前端 - 请问 Nuxt3 服务端首次渲染返回时间过长 这是为什么呢?
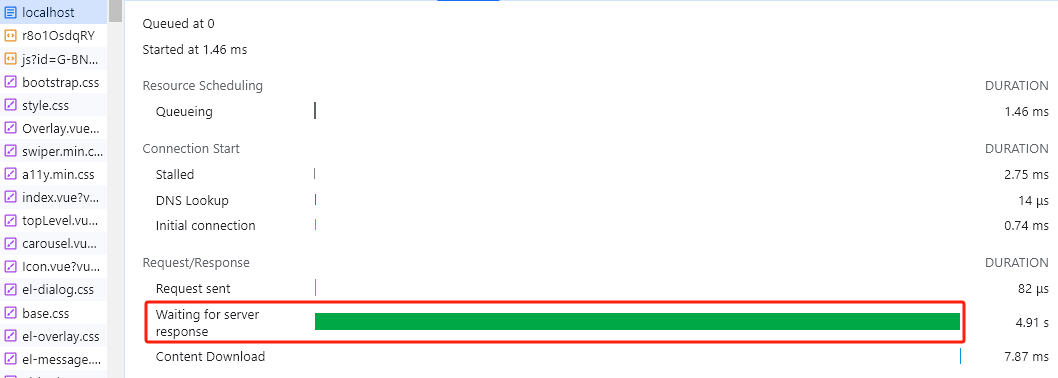
Nuxt3.6.1 首次服务端渲染返回页面内容这段TTFB时间很长是怎么回事呢?
首页接口基本上都使用了lazy 还是要4,5s左右
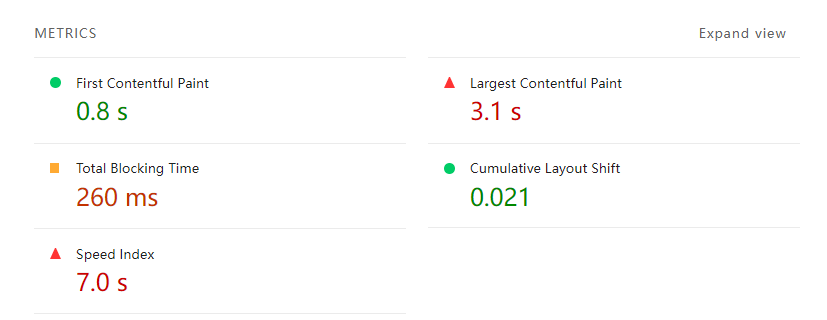
试着进行打包优化 gzip 压缩,替换比较大的依赖,只减少了FCP的时间
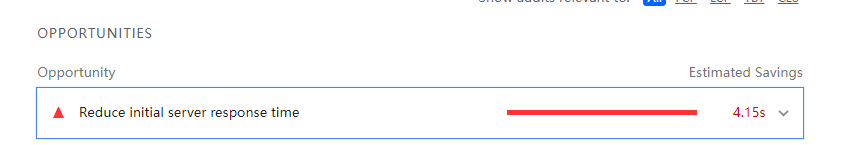
服务器返回构建的html模板应该是在FCP之前,性能测试这里也是提示服务器返回有4s左右的时间
目前知道接口少的页面会加载更快,但是前后端分离,服务端首次渲染这段获取数据的时间不知道如何查看,还不能确定都是接口慢的锅,或许是我这边useFetch那边没配置好。
琢磨几天了,希望大佬们帮忙看看,非常感谢。
共有1个答案
你好,我看到你在询问关于 Nuxt3 首次服务端渲染(SSR)时间过长的问题。这个问题可能由多个因素导致,我会尽量提供一些可能的原因和解决方案。
- 接口数据获取时间过长:从你的截图来看,页面在服务器返回构建的html模板之前,有一个4秒左右的延迟。这个时间可能是由于你的接口调用的数据获取时间过长导致的。在 SSR 过程中,需要等待所有接口调用完成才能开始渲染页面,因此如果接口数据获取时间过长,会导致 SSR 时间增加。你可以尝试优化你的数据获取逻辑,例如使用缓存、减少数据获取的次数等。
- 依赖包过大:你已经尝试过使用 gzip 压缩和替换比较大的依赖包来减少加载时间,但是这只是减少了 FCP(First Contentful Paint)的时间,而对服务器返回构建的html模板的时间没有影响。你可能需要进一步检查你的项目依赖,找出那些不必要的或者过大的依赖包,并尝试替换或者移除它们。
- 服务器性能问题:服务器性能问题也可能导致 SSR 时间过长。你可以尝试升级你的服务器硬件或者优化你的服务器配置来提高性能。
- useFetch 配置问题:你已经提到,或许是你的 useFetch 配置存在问题。你可以检查一下你的 useFetch 配置,确保它们是正确和高效的。例如,你可能需要设置超时时间、重试次数等参数来确保接口调用不会因为等待过长时间而阻塞 SSR。
以上是一些可能的原因和解决方案,希望能对你有所帮助。如果你能提供更多关于你的项目的信息,我可能能提供更具体的建议。
-
