iOS自定义日期选择器
前言
封装了一个日期选择器,解决两个问题:
1、点击textField,键盘弹出和日期选择器弹出的逻辑处理;
2、同一个界面需要多次用到日期选择器时,判断点击的textField;
一、封装日期选择器类YCDatePickerView
1、新建一个类,基于UIView,取名YCDatePickerView。
2、YCDatePickerView类中.h文件代码如下:
typedef void (^MyBasicBlock)(id result); #import <UIKit/UIKit.h> @interface YCDatePickerView : UIView @property (nonatomic, strong) UIButton *btnConfirm; @property (nonatomic, strong) UIButton *btnCancel; @property (nonatomic, strong) UIDatePicker *datePicker; @property (nonatomic, copy) MyBasicBlock selectBlock; + (YCDatePickerView *)datePickerViewWithMode:(UIDatePickerMode) datePickerMode bolck:(MyBasicBlock)block; @end
3、YCDatePickerView类中.m文件代码如下:
#define SCREEN_WIDTH [[UIScreen mainScreen] bounds].size.width
#define SCREEN_HEIGHT [[UIScreen mainScreen] bounds].size.height
#define kTopBarViewHeight 40
#define kButton_Width 40
#define kButton_Height 40
#define kDatePicker_Height 256
#import "YCDatePickerView.h"
@implementation YCDatePickerView
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
UIView *topBarView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, self.frame.size.width, kTopBarViewHeight)];
topBarView.backgroundColor = [UIColor orangeColor];
[self addSubview:topBarView];
_btnConfirm = [[UIButton alloc] initWithFrame:CGRectMake(self.frame.size.width-kButton_Width-10, 0, kButton_Width, kButton_Height)];
[_btnConfirm addTarget:self action:@selector(btnConfirm:) forControlEvents:UIControlEventTouchUpInside];
[_btnConfirm setTitle:@"确定" forState:UIControlStateNormal];
[topBarView addSubview:_btnConfirm];
_btnCancel = [[UIButton alloc] initWithFrame:CGRectMake(10, 0, kButton_Width, kButton_Height)];
[_btnCancel addTarget:self action:@selector(btnCancel:) forControlEvents:UIControlEventTouchUpInside];
[_btnCancel setTitle:@"取消" forState:UIControlStateNormal];
[topBarView addSubview:_btnCancel];
_datePicker = [[UIDatePicker alloc] initWithFrame:CGRectMake(0, CGRectGetMaxY(topBarView.frame), self.frame.size.width, self.frame.size.height-kTopBarViewHeight)];
_datePicker.backgroundColor = [UIColor whiteColor];
[self addSubview:_datePicker];
}
return self;
}
- (void)btnConfirm:(id)sender
{
if (self.selectBlock) {
self.selectBlock(self.datePicker.date);
}
}
- (void)btnCancel:(id)sender
{
if (self.selectBlock) {
self.selectBlock(nil);
}
}
+ (YCDatePickerView *)datePickerViewWithMode:(UIDatePickerMode) datePickerMode bolck:(MyBasicBlock)block
{
YCDatePickerView *picker = [[YCDatePickerView alloc] initWithFrame:CGRectMake(0, 0, SCREEN_WIDTH, kDatePicker_Height)];
picker.datePicker.datePickerMode = datePickerMode;
picker.selectBlock = block;
return picker;
}
@end
二、YCDatePickerView的使用
1、在ViewController中导入头文件
#import "YCDatePickerView.h"
2、在ViewController.m中添加如下代码
