自定义yii2日期时间选择器
PHP 7.0.33和yii2.0.16在这里。
我需要定制一个yii2日期时间选择器,我在某个时候卡住了。我看了几个扩展,我最终使用了下面的一个,因为它让我最接近我想要实现的目标:
https://github.com/kartik-v/yii2-date-range
所以,我的代码是:
$dateRangePickerOptions = [
'language' => 'en',
'name'=>'date_end',
'convertFormat' => true,
'pluginOptions' => [
'timePicker' => true,
'timePickerIncrement' => 30,
'locale' => [
'format' => 'Y-m-d H:i',
],
'singleDatePicker' => true,
'showDropdowns' => true,
]
];
$form = ActiveForm::begin();
echo $form->field($model, 'date_end')->widget(DateRangePicker::classname(), $dateRangePickerOptions);
ActiveForm::end();
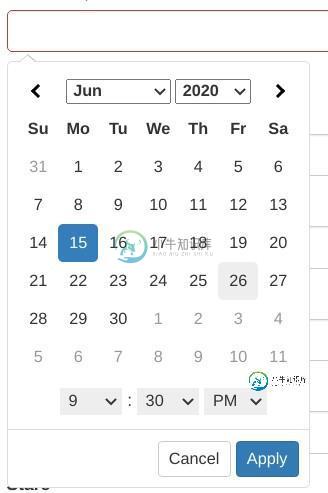
结果是:

几乎不错,但是有几件事我不知道我是否可以定制:
>
当我开始选择日期、时间、分钟时,目标表单元素的边框变为红色,警告我该字段不能为空。没错,字段不能为空,但在我点击应用按钮之前,警告不能显示。
除了这些,我还在考虑一些“好的”定制:
>
星期六和星期日将被禁用。
小时下拉字段的选项应仅显示7到16之间的小时数。
我还将此扩展作为备选方案:https://github.com/kartik-v/yii2-widget-datetimepicker
但这两者都不能让我完全实现我所描述的。我愿意接受任何建议,甚至是完全不同的扩展/方法,只要我能够实现所描述的要点。
共有1个答案
您需要使用引导插件的选项timePicker24Hour,请参阅选项http://www.daterangepicker.com/#options
您的选项数组应该如下所示
$dateRangePickerOptions = [
'language' => 'en',
'name'=>'date_end',
'convertFormat' => true,
'pluginOptions' => [
'timePicker' => true,
'timePickerIncrement' => 30,
'locale' => [
'format' => 'Y-m-d H:i',
],
'singleDatePicker' => true,
'showDropdowns' => true,
'timePicker24Hour'=>true
]
];
-
我正在使用Kartik日期选择器。在数据库中,我正在使用时间戳。但是检出值没有设置。它显示(未设置)
-
本文向大家介绍iOS自定义日期选择器,包括了iOS自定义日期选择器的使用技巧和注意事项,需要的朋友参考一下 前言 封装了一个日期选择器,解决两个问题: 1、点击textField,键盘弹出和日期选择器弹出的逻辑处理; 2、同一个界面需要多次用到日期选择器时,判断点击的textField; 一、封装日期选择器类YCDatePickerView 1、新建一个类,基于UIView,取名YCDatePic
-
本文向大家介绍iOS自定义日期、时间、城市选择器实例代码,包括了iOS自定义日期、时间、城市选择器实例代码的使用技巧和注意事项,需要的朋友参考一下 选择器,我想大家都不陌生,当需要用户去选择某些范围值内的一个固定值时,我们会采用选择器的方式。选择器可以直观的提示用户选择的值范围、统一信息的填写格式,同时也方便用户快速的进行选择,比如对于性别,正常情况下就只有男女两种情况,那这时候用一个选择器给用户
-
日期时间选择器是一个定制的picker,因此他的用法和picker完全一致。打开picker的默认值是当前时间,可以通过value参数指定 datetime-picker 定制了 onChange 和 cols 参数,请不要设置这两个参数。 <input type="text" id='datetime-picker'/> <script> $("#datetime-picker").da
-
> 总结一下问题:我试图了解如何以特定的方式自定义html5日期选择器,具体来说,格式类似于8月31日星期二的[日历图标],右侧带有插入符号,可以打开日期选择器。经过初步搜索,我找到了这些用于自定义日期输入文本框的伪元素。 预期的结果是,这些定制选项在大多数情况下都可以满足定制日期选择器的要求,但到目前为止,我还无法应用这些选项来完全满足目标。例如,我试图去掉文本框中的第二个正斜杠(31之后的代码
-
datePicker 日期选择或者时间选择 使用方法 AlipayJSBridge.call('datePicker', { beginDate: '2016-10-10', minDate: '2016-10-9', maxDate: '2017-10-9', mode: 1, }, function(e) { alert(JSON.stringify(e)); });

