jQuery DataTables插件自定义Ajax分页实例解析
一、问题描述
园友是做前端的,产品经理要求他使用jQuery DataTables插件显示一个列表,要实现分类效果。
后端的分页接口已经写好了,不涉及条件查询,需要传入页码(pageNo)和页面显示数据条数(pageSize),显示相应页的显示记录,且不能修改后端接口。
二、分析
先来分析下分页实现。
一是后端分页:这种情况下,在后端很容易实现,在官网上有示例,不多说明。
二是前端分页:前端分页也是支持的,不过需要一次把所有数据都获取到才可以。
看到这里,问题来了。由于后端在目前的情况下是更改不了,只能在前端实现。但是,现在又不满足前端分页的条件:
一次性获取所有数据(现在后端数据接口只能返回相应页码的数据)。
介于目前的情况,获取的数据只有一页,没有所有的页码。
试试能不能伪装一下后端分页的情况,就是开启后端分页,在请求之前,将传入的数据进行重组,在获取到数据后,将返回的数据按照后端分页的数据格式组装一遍。
经过测试,是可以的。
三、实现
通过DataTables配置参数ajax项实现的。关于ajax详细介绍请看官方说明:中文 | 英文
ajax接收三种类型的参数:
*string: 设置获取数据的url
*object:和 jQuery.ajax 定义类似
*function:自定义获取数据的功能
直接上代码吧,都有注释。
前端页面代码:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jquery DataTables插件自定义分页ajax实现</title> <link href="http://cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet" media="screen"> <link href="http://cdn.bootcss.com/datatables/1.10.11/css/dataTables.bootstrap.min.css" rel="stylesheet" media="screen"> <link href="http://cdn.bootcss.com/datatables/1.10.11/css/jquery.dataTables.min.css" rel="stylesheet" media="screen"> </head> <body> <div class="row-fluid"> <h3>JQuery DataTables插件自定义分页Ajax实现</h3> <table id="example" class="display table-striped table-bordered table-hover table-condensed" cellspacing="0" width="100%"> <thead> <tr> <th>编号</th> <th>姓名</th> <th>性别</th> </tr> </thead> </table> </div> <script src="http://cdn.bootcss.com/datatables/1.10.11/js/jquery.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.6/js/bootstrap.min.js"></script> <script src="http://cdn.bootcss.com/datatables/1.10.11/js/jquery.dataTables.min.js"></script> <script src="http://cdn.bootcss.com/datatables/1.10.11/js/dataTables.bootstrap.min.js"></script> <script type="text/javascript"> $(function () { //提示信息 var lang = { "sProcessing": "处理中...", "sLengthMenu": "每页 _MENU_ 项", "sZeroRecords": "没有匹配结果", "sInfo": "当前显示第 _START_ 至 _END_ 项,共 _TOTAL_ 项。", "sInfoEmpty": "当前显示第 0 至 0 项,共 0 项", "sInfoFiltered": "(由 _MAX_ 项结果过滤)", "sInfoPostFix": "", "sSearch": "搜索:", "sUrl": "", "sEmptyTable": "表中数据为空", "sLoadingRecords": "载入中...", "sInfoThousands": ",", "oPaginate": { "sFirst": "首页", "sPrevious": "上页", "sNext": "下页", "sLast": "末页", "sJump": "跳转" }, "oAria": { "sSortAscending": ": 以升序排列此列", "sSortDescending": ": 以降序排列此列" } }; //初始化表格 var table = $("#example").dataTable({ language:lang, //提示信息 autoWidth: false, //禁用自动调整列宽 stripeClasses: ["odd", "even"], //为奇偶行加上样式,兼容不支持CSS伪类的场合 processing: true, //隐藏加载提示,自行处理 serverSide: true, //启用服务器端分页 searching: false, //禁用原生搜索 orderMulti: false, //启用多列排序 order: [], //取消默认排序查询,否则复选框一列会出现小箭头 renderer: "bootstrap", //渲染样式:Bootstrap和jquery-ui