前端 - vue3 antd 时间控件报错?
 需求是这样的
需求是这样的
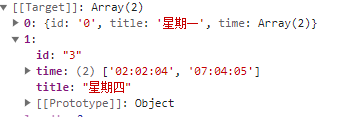
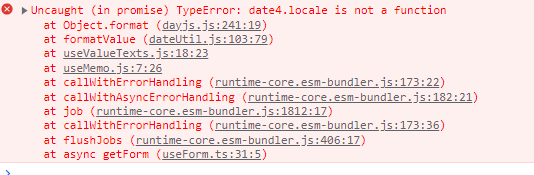
已选中的数据现在放一个数组里,数组里的时间也转换成了字符串,但是报这个错

共有1个答案
是不是没有导入对应的语言包?
import locale from 'antd/es/locale/zh_CN';
import 'antd/es/date-picker/style/index.css';
import { DatePicker } from 'antd';
<DatePicker locale={locale} />-
数据: 时间控件显示: 为啥时间控件显示会向前或者向后推一个月呢
-
我想创建一个可滚动的时间线控制器,其中圆圈连接到填充有数字(圆的大小对应于包含数字)和尾随图标的基线。 因为我是JavaFX的新手,所以我不知道如何开始。在中,我将例如使用并使用其方法来绘制圆形、线条和图标... 在JavaFX中,我考虑过使用水平的和定制的,但我不确定它是否可以作为基线。所以我在寻找如何实现这种控制的想法。。。
-
前端文件: /src/app/api/compress/route.ts 后端文件:src/app/api/upload/route.ts 报错内容: 麻烦各位熟悉Next的大佬看一下 问题代码的GitHub地址:https://github.com/AnsonZnl/next-upload
-
总是需要了解一些前沿的技术;其目的可能是为了让技术精进,也有可能是害怕技术落后而掉队;总之需要从各类网站了解一些前沿信息。 以我举例,我经常在(Hacker News、Medium、Dev.to、Twitter、阮一峰、GitHub 关注、微博、V2EX、Ruby China、GitHub Trending)等地去学习。通过整理后,把每天值得分享的内容,发布到公司的 QQ 群里,让大家和我同时受益
-
[cordova] [cordova] FAILURE: Build failed with an exception. [cordova] [cordova] * What went wrong: [cordova] A problem occurred configuring project ':CordovaLib'. [cordova] > Could not resolve all ar
-
vitest测试报错? 按照这篇教程我配置了测试环境来测试react组件,但是报错了,不知道为什么? 环境的介绍 用vite来构建我们的项目 安装vitest、jsdom、@testing-library/react、@testing-library/jsdom 在根目录下创建testSetup.js 修改vite.config.js 修改package.json文件 React组件 测试 报错