#define SCREEN_WIDTH [[UIScreen mainScreen] bounds].size.width #define SCREEN_HEIGHT [[UIScreen mainScreen] bounds].size.height #import "ViewController.h" #import "YCDatePickerView.h" @interface ViewController () @property (retain, nonatomic) YCDatePickerView *datePicker; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; UITextField *begin = [[UITextField alloc] initWithFrame:CGRectMake(10, 70, SCREEN_WIDTH-20, 30)]; begin.placeholder = @"请输入开始时间"; begin.borderStyle = UITextBorderStyleRoundedRect; [self.view addSubview:begin]; __weak ViewController *weakself = self; begin.inputView = [YCDatePickerView datePickerViewWithMode:UIDatePickerModeDate bolck:^(NSDate *result) { if (result) { begin.text = [weakself dateToString:result]; } [begin resignFirstResponder]; }]; UITextField *end = [[UITextField alloc] initWithFrame:CGRectMake(10, 120, SCREEN_WIDTH-20, 30)]; end.placeholder = @"请输入结束时间"; end.borderStyle = UITextBorderStyleRoundedRect; [self.view addSubview:end]; end.inputView = [YCDatePickerView datePickerViewWithMode:UIDatePickerModeDate bolck:^(NSDate *result) { if (result) { end.text = [weakself dateToString:result]; } [end resignFirstResponder]; }]; } //日期转为字符串 - (NSString *)dateToString:(NSDate *)date { NSDateFormatter *dateFormatter = [[NSDateFormatter alloc] init]; [dateFormatter setDateFormat:@"yyyy-MM-dd HH:mm:ss"]; NSString *strDate = [dateFormatter stringFromDate:date]; return strDate; } @end
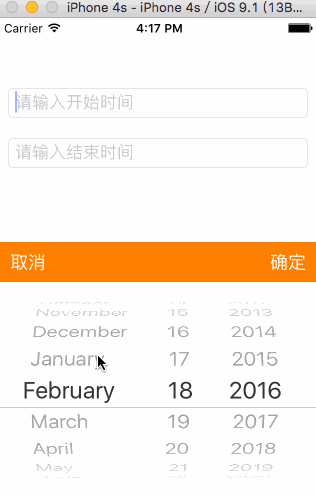
三、效果图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍iOS自定义UIDatePicker日期选择器视图,包括了iOS自定义UIDatePicker日期选择器视图的使用技巧和注意事项,需要的朋友参考一下 iOS自定义UIDatePicker日期选择器视图 ,首先看一下效果图: 下面贴上相关代码: ViewController: HWDatePicker: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍iOS实现自定义日期选择器示例,包括了iOS实现自定义日期选择器示例的使用技巧和注意事项,需要的朋友参考一下 iOS自定义日期选择器,下面只是说明一下怎么用,具体实现请在最后下载代码看看; 效果如下: .h文件解析 选择日期选择器样式 DateStyleShowYearMonthDayHourMinute :显示年月日时分 DateStyleShowMonthDayHourMinut
-
本文向大家介绍iOS自定义日期和数据源选择控件,包括了iOS自定义日期和数据源选择控件的使用技巧和注意事项,需要的朋友参考一下 需求 App开发中经常会有日期选择(如生日、睡眠定时等)或者省市区选择等此类功能,通常UI中不会单独使用UI中的控件,而是在UIPickerView的基础上增加一个取消和确定按钮 特点 1、支持常见的选择型的数据格式 该控件集成了 yyyy-MM-dd、yyyy-MM、h
-
PHP 7.0.33和yii2.0.16在这里。 我需要定制一个yii2日期时间选择器,我在某个时候卡住了。我看了几个扩展,我最终使用了下面的一个,因为它让我最接近我想要实现的目标: https://github.com/kartik-v/yii2-date-range 所以,我的代码是: 结果是: 几乎不错,但是有几件事我不知道我是否可以定制: > 当我开始选择日期、时间、分钟时,目标表单元素的
-
> 总结一下问题:我试图了解如何以特定的方式自定义html5日期选择器,具体来说,格式类似于8月31日星期二的[日历图标],右侧带有插入符号,可以打开日期选择器。经过初步搜索,我找到了这些用于自定义日期输入文本框的伪元素。 预期的结果是,这些定制选项在大多数情况下都可以满足定制日期选择器的要求,但到目前为止,我还无法应用这些选项来完全满足目标。例如,我试图去掉文本框中的第二个正斜杠(31之后的代码
-
本文向大家介绍iOS自定义日期、时间、城市选择器实例代码,包括了iOS自定义日期、时间、城市选择器实例代码的使用技巧和注意事项,需要的朋友参考一下 选择器,我想大家都不陌生,当需要用户去选择某些范围值内的一个固定值时,我们会采用选择器的方式。选择器可以直观的提示用户选择的值范围、统一信息的填写格式,同时也方便用户快速的进行选择,比如对于性别,正常情况下就只有男女两种情况,那这时候用一个选择器给用户

