前端 - pnpm依赖安装不了最新版本?
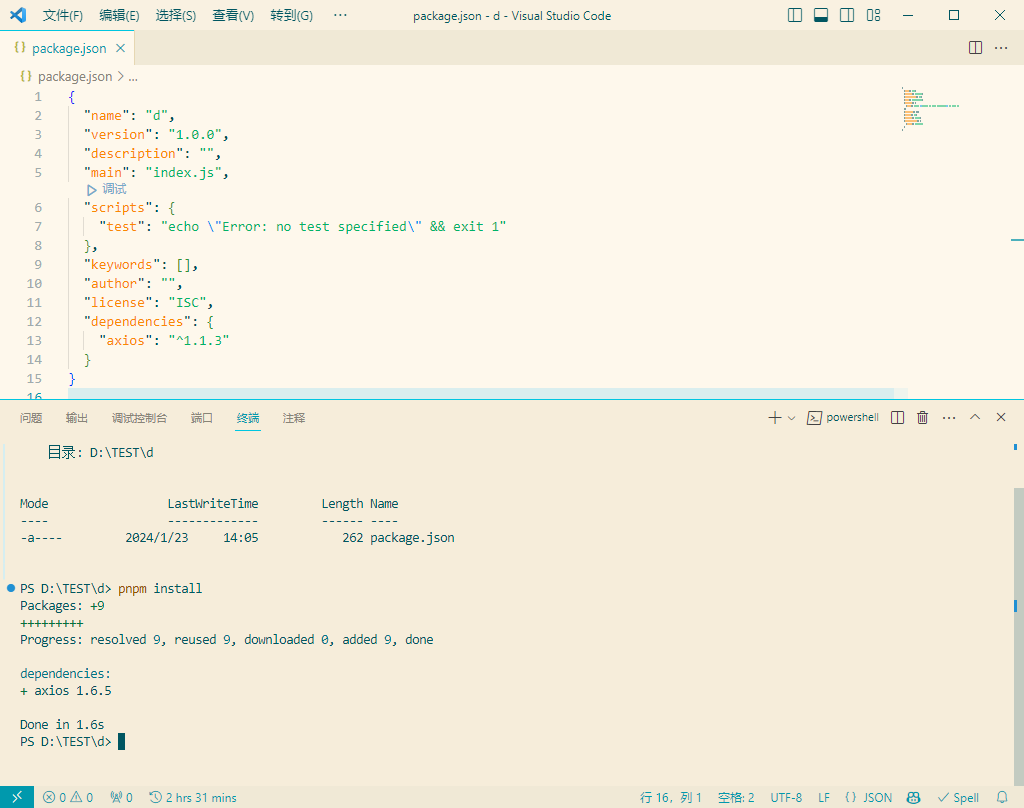
{ "name": "test1", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC", "dependencies": { "axios": "^1.1.3" }}我在文件夹只有这个json文件,我npm i的时候他是最新的axios,但是pnpm i的时候他就是1.1.3版本,这是为什么
这个json文件时通过npm和pnpm分别构建的,我试过清除pnpm的缓存但是没有用,lock文件和node_modules都删除了,但是Pnpm安装的不是最新的
共有3个答案
没有能够复现OP的问题,看看是不是有配置其他的东西给 pnpm

你指明的就是就是 1.1.3 版本,所以 pnpm 装 1.1.3 很正常。如果你想装更新的,pnpm update 即可。
这个问题涉及到的是版本管理工具pnpm和npm在处理依赖时的行为差异。
首先,让我们看一下你提供的package.json文件。在这个文件中,你指定了axios的版本为^1.1.3。这个符号的含义是,安装的版本应该是大于或等于1.1.3,但小于1.2.0的最新版本。
现在,让我们看一下为什么在使用npm和pnpm时,安装的版本会有所不同。
npm和pnpm在处理依赖时,会首先检查本地的缓存。如果本地缓存中已经有了你需要的版本,那么它们就会直接使用这个版本,而不是从远程仓库重新下载。
在你的情况下,可能的情况是:
- 在你首次使用npm安装依赖时,npm从远程仓库下载了最新版本的
axios(假设是1.2.0),并将其缓存起来。 - 在你使用pnpm安装依赖时,由于你的
package.json文件中指定的axios版本是^1.1.3,而本地缓存中已经有版本为1.1.3的axios,所以pnpm直接使用了这个版本,而不是从远程仓库重新下载。
为了解决这个问题,你可以尝试以下方法:
- 清除npm和pnpm的缓存。你可以使用以下命令来清除缓存:
npm cache clean --forcepnpm cache clean- 删除
node_modules目录和package-lock.json文件(如果你在使用pnpm)。 - 重新安装依赖。
希望这可以帮助你解决问题!
-
比如 我修改了先安装的E:\Electron模板\node_modules\electron\install.js 然后在另一个项目安装electron@25.2.0 查看E:\Project\Electron\xxx\node_modules\electron\install.js 发现内容还是原始内容 修改的原因是网络环境问题 请问如何只保留一份呢? 我还安装了全局的electron@25.2
-
react安装依赖包报如下图 大佬们这该怎么解决这个问题呢
-
If you have just checked out a package from version control, you will need to install those dependencies. If you are adding dependencies for your project, then those dependencies are automatically ins
-
告诉Gradle以下内容的最简单方法是什么: 检索“junit”依赖项并获取其最新版本。 管理Maven和Ivy仓库对我来说有点新鲜。我尝试了以下步骤,它们导致错误: > 编写,并按以下方式设置存储库: 尝试使用Spring Source Ivy仓库: 也许我误解了什么。为什么获取最新版本的依赖项会如此困难?
-
虽然在处理未解决的依赖项时存在许多问题,但似乎没有更新这些依赖项的通用方法。 您需要手工为每一个检查maven central,还是有一些漂亮的工具可以自动将它们更新到最新版本?

