Android自定义DataTimePicker实例代码(日期选择器)
笔者有一段时间没有发表关于Android的文章了,关于Android自定义组件笔者有好几篇想跟大家分享的,后期会记录在博客中。本篇博客给大家分享的是自定义一个日期选择器,可以让用户同时选择年月日和当前时间。
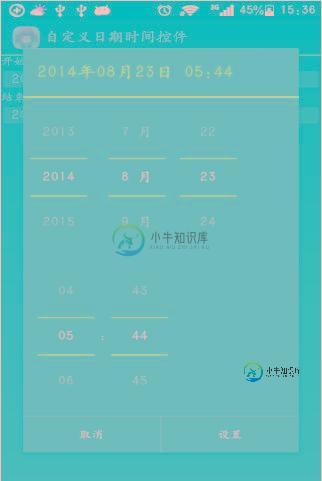
先看看效果:

实现的效果就是在同一个布局上显示日期选择和时间选择。
自定义一个类:
/DateTimePicker/src/com/wwj/datetimepicker/DateTimePickDialogUtil.java
package com.wwj.datetimepicker;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.widget.DatePicker;
import android.widget.DatePicker.OnDateChangedListener;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.TimePicker;
import android.widget.TimePicker.OnTimeChangedListener;
/**
* 日期时间选择控件 使用方法: private EditText inputDate;//需要设置的日期时间文本编辑框 private String
* initDateTime="2012年9月3日 14:44",//初始日期时间值 在点击事件中使用:
* inputDate.setOnClickListener(new OnClickListener() {
*
* @Override public void onClick(View v) { DateTimePickDialogUtil
* dateTimePicKDialog=new
* DateTimePickDialogUtil(SinvestigateActivity.this,initDateTime);
* dateTimePicKDialog.dateTimePicKDialog(inputDate);
*
* } });
*
* @author
*/
public class DateTimePickDialogUtil implements OnDateChangedListener,
OnTimeChangedListener {
private DatePicker datePicker;
private TimePicker timePicker;
private AlertDialog ad;
private String dateTime;
private String initDateTime;
private Activity activity;
/**
* 日期时间弹出选择框构造函数
*
* @param activity
* :调用的父activity
* @param initDateTime
* 初始日期时间值,作为弹出窗口的标题和日期时间初始值
*/
public DateTimePickDialogUtil(Activity activity, String initDateTime) {
this.activity = activity;
this.initDateTime = initDateTime;
}
public void init(DatePicker datePicker, TimePicker timePicker) {
Calendar calendar = Calendar.getInstance();
if (!(null == initDateTime || "".equals(initDateTime))) {
calendar = this.getCalendarByInintData(initDateTime);
} else {
initDateTime = calendar.get(Calendar.YEAR) + "年"
+ calendar.get(Calendar.MONTH) + "月"
+ calendar.get(Calendar.DAY_OF_MONTH) + "日 "
+ calendar.get(Calendar.HOUR_OF_DAY) + ":"
+ calendar.get(Calendar.MINUTE);
}
datePicker.init(calendar.get(Calendar.YEAR),
calendar.get(Calendar.MONTH),
calendar.get(Calendar.DAY_OF_MONTH), this);
timePicker.setCurrentHour(calendar.get(Calendar.HOUR_OF_DAY));
timePicker.setCurrentMinute(calendar.get(Calendar.MINUTE));
}
/**
* 弹出日期时间选择框方法
*
* @param inputDate
* :为需要设置的日期时间文本编辑框
* @return
*/
public AlertDialog dateTimePicKDialog(final EditText inputDate) {
LinearLayout dateTimeLayout = (LinearLayout) activity
.getLayoutInflater().inflate(R.layout.common_datetime, null);
datePicker = (DatePicker) dateTimeLayout.findViewById(R.id.datepicker);
timePicker = (TimePicker) dateTimeLayout.findViewById(R.id.timepicker);
init(datePicker, timePicker);
timePicker.setIs24HourView(true);
timePicker.setOnTimeChangedListener(this);
ad = new AlertDialog.Builder(activity)
.setTitle(initDateTime)
.setView(dateTimeLayout)
.setPositiveButton("设置", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int whichButton) {
inputDate.setText(dateTime);
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int whichButton) {
inputDate.setText("");
}
}).show();
onDateChanged(null, 0, 0, 0);
return ad;
}
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
onDateChanged(null, 0, 0, 0);
}
public void onDateChanged(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
// 获得日历实例
Calendar calendar = Calendar.getInstance();
calendar.set(datePicker.getYear(), datePicker.getMonth(),
datePicker.getDayOfMonth(), timePicker.getCurrentHour(),
timePicker.getCurrentMinute());
SimpleDateFormat sdf = new SimpleDateFormat("yyyy年MM月dd日 HH:mm");
dateTime = sdf.format(calendar.getTime());
ad.setTitle(dateTime);
}
/**
* 实现将初始日期时间2012年07月02日 16:45 拆分成年 月 日 时 分 秒,并赋值给calendar
*
* @param initDateTime
* 初始日期时间值 字符串型
* @return Calendar
*/
private Calendar getCalendarByInintData(String initDateTime) {
Calendar calendar = Calendar.getInstance();
// 将初始日期时间2012年07月02日 16:45 拆分成年 月 日 时 分 秒
String date = spliteString(initDateTime, "日", "index", "front"); // 日期
String time = spliteString(initDateTime, "日", "index", "back"); // 时间
String yearStr = spliteString(date, "年", "index", "front"); // 年份
String monthAndDay = spliteString(date, "年", "index", "back"); // 月日
