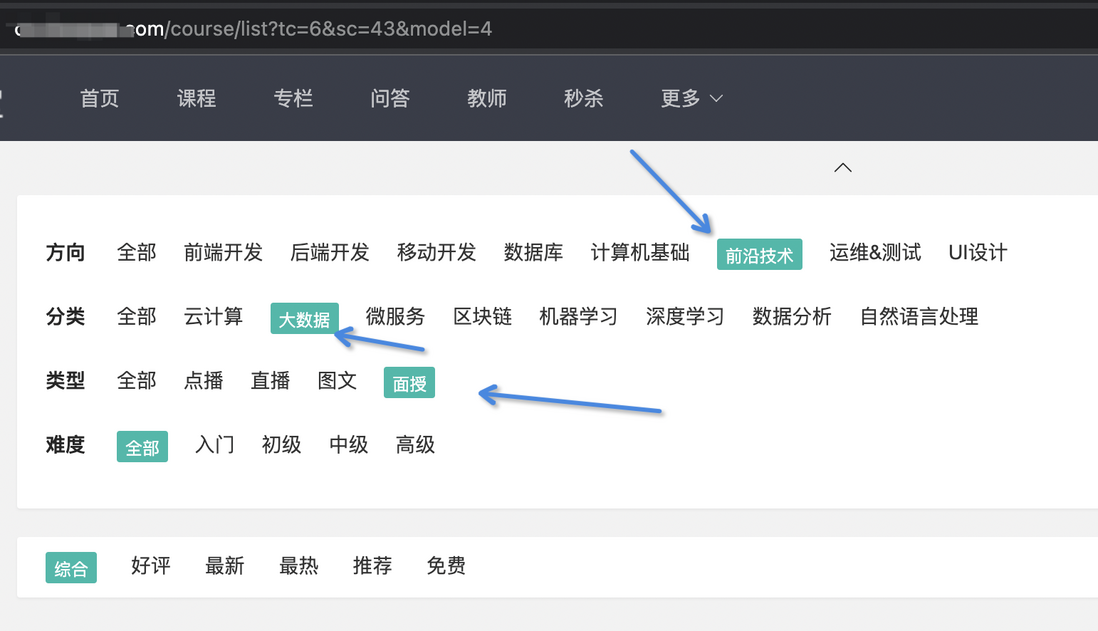
javascript - 这种前端多分类选中状态,刷新后状态保存如何实现?

共有5个答案
你看下url不就明白了么 点击某一个分类的时候 就history.replace在当前url后面拼接当前分类选中项 然后在组件挂载期去处理 如果地址栏有拼接对应参数 就修改分类选中项的默认值 就可以实现刷新后分类还在以及分享给别人 别人打开就是你分享时选中的分类
拼接到url后面把,这样分享给别人也是正确的。history.pushState() 方法。这个方法可以修改浏览器历史记录中的当前条目的 URL,并且不会触发页面的刷新。
拼接到url中或储存在storage都可以,封装好对应的方法,都会很便捷的
补充一下,也可以存在cookie中哦
第一种也是最简单的,直接把查询参数拼接到URL的Query参数中。
第二种会稍微麻烦一些,把查询参数储存到本地缓存中( localStorage 之类的),每次页面初始化时读取。
-
问题内容: Redux文档的第一个原理是: 整个应用程序的状态存储在单个存储中的对象树中。 我实际上以为我很好地理解了所有原则。但是我现在对应用程序的含义感到困惑。 我知道,如果应用程序只是网站中复杂的小部分之一,并且仅用一页即可工作。但是,如果申请意味着整个网站怎么办?我应该使用LocalStorage还是cookie或其他保留状态树的东西?但是如果浏览器不支持LocalStorage怎么办?
-
我正在开发一个android烹饪应用程序(使用java),主页有一个回收器视图,其中填充了用户可以喜欢的食谱(类似于FaceBook帖子)。喜欢按钮是一个复选框,保存每个食谱的喜欢复选框状态的最佳方式是什么,所以当用户退出应用程序并再次登录时,他们不会多次喜欢同一个食谱。 在这种情况下,使用SharedReference是一个好主意吗? **im使用MySql作为数据库,不使用firebase。
-
如果我打开活动,复选框始终保持选中状态,即使我取消选中它并离开活动或关闭应用程序,在重新启动活动后,它也将保持选中状态。 我已尝试使用以下代码段保存活动的状态。 复选框应始终处于用户离开它的状态(选中或未选中)。
-
我使用“userdefaults”存储用户重新加载页面的日期时间。但是,我发现即使时间过了,它也不会刷新 因为我正在测试,所以我用“分钟”来简化我的测试。我希望当每分钟发生变化时,上面的代码会更新我的UserDefaults。 我发现我浏览到另一个页面,回到HomeView。时间戳根本没有更新。我打印了lastLaunchDate,它也没有更新。
-
2.19 刷新状态查询 2.19.1 描述 返回刷新进度 2.19.2 请求地址 地址: https://api.bokecs.com/queryrefresh/{package_id} 2.19.3 请求方式 GET 2.19.4 请求参数 参数名称 是否必须 参数描述 package_id 是 刷新接口中code为200时返回的message 2.19.5 请求格式 json 2.19.6 举
-
我有4个按钮来替换活动中的片段[片段A,片段B,片段C,片段D],然后我将片段A替换为活动,然后我将片段A中的值更改为片段A,之后我将片段B替换为片段A,并将片段C替换为片段B.但是我想把片段A替换成片段C。如何在片段A中保存状态。 当我提交片段时编写代码 要替换的图表 片段A ------- 片段B ------- 片段C ------- PS.我不想使用返回按钮返回片段A,我想替换片段A并在第

