jquery DataTable实现前后台动态分页
整理文档,搜刮出一个jquery DataTable实现前后台动态分页,稍微整理精简一下做下分享。
html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>测试页面</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="https://cdn.datatables.net/1.10.12/css/jquery.dataTables.min.css" rel="external nofollow" rel="stylesheet">
<link href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-alpha.2/css/bootstrap.css" rel="external nofollow" rel="stylesheet">
<link href="https://cdn.datatables.net/1.10.12/css/dataTables.bootstrap4.min.css" rel="external nofollow" rel="stylesheet">
</head>
<body>
<div style="width:50%;height:500px;margin:150px auto ;background-color: #f4cccc">
<table id="example" class="display" cellspacing="0" width="100%">
<thead>
<tr>
<th>Name</th>
<th>Cellphone</th>
<th>Position</th>
<th>Company</th>
<th>Salary</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
<script type="text/javascript" src="https://code.jquery.com/jquery-1.12.3.min.js"></script>
<script type="text/javascript" src=" //cdn.datatables.net/1.10.12/js/jquery.dataTables.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
refreshDataTable();
});
var refreshDataTable=function() {
var table = $('#example').DataTable({
//"ajax":"data/tabledata.json",
// "iDisplayLength": 3,
"sPaginationType": "full_numbers",
"bPaginite": true,
"bInfo": true,
"bSort": true,
"processing": false,
"serverSide": true,
"sAjaxSource": "customize/datatable.php",//这个是请求的地址
"fnServerData": retrieveData
});
function retrieveData(url, aoData, fnCallback) {
var data={"data":{"id":"123123","name":"2s",}};
$.ajax({
url: url,//这个就是请求地址对应sAjaxSource
data : {
"aoData" : JSON.stringify(aoData)
},
type: 'POST',
dataType: 'json',
async: false,
success: function (result) {
//var obj=JSON.parse(result);
console.log(result);
fnCallback(result);//把返回的数据传给这个方法就可以了,datatable会自动绑定数据的
},
error:function(XMLHttpRequest, textStatus, errorThrown) {
alert("status:"+XMLHttpRequest.status+",readyState:"+XMLHttpRequest.readyState+",textStatus:"+textStatus);
}
});
}
};
</script>
</body>
