nuxt.js - nuxt3服务端渲染时,接口被重复请求2次如何解决?
关于nuxt3版本,服务端渲染,重复2次请求的问题?
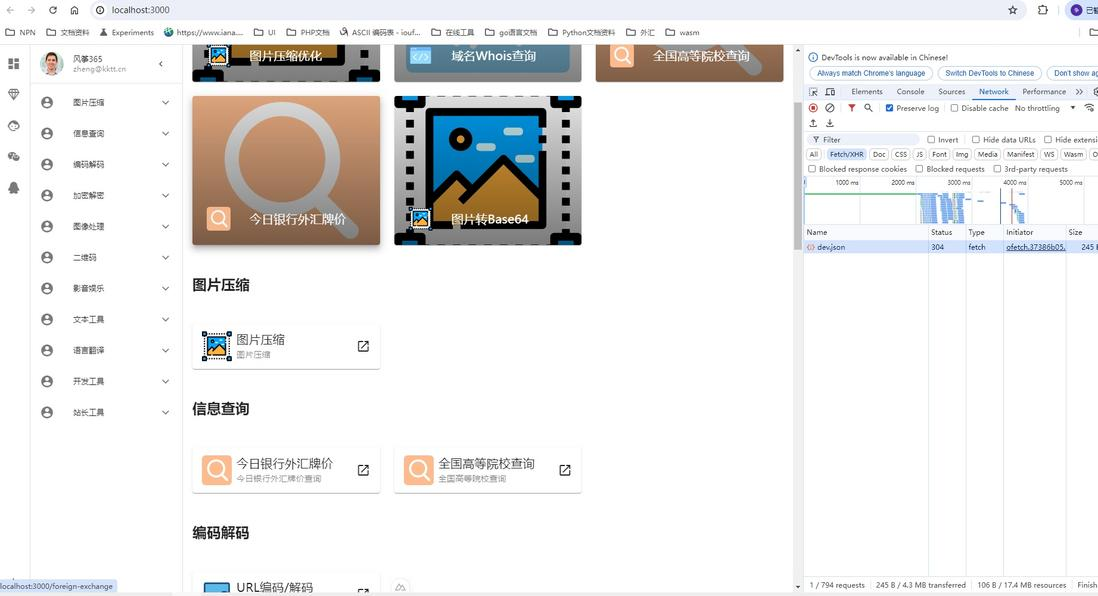
最近重构一个工具站点,使用了nuxt.js 版本3.12.2。
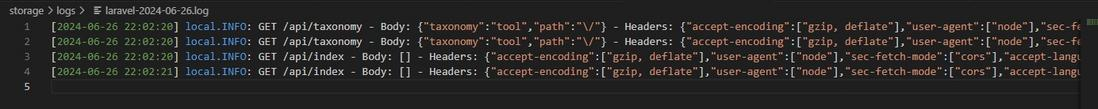
通过查看后端日志,服务端渲染请求接口,每次都会发送2次。

服务端一个接口请求2次,客户端无请求。

当前页面加载一次分类数据,一次首页数据。
日志记录,每个数据接口是同时发生了两次请求。
看过不少相关问题的解决文档,大多数都说使用 useAsyncData 请求的使用加上 key 参数,试过后也解决不了问题。
共有1个答案
你的接口请求是写在哪个方法下,如果写在 beforeCreate 或 created 下,在服务会执行一次,在客户端也会执行一次,如果想要只执行一次,可以在其他方法下进行接口调用,或者在以上两个放方法中判断一下环境是在服务端还是在客户端
服务端与客户端共有的生命周期
beforeCreate
created
客户端的生命周期
beforeMount() {},
mounted() {},
beforeUpdate() {},
updated() {},
beforeDestroy() {},
destroyed() {},-
本文向大家介绍详解Nuxt.js Vue服务端渲染摸索,包括了详解Nuxt.js Vue服务端渲染摸索的使用技巧和注意事项,需要的朋友参考一下 本文采用nuxt进行服务端渲染https://zh.nuxtjs.org/ Nuxt.js 十分简单易用。一个简单的项目只需将 nuxt 添加为依赖组件即可。 Vue因其简单易懂的API、高效的数据绑定和灵活的组件系统,受到很多前端开发人员的青睐。国内很多
-
Nuxt3.6.1 首次服务端渲染返回页面内容这段TTFB时间很长是怎么回事呢? 首页接口基本上都使用了lazy 还是要4,5s左右 试着进行打包优化 gzip 压缩,替换比较大的依赖,只减少了FCP的时间 服务器返回构建的html模板应该是在FCP之前,性能测试这里也是提示服务器返回有4s左右的时间 目前知道接口少的页面会加载更快,但是前后端分离,服务端首次渲染这段获取数据的时间不知道如何查看,
-
nuxt3中的useAsyncData渲染后要刷新数据,再发起的请求能不显示在network中吗? 所有的请求,不管是初始化还是后续更新数据都不显示在network中,只走服务端渲染
-
服务端渲染一个很常见的场景是当用户(或搜索引擎爬虫)第一次请求页面时,用它来做初始渲染。当服务器接收到请求后,它把需要的组件渲染成 HTML 字符串,然后把它返回给客户端(这里统指浏览器)。之后,客户端会接手渲染控制权。 下面我们使用 React 来做示例,对于支持服务端渲染的其它 view 框架,做法也是类似的。 服务端使用 Redux 当在服务器使用 Redux 渲染时,一定要在响应中包含应用
-
准备动作 1、安装nodejs与安装express 安装nodejs教程:http://www.cnblogs.com/pigtail/archive/2013/01/08/2850486.html 安装 express 教程:https://www.wenjiangs.com/doc/f5jxm7ii 2、安装node-jsx(使nodejs支持jsx语法) $ npm install node

