问题:

前端 - vue3 请求PHP后端,返回的是后端源代码,是什么问题?
阎劲



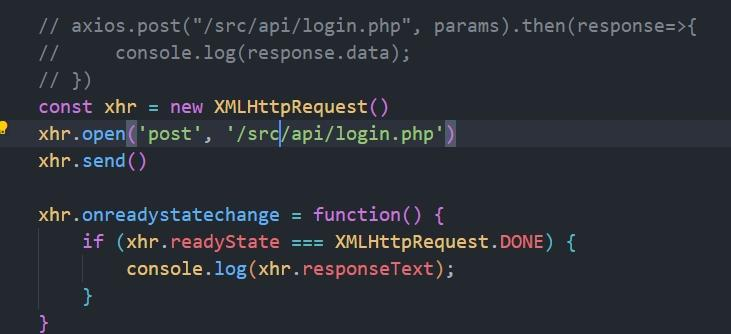
用的vite运行vue,后端我开了环境软件,wampserver 是不是因为后端的PHP文件没有被解析???所以返回的是php的源代码???我先用的axios请求,结果是这样,后来换了XMLHttp请求还是这样,刚学vue3,卡在这了,百度了好久没找到答案,求大佬解答
共有2个答案
周意智
你需要把PHP作为程序启动,而不是直接使用nginx访问静态资源。
搜索一下nginx与php-fpm吧。
怀经赋
这个问题可能出现的原因是PHP后端没有被正确地解析。当请求PHP后端时,如果服务器没有正确配置或处理PHP文件,那么返回的可能是PHP源代码,而不是经过解析的输出。
以下是一些可能的解决方案:
- 检查PHP服务器配置:确认你的PHP服务器(如Apache,Nginx等)已经正确地配置并运行。它是否能够正确处理和解析PHP文件?
- 检查PHP版本:确认你的PHP版本是否与你的Vue和Axios或XMLHttpRequest库兼容。
- 检查路由:你在前端发送请求的URL是否正确?这个URL是否映射到正确的PHP文件或路由?
- 检查CORS:如果你的前端和后端不在同一域,你可能会遇到CORS(跨源资源共享)问题。这可能导致请求返回源代码,而不是解析后的内容。你可以尝试在后端服务器上设置CORS头来解决这个问题。
- 使用正确的HTTP头:如果你希望返回的是PHP解析后的结果,而不是源代码,你需要在PHP文件中设置适当的HTTP头。例如,设置
Content-Type为text/html,而不是text/plain或application/x-php。 - 检查你的请求代码:你的前端请求代码是否正确?你是否设置了正确的请求头和请求体?
这只是一些可能的解决方案,具体情况可能需要更多的信息和调试来确定具体的问题。如果你能提供更多的细节,例如你的请求代码、后端配置、PHP文件内容等,我可能能提供更具体的帮助。
类似资料:
-
我在看最新的开发者IDE: Zed的时候, 发现它有一个标签:gpui 请问gpui是什么? 和 GPU 有关系吗?
-
后端 前端 请求报错
-
如图,比如[version]和[h]等,为什么他们被并排在一起,括号具体的意思是什么呢?
-
请问后端 api 返回的错误信息一般你怎么规定? message 是用中文还是英文, 还是其他的标志, 还有加自定义 code么?
-
关于 ReactJS 在开发和生产中应该如何工作,我有几个问题。我的 ReactJS 应用程序是从创建应用样板开始构建的。我有一个Spring靴后端在端口 8080 上侦听。我注意到的第一件事是,如果我设置一个这样的代码来发出请求,代码就会挂起: 我需要把它转换成: 然后添加一行: 这工作得很好。问题是,当我把它放在一个正式生产环境(或集成环境)中时,我有一个像http://www.mywebsi

