vue3依赖注入的问题?
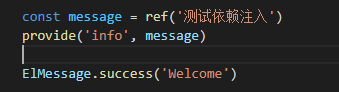
供给方组件:
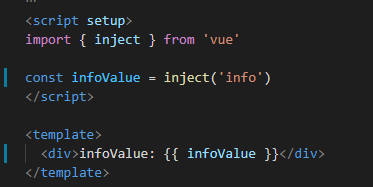
注入方组件:
浏览器中可以正常展示:![]()
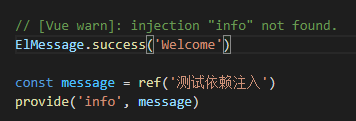
但是如果在供给方组件中,更换ElMessage和provide的顺序,如下图:
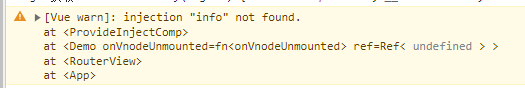
浏览器中就无法正常渲染,并且控制台报警告:
请问这是什么原因呢?
备注:
"element-plus": "^2.3.12"
"vue": "^3.3.4"
共有1个答案
这个问题涉及到Vue 3的依赖注入和组件提供(provide)与消费(inject)机制。在Vue 3中,使用provide和inject可以实现跨组件的依赖注入。
首先,我们来解释一下为什么在供给方组件中更换ElMessage和provide的顺序会导致问题。
在第一个顺序中:
<template> <div> <供给方-组件 /> </div></template><script>import { ElMessage } from 'element-plus';import供给方组件 from './供给方组件.vue';export default { components: { 供给方组件 }, setup() { ElMessage.install(); return { msg: ElMessage('Hello World') }; }};</script>在这个顺序中,我们首先在setup()函数中安装了ElMessage,然后再返回一个msg对象。这样,在供给方组件中可以通过inject来获取到这个msg对象。
然而,如果我们更换了ElMessage.install()和return的顺序,就会导致问题:
<template> <div> <供给方-组件 /> </div></template><script>import { ElMessage } from 'element-plus';import供给方组件 from './供给方组件.vue';export default { components: { 供给方组件 }, setup() { return { msg: ElMessage('Hello World') // 在这个顺序下,安装ElMessage已经返回了msg对象,但是msg对象并没有被注入到供给方组件中,所以这里有一个错误 }; }, mounted() { ElMessage.install(); // 这个顺序下,ElMessage是在挂载后才被安装的,已经晚了,所以这里也有一个错误 }};</script>这是因为ElMessage.install()实际上是在安装一个全局的插件,它会注册一些全局的实例方法和指令等。因此,它应该在setup()函数的开始处就被调用,这样它才能在setup()函数结束时(也就是组件初始化时)完成所有的安装和注册工作。如果将它放在setup()函数的末尾,那么在setup()函数执行完毕之前,这个全局插件的安装和注册工作实际上是没有完成的。这就导致了在供给方组件中无法正常获取到msg对象的问题。
另外,控制台报警告可能是因为你在组件被挂载(mounted)之后才调用ElMessage.install()。实际上,应该在组件初始化(created或beforeMount)的时候安装这个全局插件,而不是在挂载的时候。如果实在要在挂载时安装,那么应该在mounted钩子函数的开始处调用ElMessage.install(),以保证在组件挂载完毕后这个全局插件能够正常工作。但是在大多数情况下,建议在组件初始化的时候安装全局插件。
-
然而,Eclipse告诉我“没有bean可以被注入到注入点[JSR-299§5.2.1]”。我做错了什么?你有没有看到我缺少的东西。如有任何帮助,我们将不胜感激。 谢谢!!
-
在React中,想做依赖注入(Dependency Injection)其实相当简单。请看下面这个例子: // Title.jsx export default function Title(props) { return <h1>{ props.title }</h1>; } // Header.jsx import Title from './Title.jsx'; export defa
-
依赖注入 Dependency Injection is a strong mechanism, which helps us easily manage dependencies of our classes. It is very popular pattern in strongly typed languages like C# and Java. 依赖注入是一个很强大的机制,该机制可以帮
-
简介 Hyperf 默认采用 hyperf/di 作为框架的依赖注入管理容器,尽管从设计上我们允许您更换其它的依赖注入管理容器,但我们强烈不建议您更换该组件。 hyperf/di 是一个强大的用于管理类的依赖关系并完成自动注入的组件,与传统依赖注入容器的区别在于更符合长生命周期的应用使用、提供了 注解及注解注入 的支持、提供了无比强大的 AOP 面向切面编程 能力,这些能力及易用性作为 Hyper
-
出自维基百科 Wikipedia: 依赖注入是一种允许我们从硬编码的依赖中解耦出来,从而在运行时或者编译时能够修改的软件设计模式。 这句解释让依赖注入的概念听起来比它实际要复杂很多。依赖注入通过构造注入,函数调用或者属性的设置来提供组件的依赖关系。就是这么简单。
-
主要内容:什么是依赖注入,value,factory,provider,constant,实例,AngularJS 实例 - factory,AngularJS 实例 - provider什么是依赖注入 wiki 上的解释是:依赖注入(Dependency Injection,简称DI)是一种软件设计模式,在这种模式下,一个或更多的依赖(或服务)被注入(或者通过引用传递)到一个独立的对象(或客户端)中,然后成为了该客户端状态的一部分。 该模式分离了客户端依赖本身行为的创建,这使得程序设计变得松耦

