Ajax分页插件Pagination从前台jQuery到后端java总结
困惑了我一段时间的网页分页,今天特地整理了一下我完成不久的项目。下面我要分享下我这个项目的分页代码,前后端通吃。希望前辈多多指教。
一、效果图
下面我先上网页前台和管理端的部分分页效果图,他们用的是一套代码。

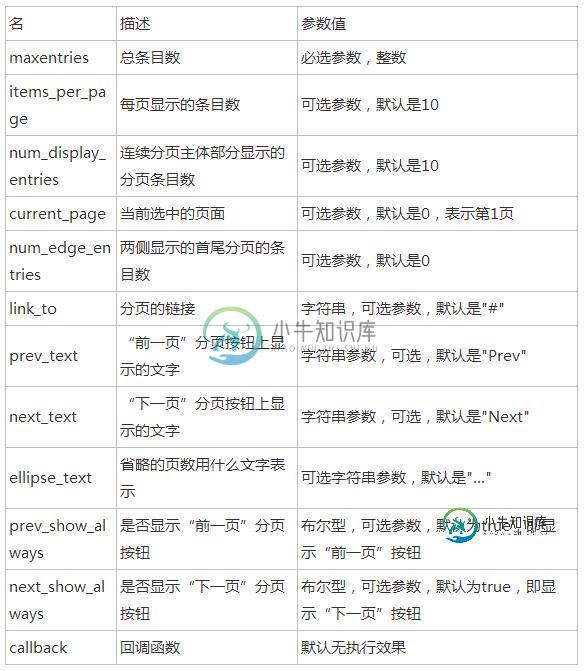
二、上代码前的一些知识点
此jQuery插件为Ajax分页插件,一次性加载,故分页切换时无刷新与延迟,如果数据量较大不建议用此方法,因为加载会比较慢。

三、前台代码部分
var pageSize =6; //每页显示多少条记录
var total; //总共多少记录
$(function() {
Init(0); //注意参数,初始页面默认传到后台的参数,第一页是0;
$("#Pagination").pagination(total, { //total不能少
callback: PageCallback,
prev_text: '上一页',
next_text: '下一页',
items_per_page: pageSize,
num_display_entries: 4, //连续分页主体部分显示的分页条目数
num_edge_entries: 1, //两侧显示的首尾分页的条目数
});
function PageCallback(index, jq) { //前一个表示您当前点击的那个分页的页数索引值,后一个参数表示装载容器。
Init(index);
}
});
function Init(pageIndex){ //这个参数就是点击的那个分页的页数索引值,第一页为0,上面提到了,下面这部分就是AJAX传值了。
$.ajax({
type: "post",
url:"../getContentPaixuServ?Cat="+str+"&rows="+pageSize+"&page="+pageIndex,
async: false,
dataType: "json",
success: function (data) {
$(".neirong").empty();
/* total = data.total; */
var array = data.rows;
for(var i=0;i<array.length;i++){
var info=array[i];
if(info.refPic != null){
$(".neirong").append('<dl><h3><a href="'+info.CntURL+'?ContentId='+info.contentId+'" title="'+info.caption+"" >'+info.caption+'</a></h3><dt><a href="sjjm.jsp?ContentId='+info.contentId+'" title="'+info.caption+"" ><img src="<%=basePathPic%>'+info.refPic+'" alt="'+info.caption+" width="150" height="95""></a></dt> <dd class="shortdd">'+info.text+'</dd><span>发布时间:'+info.createDate+'</span></dl>')
}else{
$(".neirong").append('<dl ><h3><a href="'+info.CntURL+'?ContentId='+info.contentId+'" title="'+info.caption+"" >'+info.caption+'</a></h3><dd class="shortdd">'+info.text+'</dd><span>发布时间:'+info.createDate+'</span></dl>');
};
}
},
error: function () {
alert("请求超时,请重试!");
}
});
};
四、后台部分(java)
我用的是MVC 3层模型
servlet部分: (可以跳过)
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
//获取分页参数
String p=request.getParameter("page"); //当前第几页(点击获取)
int page=Integer.parseInt(p);
String row=request.getParameter("rows"); //每页显示多少条记录
int rows=Integer.parseInt(row);
String s=request.getParameter("Cat"); //栏目ID
int indexId=Integer.parseInt(s);
JSONObject object=(new ContentService()).getContentPaiXuById(indexId, page, rows);
out.print(object);
out.flush();
out.close();
}
Service部分:(可以跳过)
public JSONObject getContentPaiXuById(int indexId, int page, int rows) {
JSONArray array=new JSONArray();
List<Content>contentlist1=(new ContentDao()).selectIndexById(indexId);
List<Content>contentlist=paginationContent(contentlist1,page,rows);
for(Content content:contentlist){
JSONObject object=new JSONObject();
object.put("contentId", content.getContentId());
object.put("caption", content.getCaption());
object.put("createDate", content.getCreateDate());
object.put("times", String.valueOf(content.getTimes()));
object.put("source", content.getSource());
object.put("text", content.getText());
object.put("pic", content.getPic());
object.put("refPic", content.getRefPic());
object.put("hot", content.getHot());
object.put("userId", content.getAuthorId().getUserId());
int id = content.getAuthorId().getUserId();
String ShowName = (new UserService()).selectUserById(id).getString("ShowName");
object.put("showName", ShowName);
array.add(object);
}
JSONObject obj=new JSONObject();
obj.put("total", contentlist1.size());
obj.put("rows", array);
return obj;
}
获取出每页的的起止id(这部分是重点),同样写在Service中,比如说假设一页有6条内容,那么第一页的id是从1到6,第二页的id是从7到12,以此类推
//获取出每页的内容 从哪个ID开始到哪个ID结束。
private List<Content> paginationContent(List<Content> list,int page,int rows){
List<Content>small=new ArrayList<Content>();
int beginIndex=rows*page; //rows是每页显示的内容数,page就是我前面强调多次的点击的分页的页数的索引值,第一页为0,这样子下面就好理解了!
