前端 - vitest测试报错?
vitest测试报错?
按照这篇教程我配置了测试环境来测试react组件,但是报错了,不知道为什么?
环境的介绍
- 用
vite来构建我们的项目 - 安装
vitest、jsdom、@testing-library/react、@testing-library/jsdom 在根目录下创建
testSetup.jsimport { afterEach } from 'vitest'import { cleanup } from '@testing-library/react'import '@testing-library/jest-dom/vitest'afterEach(() => {cleanup()})修改
vite.config.jsexport default defineConfig({// ...test: { environment: 'jsdom', globals: true, setupFiles: './testSetup.js', }})修改
package.json文件scripts: { ... test: "vitest run"}React组件
// src/component/Note.jsxconst Note = ({ note, toggleImportance }) => {const label = note.important ? "make not important" : "make important";return ( <li className="note"> {note.content} <button onClick={toggleImportance}>{label}</button> </li>);};export default Note;
测试
// src/component/Note.test.jsimport { render, screen } from "@testing-library/react";import Note from "./Note";test("renders content", () => { const note = { content: "Component testing is done with react-testing-library", important: true, }; render(<Note note={note} />); const element = screen.getByText( "Component testing is done with react-testing-library" ); expect(element).toBeDefined();});报错

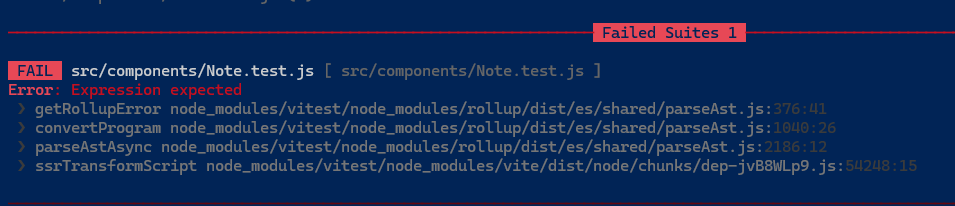
Error: Expression expected
❯ getRollupError node_modules/vitest/node_modules/rollup/dist/es/shared/parseAst.js:376:41
❯ convertProgram node_modules/vitest/node_modules/rollup/dist/es/shared/parseAst.js:1040:26
❯ parseAstAsync node_modules/vitest/node_modules/rollup/dist/es/shared/parseAst.js:2186:12
❯ ssrTransformScript node_modules/vitest/node_modules/vite/dist/node/chunks/dep-jvB8WLp9.js:54248:15
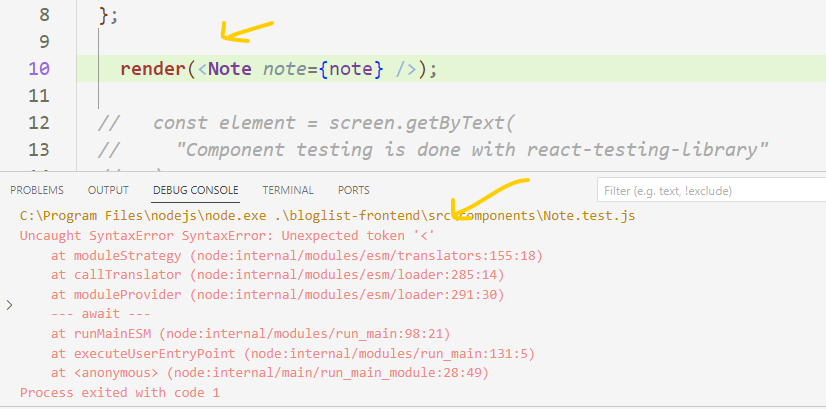
猜测:是不是和jsx语法有关? 我注释掉render及之后的操作是不会报错的,只注释render之后的操作会报错,这个错误应该出现在render的调用过程中。
共有1个答案
打上断点调试了一下,提示说遇到了一个非预期的token<,说明它没法识别jsx语法。我的文件名后缀为js,改成jsx就不报错了(又大意了)
-
22.13.7.测试报告 测试任务默认生成以下结果. 一份HTML测试报告 一个与Ant的JUnit测试报告任务兼容的XML.这个格式与许多其他服务兼容,如CI serves 结果是有效的二进制,测试任务会从这些二进制结果生成其他结果。 有一个独立的TestReport任务类型会根据一些Test任务实例生成的二进制源码生成一个HTML报告.使用这种测试类型,需要定义一个destinationDir
-
当运行单元测试的时候,Gradle 会输出一份 HTML 格式的报告以方便查看结果。Android plugin 则将所有连接设备的测试报告都合并到一个 HTML 格式的报告文件中。所有测试结果都以 XML 文件形式保存到 build/reports/androidTests/ 中(类似于 JUnit 的运行结果保存在 build/reports/tests 中)。可以自定义路径: android
-
5.4 测试报告 当运行单元测试的时候,Gradle 会生成一份 HTML 报告以便于查看测试结果。 Android plugins 在这个基础上扩展了 HTML 报告,以合并所有已连接设备上的测试结果。 5.4.1 单工程报告 在运行测试的时候工程会自动的生成报告,默认位置是: build/reports/androidTests 这和 jUnit 报告的位置 build/reports/tes
-
Vitest 是基于 Vite 的原生快速单元测试框架。 特性 和 Vite 的配置、转换器、解析器和插件保持一致 Jest Snapshot 内置 Chai 用于断言,以及与 Jest expect 兼容的 API 支持 Smart 和 instant watch 模式,如同用于测试的 HMR 通过 c8 实现的 Native code coverage 内置 Tinyspy 用于模拟、打标和监
-
概述 使用 # 开发期间 cypress open # 自动执行或在CI中执行 cypress run 测试四步骤 Cypress测试四步骤: 打开一个网页: cy.visit('https://example.cypress.io') 找到目标元素 cy.get('#element-id') 跟目标元素交互 cy.get('#element-id').click() 执行assert
-
本文向大家介绍前端测试和后端测试之间的区别,包括了前端测试和后端测试之间的区别的使用技巧和注意事项,需要的朋友参考一下 基于Web的应用程序通常是基于三层体系结构的应用程序。第一层是表示层,称为前端,第二层是业务层或应用程序层,第三层是称为后端的数据库。 前端测试 前端测试是指测试应用程序UI或表示层。它可以是手动的也可以是自动的。 后端测试 后端测试是指测试后端和应用程序层。它通常是自动化的。

