问题:

前端 - vue3 中使用echarts gl 报错是怎么回事?
吕嘉赐
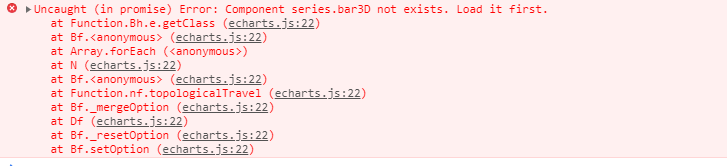
在vue3 中 npm echarts-gl 之后,控制台报错
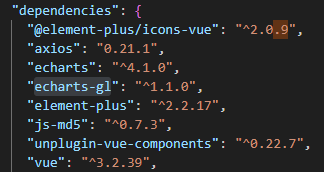
我的echarts 和 echarts-gl 开始安装的都是最新版本,后面改为匹配的版本
也都引入了。控制台还是报同样的错误。
需求是要实现3D柱状图的图表,我用普通的echarts柱状图标啥问题都没有,只要是3D柱状图就报错
求大佬帮忙看看
共有1个答案
郦楷
这样引入试试
import echartsGL from 'echarts-gl'Vue.prototype.$echartsGL = echartsGL
类似资料:
-
咨询大佬们一个问题,如题,下载时报错,但是我的项目中没有这个process.hrtime,这需要怎么解决呢,拜谢! 使用这种AWS S3的方法下载,为是哪里写错了吗,控制台报错 TypeError: process.hrtime is not a function
-
每个文件第一行都报这个错。
-
vue3+vite+electron 打包报错
-
需求是这样的 已选中的数据现在放一个数组里,数组里的时间也转换成了字符串,但是报这个错

