前端 - npm run dev 报错?

看不懂。。。
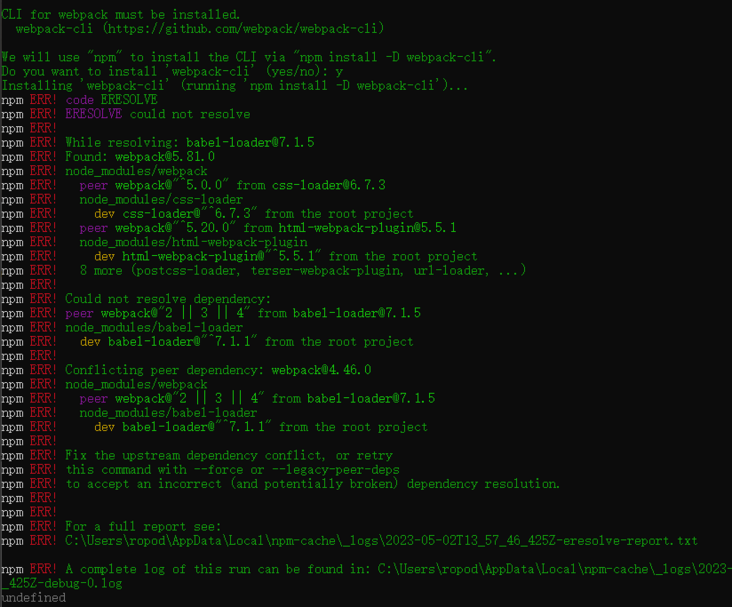
log日志如下
# npm resolution error report
While resolving: babel-loader@7.1.5
Found: webpack@5.81.0
node_modules/webpack
peer webpack@"^5.0.0" from css-loader@6.7.3
node_modules/css-loader
dev css-loader@"^6.7.3" from the root project
peer webpack@"^5.20.0" from html-webpack-plugin@5.5.1
node_modules/html-webpack-plugin
dev html-webpack-plugin@"^5.5.1" from the root project
peer webpack@"^5.0.0" from postcss-loader@7.3.0
node_modules/postcss-loader
dev postcss-loader@"^7.3.0" from the root project
peer webpack@"^5.1.0" from terser-webpack-plugin@5.3.7
node_modules/terser-webpack-plugin
terser-webpack-plugin@"^5.3.7" from webpack@5.81.0
peer webpack@"^4.0.0 || ^5.0.0" from url-loader@4.1.1
node_modules/url-loader
dev url-loader@"^4.1.1" from the root project
peer webpack@"^4.1.0 || ^5.0.0-0" from vue-loader@17.1.0
node_modules/vue-loader
dev vue-loader@"^17.1.0" from the root project
peer webpack@"^4.0.0 || ^5.0.0" from webpack-dev-middleware@5.3.3
node_modules/webpack-dev-middleware
webpack-dev-middleware@"^5.3.1" from webpack-dev-server@4.13.3
node_modules/webpack-dev-server
dev webpack-dev-server@"^4.13.3" from the root project
peerOptional webpack@"^4.37.0 || ^5.0.0" from webpack-dev-server@4.13.3
node_modules/webpack-dev-server
dev webpack-dev-server@"^4.13.3" from the root project
dev webpack@"^5.81.0" from the root project
peer webpack@"5.x.x" from webpack-cli@5.0.2
node_modules/webpack-cli
dev webpack-cli@"*" from the root project
Could not resolve dependency:
peer webpack@"2 || 3 || 4" from babel-loader@7.1.5
node_modules/babel-loader
dev babel-loader@"^7.1.1" from the root project
Conflicting peer dependency: webpack@4.46.0
node_modules/webpack
peer webpack@"2 || 3 || 4" from babel-loader@7.1.5
node_modules/babel-loader
dev babel-loader@"^7.1.1" from the root project
Fix the upstream dependency conflict, or retry
this command with --force or --legacy-peer-deps
to accept an incorrect (and potentially broken) dependency resolution.共有2个答案
依赖项版本不兼容所导致的。babel-loader@7.1.5 需要 webpack 的版本为 2.x.x, 3.x.x 或 4.x.x,而你的项目里安装的 webpack 版本为 5.81.0。
1.更新babel-loader:
npm install babel-loader@latest --save-dev2.降webpack版本:
npm install webpack@4.46.0 --save-dev
看起来是OP创建Vue项目的命令用错了,使用 npm init vue 就行了,或者你已经安装了 VueCLI 的话,使用 vue create myvue 就行。
使用 vue init webpack myvue 的话会选择基于 webapck 模板库创建项目,所以可能各种依赖项版本就会出现问题。
项目脚手架 - 工具链 | Vue.js
创建一个项目 | Vue CLI
-
总是需要了解一些前沿的技术;其目的可能是为了让技术精进,也有可能是害怕技术落后而掉队;总之需要从各类网站了解一些前沿信息。 以我举例,我经常在(Hacker News、Medium、Dev.to、Twitter、阮一峰、GitHub 关注、微博、V2EX、Ruby China、GitHub Trending)等地去学习。通过整理后,把每天值得分享的内容,发布到公司的 QQ 群里,让大家和我同时受益
-
[cordova] [cordova] FAILURE: Build failed with an exception. [cordova] [cordova] * What went wrong: [cordova] A problem occurred configuring project ':CordovaLib'. [cordova] > Could not resolve all ar
-
vitest测试报错? 按照这篇教程我配置了测试环境来测试react组件,但是报错了,不知道为什么? 环境的介绍 用vite来构建我们的项目 安装vitest、jsdom、@testing-library/react、@testing-library/jsdom 在根目录下创建testSetup.js 修改vite.config.js 修改package.json文件 React组件 测试 报错
-
后端 前端 请求报错