Vue.js 是构建客户端应用程序的框架。默认情况下,可以在浏览器中输出 Vue 组件,进行生成 DOM 和操作 DOM。然而,也可以将同一个组件渲染为服务器端的 HTML 字符串,将它们直接发送到浏览器,最后将静态标记"混合"为客户端上完全交互的应用程序。 服务器渲染的 Vue.js 应用程序也可以被认为是"同构"或"通用",因为应用程序的大部分代码都可以在服务器和客户端上运行。
-
在使用 nuxt 时,nuxt 可以使用 usefetch 进行请求,底层的实现是 ofetch 这个库,这个库支持在服务器端和客户端进行请求,nuxt 做了优化,如果服务器端有请求过的数据会序列化传输到客户端,这样客户端在水合时就不用再发起请求。而在使用 nextjs 时,使用的是 fetch 进行请求,nextjs 对 fetch 进行了扩展,增加了缓存的功能,但是我发现这个扩展的 fetch
-
关于nuxt3版本,服务端渲染,重复2次请求的问题? 最近重构一个工具站点,使用了nuxt.js 版本3.12.2。 通过查看后端日志,服务端渲染请求接口,每次都会发送2次。 服务端一个接口请求2次,客户端无请求。 当前页面加载一次分类数据,一次首页数据。 日志记录,每个数据接口是同时发生了两次请求。 看过不少相关问题的解决文档,大多数都说使用 useAsyncData 请求的使用加上 key 参
-
服务端渲染一个很常见的场景是当用户(或搜索引擎爬虫)第一次请求页面时,用它来做初始渲染。当服务器接收到请求后,它把需要的组件渲染成 HTML 字符串,然后把它返回给客户端(这里统指浏览器)。之后,客户端会接手渲染控制权。 下面我们使用 React 来做示例,对于支持服务端渲染的其它 view 框架,做法也是类似的。 服务端使用 Redux 当在服务器使用 Redux 渲染时,一定要在响应中包含应用
-
准备动作 1、安装nodejs与安装express 安装nodejs教程:http://www.cnblogs.com/pigtail/archive/2013/01/08/2850486.html 安装 express 教程:https://www.wenjiangs.com/doc/f5jxm7ii 2、安装node-jsx(使nodejs支持jsx语法) $ npm install node
-
实验性 SSR 支持还处于试验阶段,你可能会遇到 bug 和不受支持的用例。请考虑你可能承担的风险。 注意 SSR 特别指支持在 Node.js 中运行相同应用程序的前端框架(例如 React、Preact、Vue 和 Svelte),将其预渲染成 HTML,最后在客户端进行脱水化处理。如果你正在寻找与传统服务器端框架的集成,请查看 后端集成指南。 下面的指南还假定你在选择的框架中有使用 SSR

