bootstrap daterangepicker双日历时间段选择控件详解
双日历时间段选择插件 — daterangepicker是bootstrap框架后期的一个时间控件,可以设定多个时间段选项,也可以自定义时间段,由用户自己选择起始时间和终止时间,时间段的最大跨度可以在程序里设定。我们项目里用到的Bootstrap版本是2.3.1,所以我把daterangepicker与Bootstrap-2.3.1进行了整合。
一、需要引入的css与js
<link href="bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" type="text/css" media="all" href="daterangepicker-bs3.css" /> <link rel="stylesheet" type="text/css" media="all" href="daterangepicker-1.3.7.css" /> <link href="font-awesome-4.1.0/css/font-awesome.min.css" rel="stylesheet"> <script type="text/javascript" src="jquery-1.10.1.min.js"></script> <script type="text/javascript" src="bootstrap.min.js"></script> <script type="text/javascript" src="moment.js"></script> <script type="text/javascript" src="daterangepicker-1.3.7.js"></script>
二、html部分代码
<div class="page-content">
<!-- BEGIN PAGE CONTAINER-->
<div class="container-fluid">
<div class="row-fluid" style="margin-top:5px">
<div class="span4">
<div class="control-group">
<label class="control-label">
日期:
</label>
<div class="controls">
<div id="reportrange" class="pull-left dateRange" style="width:350px">
<i class="glyphicon glyphicon-calendar fa fa-calendar"></i>
<span id="searchDateRange"></span>
<b class="caret"></b>
</div>
</div>
</div>
</div>
</div>
</div>
三、使用js调用daterangepicker
<script type="text/javascript">
$(document).ready(function (){
//时间插件
$('#reportrange span').html(moment().subtract('hours', 1).format('YYYY-MM-DD HH:mm:ss') + ' - ' + moment().format('YYYY-MM-DD HH:mm:ss'));
$('#reportrange').daterangepicker(
{
// startDate: moment().startOf('day'),
//endDate: moment(),
//minDate: '01/01/2012', //最小时间
maxDate : moment(), //最大时间
dateLimit : {
days : 30
}, //起止时间的最大间隔
showDropdowns : true,
showWeekNumbers : false, //是否显示第几周
timePicker : true, //是否显示小时和分钟
timePickerIncrement : 60, //时间的增量,单位为分钟
timePicker12Hour : false, //是否使用12小时制来显示时间
ranges : {
//'最近1小时': [moment().subtract('hours',1), moment()],
'今日': [moment().startOf('day'), moment()],
'昨日': [moment().subtract('days', 1).startOf('day'), moment().subtract('days', 1).endOf('day')],
'最近7日': [moment().subtract('days', 6), moment()],
'最近30日': [moment().subtract('days', 29), moment()]
},
opens : 'right', //日期选择框的弹出位置
buttonClasses : [ 'btn btn-default' ],
applyClass : 'btn-small btn-primary blue',
cancelClass : 'btn-small',