String monthStr = spliteString(monthAndDay, "月", "index", "front"); // 月
String dayStr = spliteString(monthAndDay, "月", "index", "back"); // 日
String hourStr = spliteString(time, ":", "index", "front"); // 时
String minuteStr = spliteString(time, ":", "index", "back"); // 分
int currentYear = Integer.valueOf(yearStr.trim()).intValue();
int currentMonth = Integer.valueOf(monthStr.trim()).intValue() - 1;
int currentDay = Integer.valueOf(dayStr.trim()).intValue();
int currentHour = Integer.valueOf(hourStr.trim()).intValue();
int currentMinute = Integer.valueOf(minuteStr.trim()).intValue();
calendar.set(currentYear, currentMonth, currentDay, currentHour,
currentMinute);
return calendar;
}
/**
* 截取子串
*
* @param srcStr
* 源串
* @param pattern
* 匹配模式
* @param indexOrLast
* @param frontOrBack
* @return
*/
public static String spliteString(String srcStr, String pattern,
String indexOrLast, String frontOrBack) {
String result = "";
int loc = -1;
if (indexOrLast.equalsIgnoreCase("index")) {
loc = srcStr.indexOf(pattern); // 取得字符串第一次出现的位置
} else {
loc = srcStr.lastIndexOf(pattern); // 最后一个匹配串的位置
}
if (frontOrBack.equalsIgnoreCase("front")) {
if (loc != -1)
result = srcStr.substring(0, loc); // 截取子串
} else {
if (loc != -1)
result = srcStr.substring(loc + 1, srcStr.length()); // 截取子串
}
return result;
}
}
/DateTimePicker/src/com/wwj/datetimepicker/DateTimePickerActivity.java
package com.wwj.datetimepicker;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.EditText;
/**
* 时间拾取器界面
*
* @author wwj_748
*
*/
public class DateTimePickerActivity extends Activity {
/** Called when the activity is first created. */
private EditText startDateTime;
private EditText endDateTime;
private String initStartDateTime = "2013年9月3日 14:44"; // 初始化开始时间
private String initEndDateTime = "2014年8月23日 17:44"; // 初始化结束时间
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// 两个输入框
startDateTime = (EditText) findViewById(R.id.inputDate);
endDateTime = (EditText) findViewById(R.id.inputDate2);
startDateTime.setText(initStartDateTime);
endDateTime.setText(initEndDateTime);
startDateTime.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
DateTimePickDialogUtil dateTimePicKDialog = new DateTimePickDialogUtil(
DateTimePickerActivity.this, initEndDateTime);
dateTimePicKDialog.dateTimePicKDialog(startDateTime);
}
});
endDateTime.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
DateTimePickDialogUtil dateTimePicKDialog = new DateTimePickDialogUtil(
DateTimePickerActivity.this, initEndDateTime);
dateTimePicKDialog.dateTimePicKDialog(endDateTime);
}
});
}
}
自定义界面:
/DateTimePicker/res/layout/common_datetime.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<DatePicker
android:id="@+id/datepicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:calendarViewShown="false" />
<TimePicker
android:id="@+id/timepicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
源码下载:demo
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍iOS自定义日期、时间、城市选择器实例代码,包括了iOS自定义日期、时间、城市选择器实例代码的使用技巧和注意事项,需要的朋友参考一下 选择器,我想大家都不陌生,当需要用户去选择某些范围值内的一个固定值时,我们会采用选择器的方式。选择器可以直观的提示用户选择的值范围、统一信息的填写格式,同时也方便用户快速的进行选择,比如对于性别,正常情况下就只有男女两种情况,那这时候用一个选择器给用户
-
本文向大家介绍iOS实现自定义日期选择器示例,包括了iOS实现自定义日期选择器示例的使用技巧和注意事项,需要的朋友参考一下 iOS自定义日期选择器,下面只是说明一下怎么用,具体实现请在最后下载代码看看; 效果如下: .h文件解析 选择日期选择器样式 DateStyleShowYearMonthDayHourMinute :显示年月日时分 DateStyleShowMonthDayHourMinut
-
本文向大家介绍iOS自定义日期选择器,包括了iOS自定义日期选择器的使用技巧和注意事项,需要的朋友参考一下 前言 封装了一个日期选择器,解决两个问题: 1、点击textField,键盘弹出和日期选择器弹出的逻辑处理; 2、同一个界面需要多次用到日期选择器时,判断点击的textField; 一、封装日期选择器类YCDatePickerView 1、新建一个类,基于UIView,取名YCDatePic
-
本文向大家介绍java实现自定义日期选择器的方法实例,包括了java实现自定义日期选择器的方法实例的使用技巧和注意事项,需要的朋友参考一下 前言 本文主要介绍的是利用java swing写的一个日期选择器.,Swing 是一个为Java设计的GUI工具包,Swing是JAVA基础类的一部分,Swing包括了图形用户界面(GUI)器件如:文本框,按钮,分隔窗格和表,下面话不多说了,来一起看看详细的介
-
PHP 7.0.33和yii2.0.16在这里。 我需要定制一个yii2日期时间选择器,我在某个时候卡住了。我看了几个扩展,我最终使用了下面的一个,因为它让我最接近我想要实现的目标: https://github.com/kartik-v/yii2-date-range 所以,我的代码是: 结果是: 几乎不错,但是有几件事我不知道我是否可以定制: > 当我开始选择日期、时间、分钟时,目标表单元素的
-
> 总结一下问题:我试图了解如何以特定的方式自定义html5日期选择器,具体来说,格式类似于8月31日星期二的[日历图标],右侧带有插入符号,可以打开日期选择器。经过初步搜索,我找到了这些用于自定义日期输入文本框的伪元素。 预期的结果是,这些定制选项在大多数情况下都可以满足定制日期选择器的要求,但到目前为止,我还无法应用这些选项来完全满足目标。例如,我试图去掉文本框中的第二个正斜杠(31之后的代码

