vue3 - uniapp 使用minio 怎么导入依赖包,各种报错?
救救孩子吧,快被minio逼疯啦
vue3 + uniapp + minio
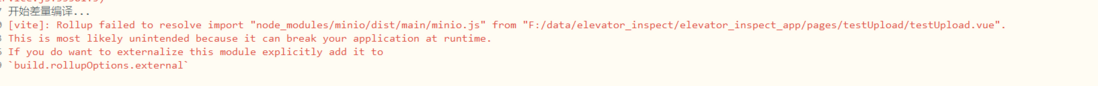
使用 npm install minio 安装了依赖,在vue文件中用以下方式导入都会报错
// import Minio from '@/minio' import {Minio} from 'node_modules/minio/dist/main/minio.js'; // import * as Minio from 'minio'; // var Minio = require('minio')
![]()
应该怎么导入呢?
共有1个答案
首先,你需要确认你已经正确地在项目中安装了minio包。你可以通过在项目的根目录下运行以下命令来确认这一点:
npm list minio如果它返回你的项目列表中没有minio包,那么你需要使用以下命令来安装它:
npm install minio如果你已经安装了minio,但是仍然遇到导入错误,那么问题可能出在你的导入语句上。
你应该使用以下语句来导入minio:
import Minio from 'minio';上述语句应该能够正常工作。如果你的项目仍然无法识别minio,那么问题可能出在你的项目配置上。你需要检查以下几点:
- 你的
node_modules目录是否被正确地包含在你的项目构建路径中。 - 如果你正在使用Webpack或其他模块打包器,你是否使用了正确的
resolve配置。 - 你是否使用了正确的ES模块导入语法。在Vue 3和UniApp中,你应该使用
import和export语句来导入和导出模块,而不是使用require语句。
你可以按照以上建议进行排查和修改,希望这对你有所帮助!
-
项目 package.json 文件中通常会包含多种依赖,如下: { "name":"my-project", "dependencies":{ "package-a":"^1.0.0" }, "devDependencies":{ "package-b":"^1.2.1" }, "peerDependencies":{ "package-c":"^2.5.4" }, "
-
uniapp小程序上传图片到minio报错信息: 哈哈哈哈哈哈 我想前端直传minio
-
vue3、vite项目本地运行正常,打包报一堆错,应该是type-check的报错,应该怎么解决? 无
-
vue3+vite打包的时候,报错Access is denied,请问怎么解决啊?重新装了node_modules包,用nvm试了npm的几个版本都不行
-
以前部署的JDOM的OSGi包究竟是如何解决这些相同的依赖关系的?它们从来没有在捆绑进口包中列出?此外,如果我试图将这些作为项目的依赖项包含并嵌入它们,只会加剧问题。救命啊!
-
.eslintrc.js 我重新拉取项目依赖后就报 网上的修改方法都试过,都不行,不知道有没有什么好的解决方法

