前端 - react安装依赖包报错?
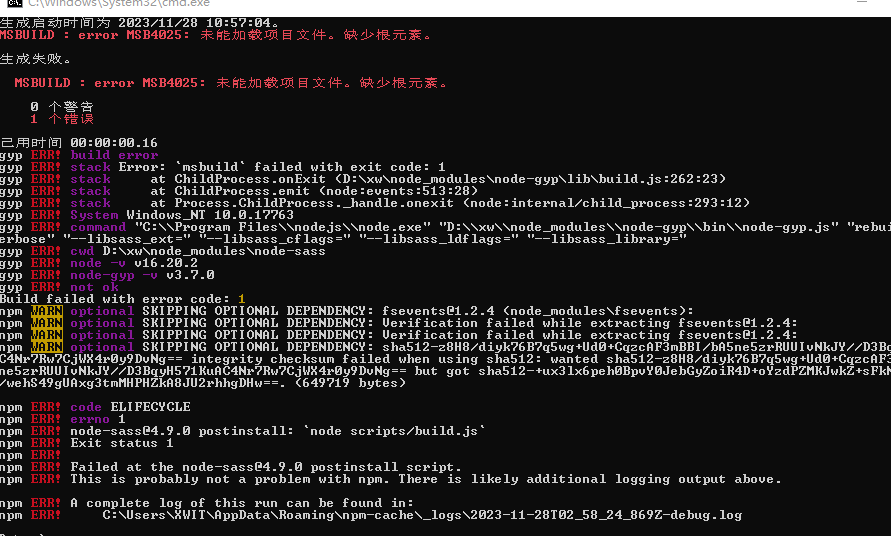
react安装依赖包报如下图

大佬们这该怎么解决这个问题呢
共有2个答案
貌似是常见的 node-sass 的问题。直接使用 sass 试试,官方也不推荐使用 node-sasss 了
https://sass-lang.com/blog/libsass-is-deprecated/
sass 安装:
https://sass-lang.com/install/
使用npm安装即可
这个问题是在安装 React 依赖包时遇到的错误。根据您提供的错误信息,问题可能出在以下几个方面:
- 网络问题:您可能无法连接到 npm 或 yarn 的服务器。您可以尝试使用 VPN 或代理来解决问题。
- npm 或 yarn 版本过旧:您可能需要更新 npm 或 yarn 到最新版本。您可以通过运行以下命令来检查版本:
npm --versionyarn --version如果需要更新,可以使用以下命令:
npm install -g npm@latestyarn install -g yarn@latest- Node.js 版本过旧:您可能需要更新 Node.js 到最新版本。您可以通过运行以下命令来检查版本:
node --version如果需要更新,您可以从 Node.js 官方网站下载并安装最新版本。
- 依赖项冲突:您可能遇到了依赖项冲突。您可以尝试使用
npm install或yarn install来安装依赖项,并查看是否仍然出现错误。 - 权限问题:在某些情况下,您可能需要管理员权限来安装依赖项。您可以尝试使用
sudo前缀来运行命令,例如:
sudo npm install -g react-native-cli如果您已经尝试了以上方法但仍然无法解决问题,请提供更多错误信息或上下文,以便我能够更好地帮助您。
-
这是什么错 安装依赖包报这个
-
node-v 16.20.2 npm-v 8.19.4 npm i 直接报错 用的 npm install --legacy-peer-deps 执行的
-
If you have just checked out a package from version control, you will need to install those dependencies. If you are adding dependencies for your project, then those dependencies are automatically ins
-
我已经创建了作曲家包,composer.json是 现在,当我安装 包,我需要那个作曲家安装所有需要的包: 但它没有安装它。 我尝试作曲家更新,作曲家安装。有人能帮忙吗? C项目omposer.json看起来像 我能做的是,作曲家自动安装所有软件包所需的依赖项????谢谢你的建议。

