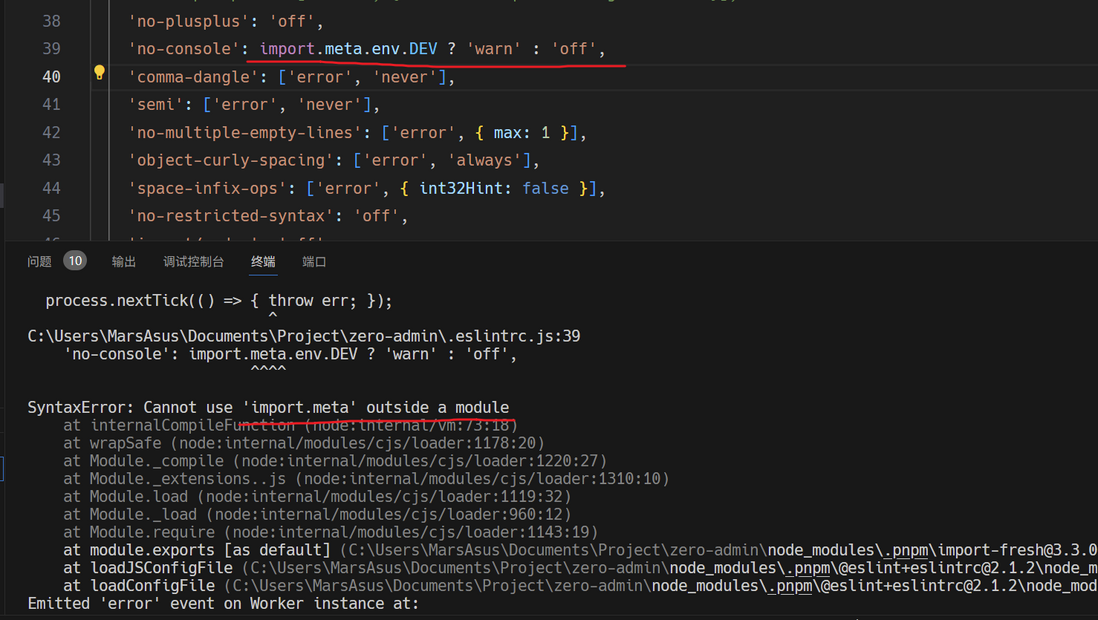
vue3 - vite中eslint.js无法使用import.meta判断当前环境?

提示 Cannot use 'import.meta' outside a module
共有1个答案
这个问题可能是由于您在 Vite 项目中尝试使用 import.meta 判断当前环境,但遇到了问题。import.meta 是 ES6 模块特有的属性,它提供了关于模块本身的一些信息。如果您在 Vite 项目中看到这个错误,可能是因为您正在尝试在一个不支持 ES6 模块的环境中使用 import.meta。
Vite 默认使用的是 ESM,但有些环境可能不支持 ESM。在这种情况下,您可能需要检查您的环境是否支持 ESM,或者您可能需要使用其他方式来判断当前环境。
如果您正在使用 webpack,那么您可能需要检查您的 webpack 配置,确保它支持 ESM。
如果您正在使用浏览器环境,那么您可能需要检查您的 HTML 文件,确保它包含一个 <script> 标签,该标签使用 type="module"。这将告诉浏览器该脚本应该以 ES6 模块的方式加载。
如果您仍然遇到问题,那么可能需要提供更多的上下文信息,例如您的代码、配置文件等,以便更准确地确定问题的原因。
-
除了这里还要做什么吗?
-
cmf_current_lang() 功能 判断当前的语言包,并返回语言包名 参数 无 返回 string 语言包名
-
cmf_current_lang() 功能 判断当前的语言包,并返回语言包名 参数 无 返回 string 语言包名
-
本文向大家介绍Android中判断当前API的版本号方法,包括了Android中判断当前API的版本号方法的使用技巧和注意事项,需要的朋友参考一下 Android中由于不同版本API会有一些变化,导致一些较早版本可能不支持新的方法,或者某些功能处理过程不太一样,需要判断当前版本然后进行适当的处理。 那么,如何判断当前API的版本号呢? 例如判断api版本号是否大于等于19: 其中,Build.VE
-
本文向大家介绍js判断当前浏览器类型,判断IE浏览器方法,包括了js判断当前浏览器类型,判断IE浏览器方法的使用技巧和注意事项,需要的朋友参考一下 判断IE浏览器最短方法:var isIE = !-[1,] 原理:[1,]在标准浏览器中返回"1",相当于调用[1,].toString(),在IE中返回"1," 在这个时候对返回值使用负号强制转换为数字时,标准浏览器返回1,IE则返回NaN, 再对1
-
本文向大家介绍javascript 判断当前浏览器版本并判断ie版本,包括了javascript 判断当前浏览器版本并判断ie版本的使用技巧和注意事项,需要的朋友参考一下 javascript 判断当前浏览器版本并判断ie版本: 2、判断是什么类型浏览器 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!

