渲染比之前渲染时更多的钩子
我有一个带有对象数组的组件,其中我正在根据字符串进行过滤。问题是当我尝试将此过滤器的返回设置为本地状态时,它会抛出错误,我不太理解原因。
import React, { useState, useEffect } from 'react';
import { useQuery } from '@apollo/react-hooks';
import gql from 'graphql-tag'
const ProductsGrid = () => {
const [productsList, setProductsList] = useState([]);
const { loading, data } = useQuery(GET_PRODUCTS);
if (loading) return <div><h4>bla bla bla</h4></div>
const { merchants } = data;
let filtered = [];
merchants.map(merchant => {
merchant.products.map(product => {
if (product.name.includes('Polo')) {
filtered.push(product);
}
})
})
console.log({ filtered });
}

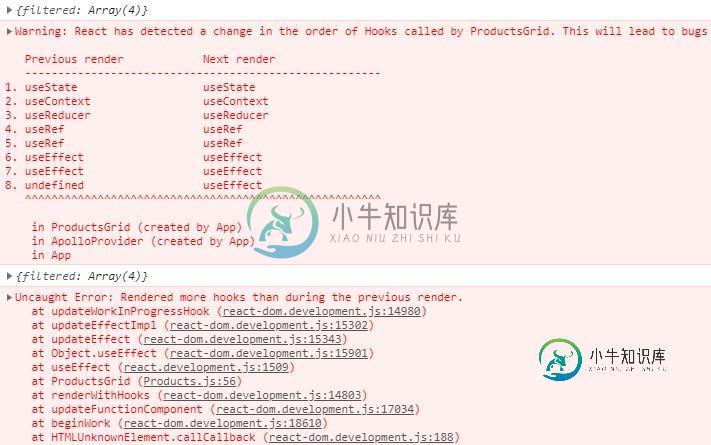
所以,因为我希望这个数组处于我的状态,所以我决定这样做:setProductsList(过滤); 插入这一行后发生的事情是这样的:

它开始多次渲染。我假设,每次状态改变时,它都会重新渲染组件(如果我错了,请纠正我)。不过,我不知道它为什么要多次这样做。
因此,我想过使用 useEffect 来实现此处的预期行为。
useEffect(() => {
console.log('useeffect', data);
if (data) {
const { merchants } = data;
console.log({merchants })
let filtered = [];
merchants.map(merchant => {
merchant.products.map(product => {
if (product.name.includes('Polo')) {
filtered.push(product);
// console.log({ filtered });
}
})
})
console.log({ filtered });
setProductsList(filtered);
}
},[数据])

所以,我明白这里发生了什么,最后一个错误是关于什么的。我假设我的方法是对的,使用< code>useEffect只运行一次函数。
共有1个答案
您的问题是由于<code>useffect条件之后,该条件提前返回。
在条件返回语句之后调用钩子是非法的,因为它违反了在每次渲染时始终以完全相同的顺序调用钩子的保证。
js prettyprint-override">const { loading, data } = useQuery(GET_PRODUCTS);
const [productsList, setProductsList] = useState([]);
if (loading)
return (
<div>
<h4>bla bla bla</h4>
</div>
); // <-- Cannot use hooks after this point
useEffect(/* ... */)
若要解决此问题,请将< code>useEffect调用移到条件之前。
-
我有一个问题,我正在尝试将值设置为一个状态(选定的Pathway),关于通过 redux 设置的另一个常量(国家标签)。 设置“selectedPatway”后,我想在<code>中显示结果 一切都很好,但是当我刷新页面时,我在浏览器中得到一个“渲染的钩子比之前渲染的钩子多”。这是代码: 我浏览了整个互联网,我认为我已经正确地应用了所有东西(显然不是因为它不工作…)。 不有条件地调用钩子 在顶层使
-
如何将 2 个 graphql 查询与 react-apollo-hooks 结合使用,其中第 2 个查询依赖于从第 1 个查询中检索到的参数? 我尝试使用如下所示的两个查询: 然而,当我运行我的项目时,react-hooks给我以下消息: " index.js:1437警告:React检测到Upgrade调用的挂钩顺序发生了变化。如果不修复,这将导致错误和错误。有关更多信息,请阅读“挂钩规则”
-
我有一个使用输入钩子组件,其工作原理如下: 它获取一个(input,inputName)并返回一个挂钩的输入组件。当我想动态地改变视图中现有输入的可见性时,我得到一个错误:渲染的钩子比之前渲染的多。
-
我有以下组件: ) 本质上,我希望<code>subsectionRefs调用<code>setRankChangeFocus(value)时重新初始化自身。 但是,当我加载页面时,我得到了“渲染的钩子比之前渲染的钩子多”错误-为什么?我做错了什么?
-
今天遇到了钩子的问题。我知道有一个类似的帖子,我阅读了使用钩子的规则。现在,当我发布表单时,它给了我这个错误。我知道这是因为我的钩子在if语句里面。但是我怎样才能把它弄出来呢?我不知道如果它不在函数或语句中,那么如何使用这个钩子。任何建议将不胜感激。代码如下: 自定义挂钩:
-
在此处输入图像描述我正在使用use效果挂钩来使用获取api,但它不起作用。当只有一个api时,它可以正常工作,但当我使用另一个api使用createData函数中的use效果挂钩获取数据时,它会出错。 我做了一些研究,我认为这是因为react中的组件重新渲染引起的一些问题,我试图搜索修复,但没有找到它,所以我发布它,如果有任何问题,请在评论中问我,我会给出更多的细节。

