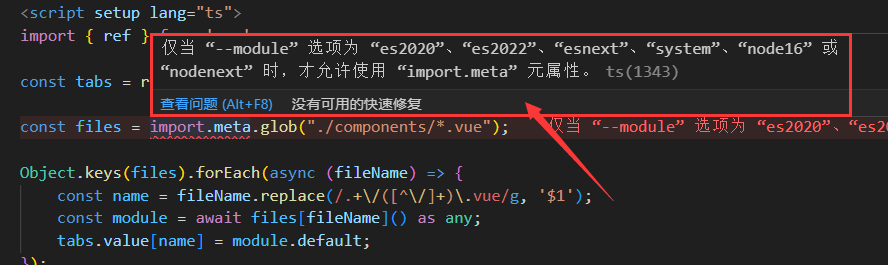
vue3 - import.meta 使用前提是什么?


除了这里还要做什么吗?
共有2个答案
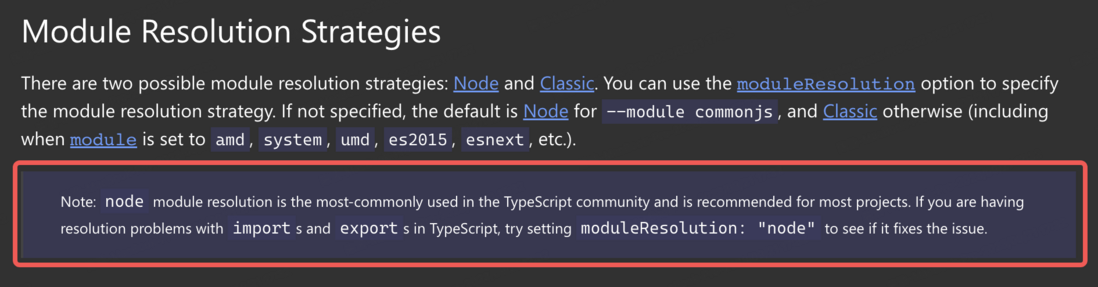
遇到模块解析问题就试一下 moduleResolution: "Node" (⊙o⊙)
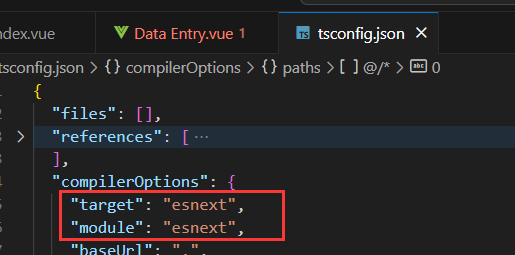
"complierOptions": { "modules": "esnext", "moduleResolution": "Node"}
您似乎没有提供任何上下文或具体的问题。请为我提供一个具体的问题,这样我才能为您提供所需的答案或建议。
-
提示 Cannot use 'import.meta' outside a module
-
在vue3 中 npm echarts-gl 之后,控制台报错 我的echarts 和 echarts-gl 开始安装的都是最新版本,后面改为匹配的版本 也都引入了。控制台还是报同样的错误。 需求是要实现3D柱状图的图表,我用普通的echarts柱状图标啥问题都没有,只要是3D柱状图就报错 求大佬帮忙看看
-
本文向大家介绍学习硒的前提条件是什么?,包括了学习硒的前提条件是什么?的使用技巧和注意事项,需要的朋友参考一下 我们将探索学习硒的前提条件。首先,我们应该知道测试可以分为两个部分-手动和自动化。 对于手动测试,至关重要的是要对我们将要测试的应用程序有基本的了解,并具有合理的敏锐度和良好的文档编制能力。 对于自动化测试,我们应该学习和开发基本测试技能以及自动化测试概念。除此之外,我们应该对以下主题有
-
如题,在 onMounted 里边写了一个new WebSocket, 打印了一下 socket, 获取到的readyState一直是0,请教一下大家,这是前端原因还是后端原因呢
-
上面是vite.config.ts的别名配置 1.测试过别名注释在运行项目会报路径找不到,加上注释页面正常渲染(@符号) import App from "@/App.vue";
-
这只是出于对该方法实现的好奇和无知,我查看了appium服务器的java代码日志: 服务器日志读取: 信息:[debug][BOOTSTRAP][debug]从[x=540.0,y=1066.0]滑动到[x=540.0,y=710.0],步骤:22 这里的

