请求是从客户端到后端,还是从前端到后端?

共有1个答案
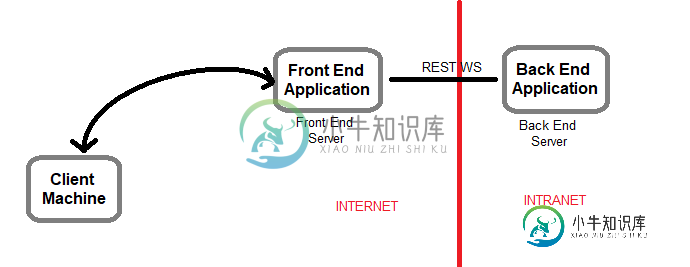
如果您从web页面(在浏览器中)向http://backend.com/sign-in发出请求,它将试图将请求直接发送到该地址,因此它将被阻止。要到达后端应用程序,您必须通过前端应用程序路由请求,前端应用程序将请求传递给后端。因此,您的浏览器可以向http://frontend.com/sign-in/发出请求,该请求本身将调用http://backend.com/sign-in/并将请求正文和标题传递给它。通过这种方式,前端应用程序充当反向代理。我对Java了解不多,但我假设有一些库可以为您处理这个问题。下拖似乎是一个可能的解决方案。如果您不想为此使用前端应用程序,另一个选择是设置一个简单的Nginx反向代理,该代理可以运行在同一台机器上,也可以运行在可以访问专用服务器的不同公共机器上。有关设置的帮助,请参见此链接。
-
后端 这是来自领域设置
-
我试图使一个简单的网站,用户可以张贴的东西学习平均堆栈。当我处理POST请求时,它将通过后端处理并输入到MongoDB服务器。React在端口3000上,服务器在5000上。我如何使请求从3000到5000?我的请求通过邮递员工作,但不使用Axios。我将代理添加到客户端package.json。 我试过更改代理,添加CORS,更改每一条可能的路由。什么都不管用。 错误来自本地主机:3000/AP
-
我试图通过向Fastify服务器发送PUT请求从客户端更新信息,但没有发送任何信息。也没有错误显示,只是没有变化。 POST和GET请求在客户端运行良好。 把请求工作在失眠/邮递员。 后端路由
-
RePractise终于又迎来了新的一篇,要知道上一篇可是在半年前呢——《Repractise前端篇: 前端演进史 》。照RePractise惯例,这又是一篇超长文以及个人的扯淡过程。 当然这也是一个神奇的标题,因为我已经想不到一个好的名字了,不过先这样吧。这篇文章算是我最近两三个月的一篇思考。在上一个项目的打杂生涯里,我开始去学习架构方面的知识,开始去接触DDD的思想。从编码到架构,再回到实际的
-
用的vite运行vue,后端我开了环境软件,wampserver 是不是因为后端的PHP文件没有被解析???所以返回的是php的源代码???我先用的axios请求,结果是这样,后来换了XMLHttp请求还是这样,刚学vue3,卡在这了,百度了好久没找到答案,求大佬解答
-
仓颉是前端语言还是后端语言?