</html>
PHP代码:
<?php
header('Content-type: text/json');
$res = $_POST['aoData'];
$sEcho = 0;
$iDisplayStart = 0; // 起始索引
$iDisplayLength = 0;//分页长度
$jsonarray= json_decode($res) ;
foreach($jsonarray as $value){
if($value->name=="sEcho"){
$sEcho=$value->value;
}
if($value->name=="iDisplayStart"){
$iDisplayStart=$value->value;
}
if($value->name=="iDisplayLength"){
$iDisplayLength=$value->value;
}
}
$Array = Array();
//此处生成50条数据,模仿数据库数据
for ($i = 1; $i < 51; $i++) {
$d = array($i,$i,$i,$i,$i);
Array_push($Array, $d);
}
$json_data = array ('sEcho'=>$sEcho,'iTotalRecords'=>50,'iTotalDisplayRecords'=>50,'aaData'=>array_slice($Array,$iDisplayStart,$iDisplayLength)); //按照datatable的当前页和每页长度返回json数据
$obj=json_encode($json_data);
echo $obj;
?>
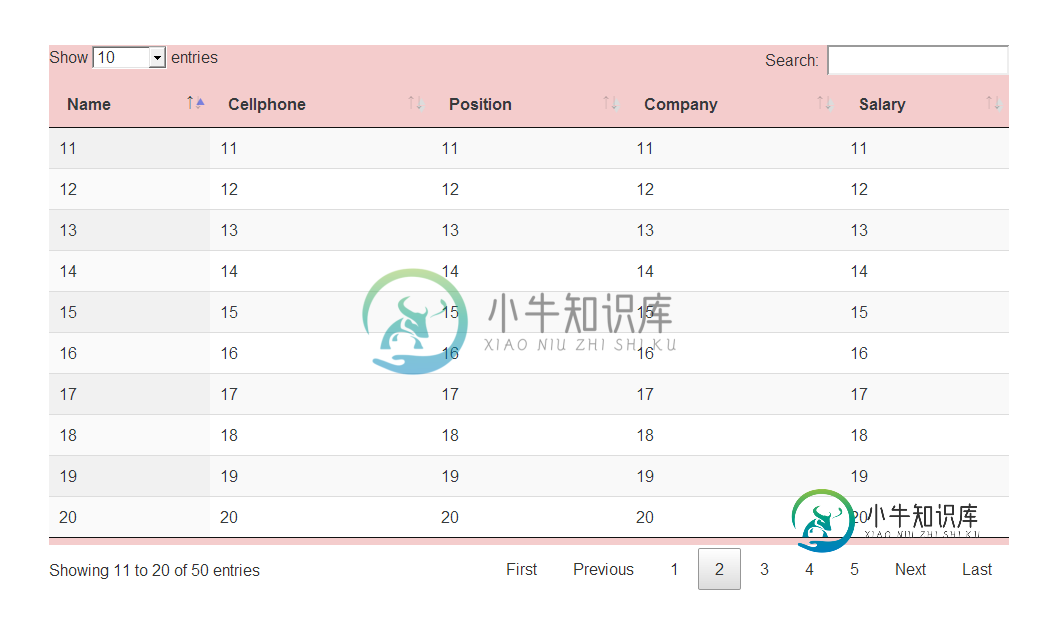
效果图:


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Java实现分页的前台页面和后台代码,包括了Java实现分页的前台页面和后台代码的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Java分页展示的具体代码,供大家参考,具体内容如下 先上图吧,大致如图,也就提供个思路(ps:使用了SSH框架) 前台JSP页面 action service dao 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教
-
本文向大家介绍layui实现动态和静态分页,包括了layui实现动态和静态分页的使用技巧和注意事项,需要的朋友参考一下 开发管理后台是每一个开发人员都要熟悉的一个环节,作为后端程序员,公司的所有机密数据都掌握在我们手上,所以这个时候,如果不是公司的核心成员,是不能接触到某些数据的,这个时候所有的工作都落到了我们的手上,从PS到Linux都需要我们亲历亲为,还好发现了layui这个前端框架,很大程度
-
本文向大家介绍Android滑动动态分页实现方法,包括了Android滑动动态分页实现方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android滑动动态分页实现方法。分享给大家供大家参考,具体如下: 实现 Android.widget.AbsListView.OnScrollListener 主要代码: 更多关于Android相关内容感兴趣的读者可查看本站专题:《Android图形
-
本文向大家介绍详解ajax +jtemplate实现动态分页,包括了详解ajax +jtemplate实现动态分页的使用技巧和注意事项,需要的朋友参考一下 jtemplate是一个基于JQuery的模板引擎插件,功能非常强大,有了她你就再不用为使用JS绑定数据集而发愁了。 主要思路,复制textarea作为模板,ajax加载json数据,添加模板,绑定数据,更新加载更多事件。 以上内容给大家分享了
-
vue实现动态按钮借助iview的Button,由于这些按钮是配置出来的,目前没有代码,还不清楚怎么写,所以麻烦大佬们了 如图 期望能在各个vue组件使用的,然后通过不同的点击来触发事件,希望大佬们,给个思路
-
本文向大家介绍VUE+node(express)实现前后端分离,包括了VUE+node(express)实现前后端分离的使用技巧和注意事项,需要的朋友参考一下 vue作为前端的框架,node(express)作为后端的框架。无数据库,使用端口保存数据。 VUE: 使用vue-cli构建vue项目(vueapp)。 axios:(与ajax相似) axios没安装的记得装一下。(安装不细说) nod