format : 'YYYY-MM-DD HH:mm:ss', //控件中from和to 显示的日期格式
separator : ' to ',
locale : {
applyLabel : '确定',
cancelLabel : '取消',
fromLabel : '起始时间',
toLabel : '结束时间',
customRangeLabel : '自定义',
daysOfWeek : [ '日', '一', '二', '三', '四', '五', '六' ],
monthNames : [ '一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月' ],
firstDay : 1
}
}, function(start, end, label) {//格式化日期显示框
$('#reportrange span').html(start.format('YYYY-MM-DD HH:mm:ss') + ' - ' + end.format('YYYY-MM-DD HH:mm:ss'));
});
//设置日期菜单被选项 --开始--
/*
var dateOption ;
if("${riqi}"=='day') {
dateOption = "今日";
}else if("${riqi}"=='yday') {
dateOption = "昨日";
}else if("${riqi}"=='week'){
dateOption ="最近7日";
}else if("${riqi}"=='month'){
dateOption ="最近30日";
}else if("${riqi}"=='year'){
dateOption ="最近一年";
}else{
dateOption = "自定义";
}
$(".daterangepicker").find("li").each(function (){
if($(this).hasClass("active")){
$(this).removeClass("active");
}
if(dateOption==$(this).html()){
$(this).addClass("active");
}
});*/
//设置日期菜单被选项 --结束--
})
</script>
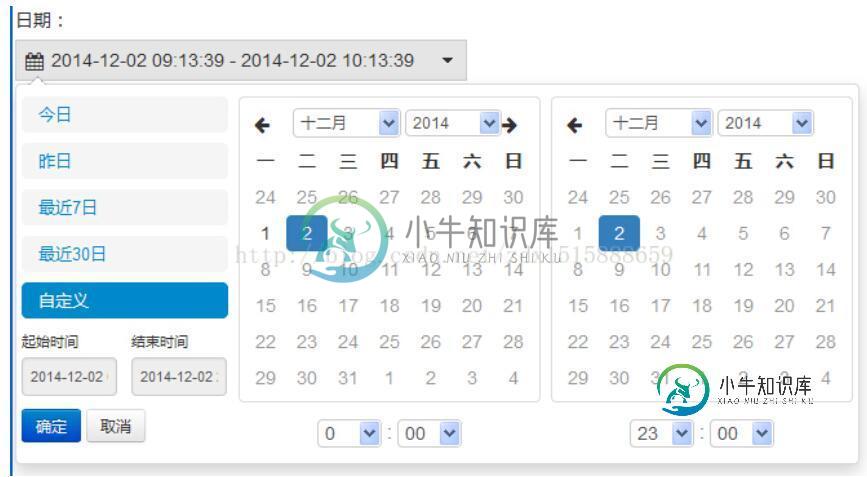
四、效果图

五、实例下载地址
bootstrap daterangepicker
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍BootStrap的双日历时间控件使用,包括了BootStrap的双日历时间控件使用的使用技巧和注意事项,需要的朋友参考一下 这段时间看了下bootstrap的时间控件,发现使用起来还是很简单的,趁着有时间的时候整理了一下,方便自己以后忘记的时候查阅。。。 废话不多说先上效果图 接下来是代码实现 第一步当然是导入css、js之类的文件啦 第二部是html文
-
本文向大家介绍BootStrap daterangepicker 双日历控件,包括了BootStrap daterangepicker 双日历控件的使用技巧和注意事项,需要的朋友参考一下 bootstrap-daterangepicker点击下载 需要bootstrap跟jquery的支持。 实例代码: 实例图片: 参数说明: 其中有一个小需求调整,当我们直接使用源码选择时,为啦方便用户操作,控件
-
本文向大家介绍Android滚轮选择时间控件使用详解,包括了Android滚轮选择时间控件使用详解的使用技巧和注意事项,需要的朋友参考一下 滚轮选择控件 Android自带的选择时间控件有点丑,往往产品和设计都比较嫌弃,希望做成ios一样的滚轮选择,下面是我在NumberPicker的基础上自定义的选择控件,效果如下: 原理 基于NumberPicker实现 动态填充数值 联动 接口监听回调 实现
-
首先我们想一下我们平常看到的日历选择器,通常头部会有一个星期几表头,下面就是日期,而日期下面通常会有1号,1号前面应该有一些上个月的日期,而最后一天后面还应该有下一个月的日期。 对于日期相关处理,JavaScript 提供了 Date 对象。 getDate 获得一个月的第几天 getDay 获得一个星期的第几天 (0 - 6) getMonth 获取月份 (0 - 11) getFullYea
-
日期时间选择器是一个定制的picker,因此他的用法和picker完全一致。打开picker的默认值是当前时间,可以通过value参数指定 datetime-picker 定制了 onChange 和 cols 参数,请不要设置这两个参数。 <input type="text" id='datetime-picker'/> <script> $("#datetime-picker").da
-
datePicker 日期选择或者时间选择 使用方法 AlipayJSBridge.call('datePicker', { beginDate: '2016-10-10', minDate: '2016-10-9', maxDate: '2017-10-9', mode: 1, }, function(e) { alert(JSON.stringify(e)); });