pagingType: "simple_numbers", //分页样式:simple,simple_numbers,full,full_numbers columnDefs: [{ "targets": 'nosort', //列的样式名 "orderable": false //包含上样式名‘nosort'的禁止排序 }], ajax: function (data, callback, settings) { //封装请求参数 var param = {}; param.limit = data.length;//页面显示记录条数,在页面显示每页显示多少项的时候 param.start = data.start;//开始的记录序号 param.page = (data.start / data.length)+1;//当前页码 //console.log(param); //ajax请求数据 $.ajax({ type: "GET", url: "/hello/list", cache: false, //禁用缓存 data: param, //传入组装的参数 dataType: "json", success: function (result) { //console.log(result); //setTimeout仅为测试延迟效果 setTimeout(function () { //封装返回数据 var returnData = {}; returnData.draw = data.draw;//这里直接自行返回了draw计数器,应该由后台返回 returnData.recordsTotal = result.total;//返回数据全部记录 returnData.recordsFiltered = result.total;//后台不实现过滤功能,每次查询均视作全部结果 returnData.data = result.data;//返回的数据列表 //console.log(returnData); //调用DataTables提供的callback方法,代表数据已封装完成并传回DataTables进行渲染 //此时的数据需确保正确无误,异常判断应在执行此回调前自行处理完毕 callback(returnData); }, 200); } }); }, //列表表头字段 columns: [ { "data": "Id" }, { "data": "Name" }, { "data": "Sex" } ] }).api(); //此处需调用api()方法,否则返回的是JQuery对象而不是DataTables的API对象 }); </script> </body> </html>
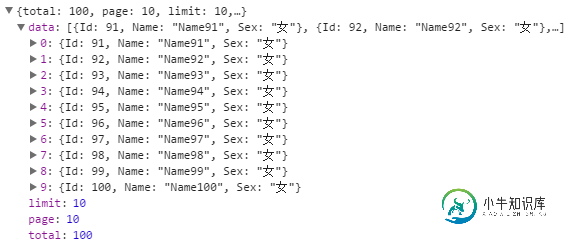
JSON数据格式:

效果图:

精彩专题分享:jquery分页功能操作 JavaScript分页功能操作
本文就介绍到这里,希望对大家的学习有所帮助。
-
本文向大家介绍jQuery Ajax自定义分页组件(jquery.loehpagerv1.0)实例详解,包括了jQuery Ajax自定义分页组件(jquery.loehpagerv1.0)实例详解的使用技巧和注意事项,需要的朋友参考一下 简单的两个步骤即可实现分页功能 totalCount':<%=totalpage%>:总页是第一次加载页面时查询出的分页表的总页数。 'ajaxCallBack
-
本文向大家介绍jQuery Ajax 实现分页 kkpager插件实例代码,包括了jQuery Ajax 实现分页 kkpager插件实例代码的使用技巧和注意事项,需要的朋友参考一下 代码片段一: 代码片段二: 代码片段三: 下面这段代码:在原版上修改过,由于ajax分页不能及时更新总页数 下面是插件kkpager.js代码: 下面是插件kkpager_blue.css代码: 总结 以上所述是小编
-
本文向大家介绍Springboot分页插件使用实例解析,包括了Springboot分页插件使用实例解析的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了Springboot分页插件使用实例解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 在springboot工程下的pom.xml中添加依赖 在工程的配置Application文件中添
-
问题内容: 我想使用Ajax在自定义循环中对WordPress帖子进行分页,因此当我单击“加载”时,将出现更多按钮帖子。 我的代码: 此代码不分页。有一个更好的方法吗? 问题答案: 该按钮需要向服务器发送请求,并且可以使用jQuery或纯JavaScript将返回的数据添加到现有内容中。假设您使用jQuery,这将是入门代码。 定制Ajax处理程序(客户端) 改成: Javascript: -将其
-
本文向大家介绍AngularJS自定义控件实例详解,包括了AngularJS自定义控件实例详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了AngularJS自定义控件。分享给大家供大家参考,具体如下: 自定义指令介绍 AngularJS 指令作用是在 AngulaJS 应用中操作 Html 渲染。比如说,内插指令 ( {{ }} ), ng-repeat 指令以及 ng-if 指令。
-
本文向大家介绍实例讲解Android自定义控件,包括了实例讲解Android自定义控件的使用技巧和注意事项,需要的朋友参考一下 小编在此之前给大家介绍过关于Android自定义控件的用法等,需要的可以参考下: Android开发之自定义控件用法详解 详解Android自定义控件属性 可以看到QQ上的ToolBar其实就是一个自定义的view,可以看到不同的界面就是简单地修改了文字而已,在第二张与第

