BootStrap daterangepicker 双日历控件
bootstrap-daterangepicker点击下载
需要bootstrap跟jquery的支持。
实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link href="bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet">
<link rel="stylesheet" type="text/css" media="all" href="daterangepicker/daterangepicker.css" rel="external nofollow" />
</head>
<body>
<form class="form-inline">
<div id="divDateId" class="pull-left dateRange">
<input class="form-control" id="searchDate"></input>
<i class="glyphicon glyphicon-calendar fa fa-calendar"></i>
</div>
</form>
</body>
<script type="text/javascript" src="jquery/1.12.4/jquery.min.js" ></script>
<script type="text/javascript" src="bootstrap/js/bootstrap.min.js" ></script>
<script type="text/javascript" src="daterangepicker/moment.min.js" ></script>
<script type="text/javascript" src="daterangepicker/daterangepicker.js" ></script>
<script type="text/javascript">
//默认三十天
$('#divDateId input').val(moment().subtract('days', 29).format('YYYY-MM-DD') + ' - ' + moment().format('YYYY-MM-DD'));
$('#divDateId').daterangepicker({
minDate: '01/01/2015', //最小时间
maxDate : moment(), //最大时间
dateLimit : {
days : 365*5
}, //起止时间的最大间隔
showDropdowns : true,
showWeekNumbers : false, //是否显示第几周
timePicker : false, //是否显示小时和分钟
timePickerIncrement : 60, //时间的增量,单位为分钟
timePicker12Hour : false, //是否使用12小时制来显示时间
ranges : {
//'最近1小时': [moment().subtract('hours',1), moment()],
'今日': [moment().startOf('day'), moment()],
'昨日': [moment().subtract('days', 1).startOf('day'), moment().subtract('days', 1).endOf('day')],
'最近7日': [moment().subtract('days', 6), moment()],
'最近30日': [moment().subtract('days', 29), moment()]
},
opens : 'right', //日期选择框的弹出位置
buttonClasses : [ 'btn btn-default' ],
applyClass : 'btn-small btn-primary blue',
cancelClass : 'btn-small',
format : 'YYYY-MM-DD', //控件中from和to 显示的日期格式
separator : ' to ',
locale : {
applyLabel : '确定',
cancelLabel : '取消',
fromLabel : '起始时间',
toLabel : '结束时间',
customRangeLabel : '自定义',
daysOfWeek : [ '日', '一', '二', '三', '四', '五', '六' ],
monthNames : [ '一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月' ],
firstDay : 1
} //汉化日期控件
}, function(start, end, label) {
//格式化日期显示框
$('#searchDate').val(start.format('YYYY-MM-DD') + ' - ' + end.format('YYYY-MM-DD'));
});
</script>
</html>
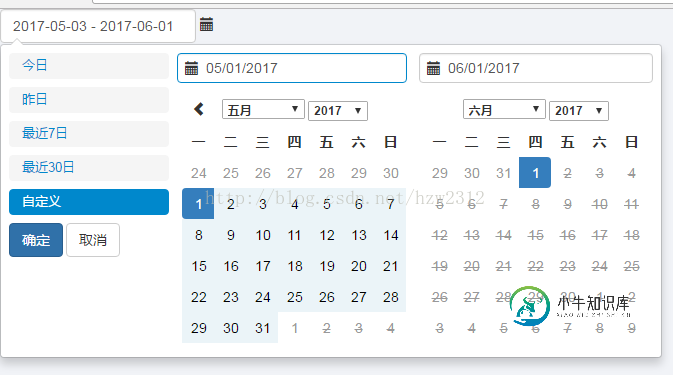
实例图片:

参数说明:
`startDate`: (Date object, moment object or string) 起始时间 `endDate`: (Date object, moment object or string) 结束时间 `minDate`: (Date object, moment object or string) 可选最早时间 `maxDate`: (Date object, moment object or string) 可选最迟时间 `timePicker`: (boolean) 是否显示time选择 `timePickerIncrement`: (number) time选择递增数 `timePicker12Hour`: (boolean) 是否12小时制 `opens`: (string: 'left'/'right') 显示在元素左边还是右边 `buttonClasses`: (array) 按钮样式 `applyClass`: (string) 应用按钮样式 `cancelClass`: (string) 取消按钮样式 `format`: (string) date/time格式 `separator`: (string) 分隔符 `locale`: (object) 本地设置 `singleDatePicker`: (boolean) 是否是单个时间选择器 `parentEl`: (string) 将控件放到哪个元素内,默认body
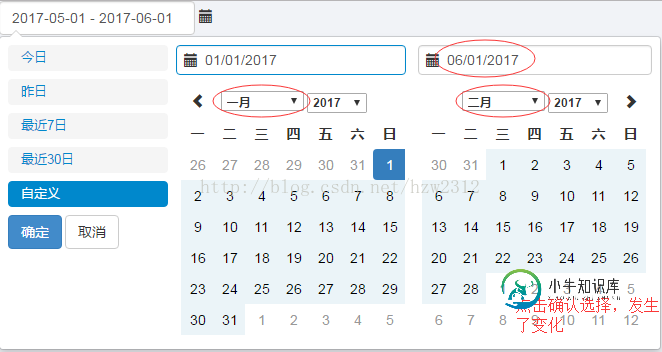
其中有一个小需求调整,当我们直接使用源码选择时,为啦方便用户操作,控件在下拉选择月份时,自动帮我们刷新啦另一个控件上的日期,两个日期相差都在一个月,比如我选择1月到6月时,两个日期面板上显示不上一个1月,一个六月,如图:

如果不需要这种变化,可以修改daterangepicker.js的代码:
注释1444行跟1445行,1448跟1449行,不让它自动去改变日期面板:

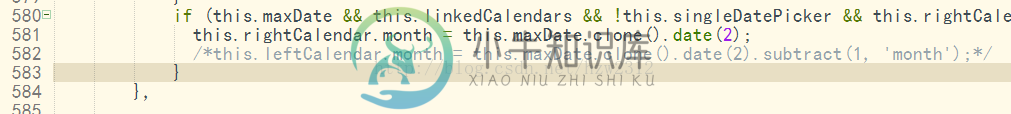
在注释掉582行:

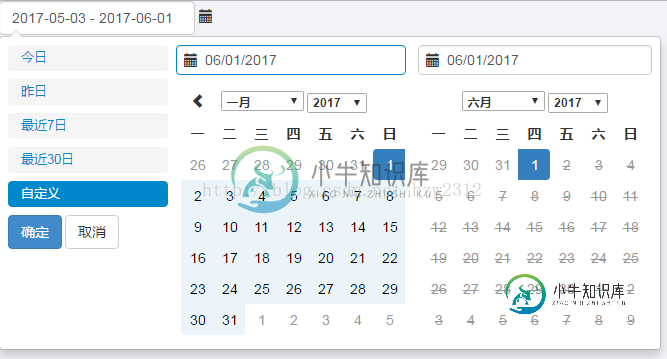
这样就能达到改变日期不改变面板的效果啦:

点击下载项目源码
以上所示是小编给大家介绍的BootStrap daterangepicker 双日历控件,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复的,在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍BootStrap的双日历时间控件使用,包括了BootStrap的双日历时间控件使用的使用技巧和注意事项,需要的朋友参考一下 这段时间看了下bootstrap的时间控件,发现使用起来还是很简单的,趁着有时间的时候整理了一下,方便自己以后忘记的时候查阅。。。 废话不多说先上效果图 接下来是代码实现 第一步当然是导入css、js之类的文件啦 第二部是html文
-
本文向大家介绍bootstrap daterangepicker双日历时间段选择控件详解,包括了bootstrap daterangepicker双日历时间段选择控件详解的使用技巧和注意事项,需要的朋友参考一下 双日历时间段选择插件 — daterangepicker是bootstrap框架后期的一个时间控件,可以设定多个时间段选项,也可以自定义时间段,由用户自己选择起始时间和终止时间,时间段的最
-
本文向大家介绍ASP.NET中日历控件和JS版日历控件的使用方法(第5节),包括了ASP.NET中日历控件和JS版日历控件的使用方法(第5节)的使用技巧和注意事项,需要的朋友参考一下 今天小编带大家以做任务的形式了解ASP.NET中日历控件的使用方法,主要任务内容: 1、添加一个日历,设置日期以蓝色的完整名称显示,周末以黄色背景红色文字显示,而当前日期使用绿色背景显示,用户可以选择一天、一周或整个
-
本文向大家介绍javascript特殊日历控件分享,包括了javascript特殊日历控件分享的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了一个炫酷的js日历控件,供大家参考,具体内容如下 引用JSLit.js 下载 JSLite.io,兼容 JSLite 和 jQuery 安装方法 页面引用 JSLite 或者jQuery 扩展方法 hidePrevBtn:隐藏上一页 按钮 显示未来
-
本文向大家介绍Andorid 日历控件库,可左右滑动,显示公历,农历,节假日等功能,包括了Andorid 日历控件库,可左右滑动,显示公历,农历,节假日等功能的使用技巧和注意事项,需要的朋友参考一下 封面图: demo效果图 源码目录结构 Features 日历左右滑动. 显示阳历,农历,节假日和二十四节气 实现对某月日期的单选或者多选. 使用步骤 Gradle Depend
-
本文向大家介绍日历控件和天气使用分享,包括了日历控件和天气使用分享的使用技巧和注意事项,需要的朋友参考一下 感谢气象局的天气预报: <iframe allowtransparency="true" frameborder="0" width="292" height="98" scrolling="no" src="http://tianqi.2345.com/plugin/widget/inde