System.out.println(beginIndex);
int endIndex;
if(rows*(page+1)>list.size()){
endIndex=list.size();
}
else{
endIndex=rows*(page+1);
}
for(int i=beginIndex;i<endIndex;i++){
small.add(list.get(i));
}
return small;
}
Dao层: (可以跳过)
public List selectIndexById(int indexId){
List<Content>list=new ArrayList<Content>();
try{
conn = DBConn.getCon();
String sql = "select * from T_Content,T_User where T_Content.AuthorId = T_User.UserId and CatlogId=? order by CreateDate desc";
pstm = conn.prepareStatement(sql);
pstm.setInt(1, indexId);
rs = pstm.executeQuery();
SimpleDateFormat ff=new SimpleDateFormat("yyyy年MM月dd日 hh时mm分");
while(rs.next()){
Content content = new Content();
content.setContentId(rs.getInt("ContentId"));
content.setCaption(rs.getString("Caption"));
content.setCreateDate(f.format(rs.getTimestamp("CreateDate")));
content.setTimes(rs.getInt("Times"));
content.setSource(rs.getString("Source"));
content.setText(rs.getString("Text"));
content.setPic(rs.getString("Pic"));
content.setRefPic(rs.getString("RefPic"));
content.setHot(rs.getInt("Hot"));
User user = new User();
user.setUserId(rs.getInt("UserId"));
content.setAuthorId(user);
Catlog catlog = new Catlog(); //CntURL待开发
catlog.setCatlogId(rs.getInt("CatlogId"));
content.setCatlog(catlog);
list.add(content);
}
}catch(Exception e){
e.printStackTrace();
}finally{
DBConn.closeDB(conn, pstm, rs);
}
return list;
}
精彩专题分享:jquery分页功能操作 JavaScript分页功能操作
以上就是网页所实现的分页代码,easy-ui部分的分页也可以参考以上代码。
-
本文向大家介绍Jquery 分页插件之Jquery Pagination,包括了Jquery 分页插件之Jquery Pagination的使用技巧和注意事项,需要的朋友参考一下 实用jQuery分页特效插件jquery.pagination.js,基于jQuery实现,可根据pageselectCallback函数callback调用通过ajax调用动态数据,目前的方法是生成JSON数据到JS文
-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 通过 $.fn.pagination.defaults 重写默认的 defaults。 分页(pagination)允许用户通过翻页导航数据。它支持页面导航和页面长度选择的可配置选项。用户可以在分页的右侧添加自定义按钮来增强功能。 依赖 linkbutton 用法 通过标记创建分页(pagination
-
本文向大家介绍jquery pagination插件动态分页实例(Bootstrap分页),包括了jquery pagination插件动态分页实例(Bootstrap分页)的使用技巧和注意事项,需要的朋友参考一下 第一种Bootstrap -默认的分页实例,供大家参考,具体内容如下 第二个实例jquery pagination分页控件 分页效果: 源码:https://github.com/gb
-
本文向大家介绍laypage前端分页插件实现ajax异步分页,包括了laypage前端分页插件实现ajax异步分页的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了laypage前端分页插件,ajax异步分页,获取json数据实现无刷新分页,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家学习laypage分页插件有所启发和帮助,谢谢大家的阅读。
-
本文向大家介绍jquery DataTable实现前后台动态分页,包括了jquery DataTable实现前后台动态分页的使用技巧和注意事项,需要的朋友参考一下 整理文档,搜刮出一个jquery DataTable实现前后台动态分页,稍微整理精简一下做下分享。 html代码: PHP代码: 效果图: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
引入 import { createApp } from 'vue'; import { Pagination } from 'vant'; const app = createApp(); app.use(Pagination); 代码演示 基础用法 通过 v-model 来绑定当前页码。 <van-pagination v-model="currentPage" :total-items=

