详解在IDEA中将Echarts引入web两种方式(使用js文件和maven的依赖导入)
一:js引入
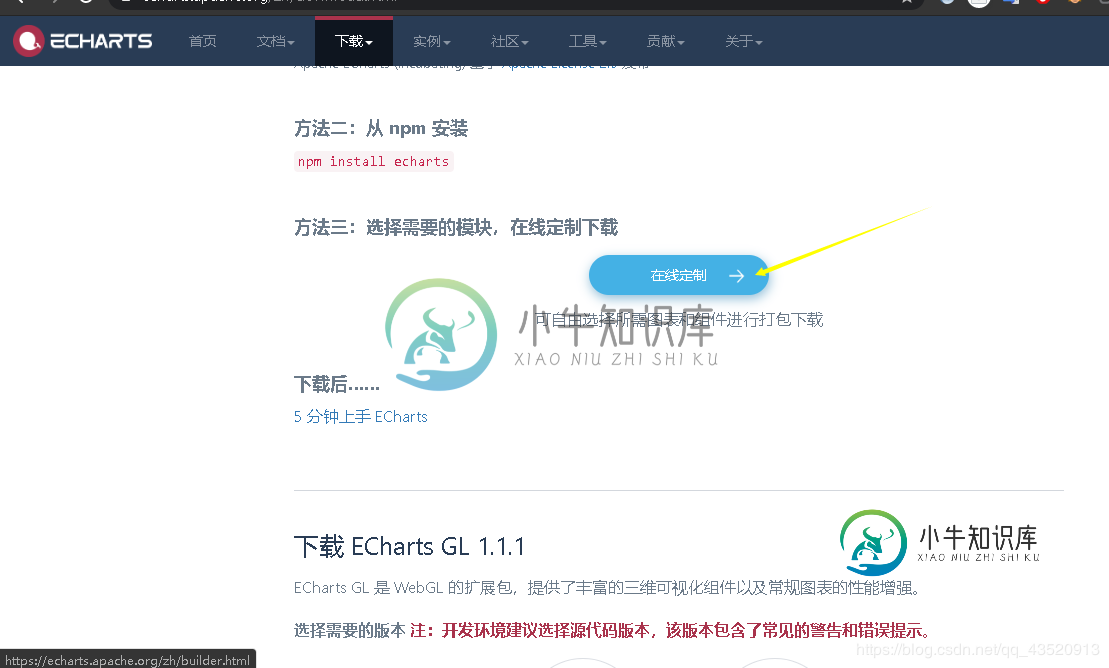
首先要从Echart下载

选择你想要的图表后,滑到最下面的下载

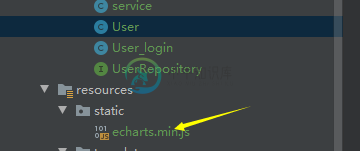
将下载好的文件放入

然后引入HTML中
<script src="echarts.min.js"></script>

二:maven引入
首先将maven依赖导入
<!-- https://mvnrepository.com/artifact/org.webjars.bower/echarts --> <dependency> <groupId>org.webjars.bower</groupId> <artifactId>echarts</artifactId> <version>4.7.0</version> </dependency>
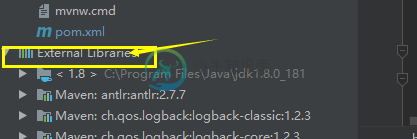
然后在HTML导入,路径在下面,找到包的路径引入

到此这篇关于在IDEA中将Echarts引入web两种方式(使用js文件和maven的依赖导入)的文章就介绍到这了,更多相关idea 将Echarts引入web内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍详解Vue中使用Echarts的两种方式,包括了详解Vue中使用Echarts的两种方式的使用技巧和注意事项,需要的朋友参考一下 1. 直接引入echarts 先npm安装echarts 开发: main.js 2、使用vue-echarts 先npm安装vue-echarts 开发: main.js 总结 以上所述是小编给大家介绍的Vue中使用Echarts的两种方式,希望对大家有
-
我有一个关于智能想法11的小问题。我刚刚从subversion导入了一个项目--它是一个maven项目。但是我在maven库依赖项中遇到了一个问题,因此我无法自动包含所有maven依赖项-IDEA仅在我打开该类时才显示依赖项错误/这就是我在这里得到的结果: 所以我希望所有的依赖项都自动添加--这是可能的还是我必须通过所有的类文件来识别和添加maven依赖项?! 但我认为逻辑上它不会包含和检查前面的
-
问题内容: 我对IntelliJ IDEA 11有一个小问题。我刚刚从subversion导入了一个项目-它是一个maven项目。但是我在maven库依赖项方面存在问题,因此我无法自动包含所有maven依赖项-IDEA仅在打开该类时才显示依赖项错误/那就是我在这里得到的: 因此,我希望所有依赖项都自动添加-是否可行?还是我必须遍历所有类文件才能识别并添加Maven依赖项? 更新:经过一些修改后,我
-
本文向大家介绍IDEA引MAVEN项目jar包依赖导入问题解决方法,包括了IDEA引MAVEN项目jar包依赖导入问题解决方法的使用技巧和注意事项,需要的朋友参考一下 IDEA内置了Maven环境,默认采用Maven解决项目依赖问题。在新建项目后,项目的路径中会生成pom.xml文件和项目名.iml文件。新建项目后,IDEA不会自动刷新Maven的依赖。以Spring Application为例,
-
本文向大家介绍详解vue文件中使用echarts.js的两种方式,包括了详解vue文件中使用echarts.js的两种方式的使用技巧和注意事项,需要的朋友参考一下 最近工作中需要用到echarts,由于项目是用的vue-cli开发的。在网上搜到vue中合成了vue-echarts,但是不想使用vue中规定好的数据格式,于是就自己做了一个vue项目引用原生echarts的简单demo,实现过程如下:
-
本文向大家介绍js在HTML的三种引用方式详解,包括了js在HTML的三种引用方式详解的使用技巧和注意事项,需要的朋友参考一下 1.内联样式 内联样式分为两种,一是直接写入元素的标签内部 二是写入到<script></script>标签中 给元素添加id 通过getElementById('XX');方法定位到该元素,给该元素添加触发事件 注意:<script></script>标签应该放在</b

