前端 - fullcalendar timeline时间资源轴视图没法渲染数据为什么?

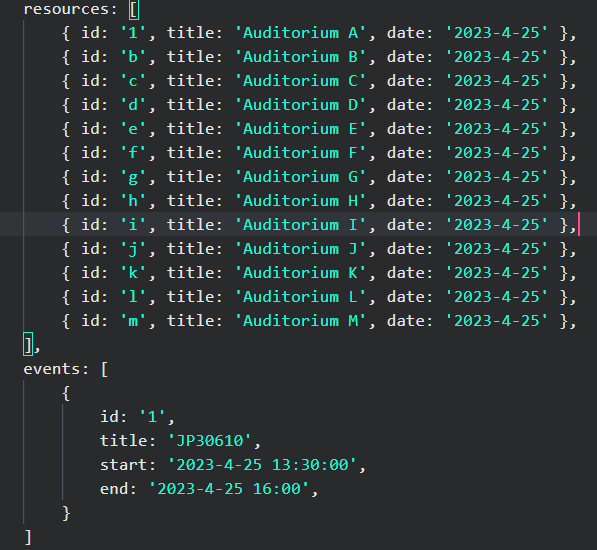
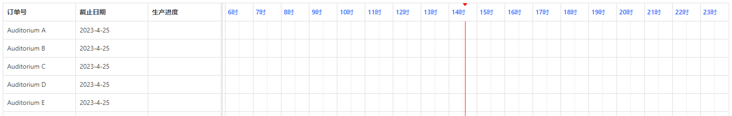
数据是这样的,就写了一个固定的数据试一下,结果页面一片空白
求问是为什么?不会是资源时间轴这个要付费吧。。。。。。。还是我数据格式有问题。。。
共有1个答案
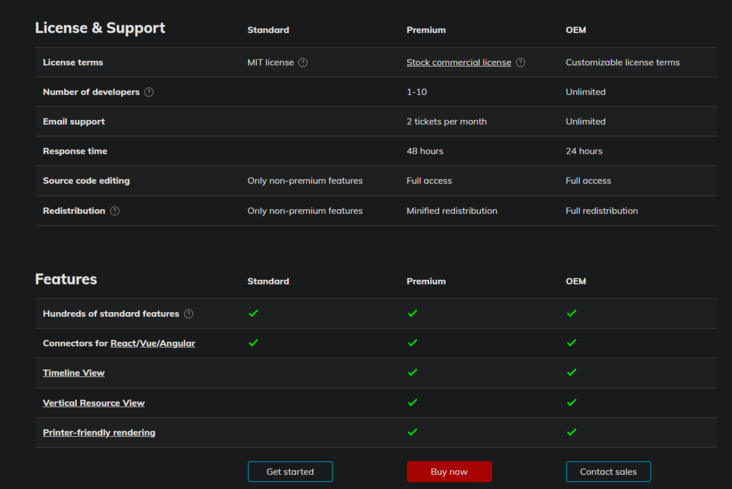
是要付费的:
https://fullcalendar.io/pricing

-
Blade 内部内置了一个非常简单的模板渲染引擎,如果你有一些简单的页面需要渲染可以试试它(生产环境不适用)。 渲染一个模板需要遵守一条准则: 所有的模板文件都存储在 resources/templates 目录下 你可以调用 Response 方法的 render 方法渲染或者返回一个 String 类型的视图路径。 @GetRoute("/index") public void renderI
-
因为新版的控制器可以无需继承任何的基础类,因此在控制器中如何使用视图取决于你怎么定义控制器。 模板渲染 渲染模板最常用的是控制器类在继承系统控制器基类(\think\Controller)后调用fetch方法,调用格式: fetch('[模板文件]'[,'模板变量(数组)']) 模板文件的写法支持下面几种: 用法 描述 不带任何参数 自动定位当前操作的模板文件 [模块@][控制器/][操作] 常用
-
包括以下渲染组件: ParticleSystem 组件参考 TiledMap 组件参考 Spine 组件参考 DragonBones 组件参考 VideoPlayer 组件参考 WebView 组件参考
-
根据数据库里面获取到的数据信息渲染表格,起初根据数据结构生成了四列,但是由于后续数据库里面会有数据结构上的变化,会增加字段,那我要如何在表格中去追加这部分新数据,从而在前端渲染出一个新的表格————就是说原来四列变六列,并把对应数据也一同渲染上去。
-
渲染某个变量 假定我们定义了一个变量: <script> export default { data () { return { my_value: '默认值', } }, } </script> 我们就可以这样来显示它: <div>{{my_value}}</div> 方法的声明和调用 声明一个方法: show_my_value <script> ex
-
我是Elm的新手,正在尝试计算0.17。我想知道是否有人知道为什么我的数据没有呈现在这里的视图中。在Chrome控制台中,我可以看到GET请求已成功发出,但它从未真正显示在页面上。我从URL返回的数据应该是这样的: [{“title”:“Aut enim quia accusamus.”,“content”:“Ipsa aliquid disependedus laudantium velit。V

